
 代码XAML:
代码XAML:
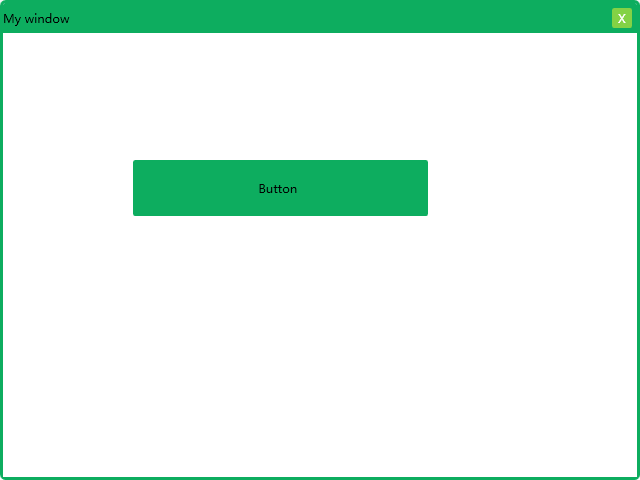
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="WpfAppBlog.MainWindow" x:Name="Window" Background="Transparent" Title="MainWindow" AllowsTransparency="True" WindowStyle="None" Width="640" Height="480"> <Window.Resources> <Style x:Key="myBtnStyle" TargetType="{x:Type Button}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition x:Name="columnDefinition1" Width="0.982*"/> <ColumnDefinition x:Name="columnDefinition" Width="0.018*"/> </Grid.ColumnDefinitions> <Rectangle x:Name="rectangle" RadiusY="2" RadiusX="2" Stroke="{x:Null}" Fill="#FF0DAD5F" Grid.ColumnSpan="2"/> <ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsFocused" Value="True"> <Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/> <Setter Property="Fill" TargetName="rectangle" Value="#FF0EED80"/> </Trigger> <Trigger Property="IsDefaulted" Value="True"> <Setter Property="Fill" TargetName="rectangle" Value="#FF0DAD5F"/> <Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/> </Trigger> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/> <Setter Property="Fill" TargetName="rectangle" Value="#FF83D245"/> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/> <Setter Property="Fill" TargetName="rectangle" Value="#FF17D256"/> <Setter Property="Width" TargetName="columnDefinition" Value="Auto"/> <Setter Property="MinWidth" TargetName="columnDefinition" Value="0"/> <Setter Property="Width" TargetName="columnDefinition1" Value="*"/> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Stroke" TargetName="rectangle" Value="{x:Null}"/> <Setter Property="Fill" TargetName="rectangle" Value="{x:Null}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Border BorderBrush="#FF0DAD5F" BorderThickness="3" CornerRadius="4"> <Grid > <Grid.RowDefinitions> <RowDefinition Height="30"></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <Border Background="#FF0DAD5F" MouseDown="Grid_MouseDown" CornerRadius="2,2,0,0"> <Grid Name="Title"> <TextBlock HorizontalAlignment="Left" VerticalAlignment="Center"> My window</TextBlock> <Button Content="X" Foreground="White" HorizontalAlignment="Right" Margin="0,0,5,0" Height="20" Width="20" Style="{DynamicResource myBtnStyle}" VerticalAlignment="Center" Click="Button_Click" /> </Grid> </Border> <Grid Grid.Row="1" Background="White"> <Button Content="Button" Height="56" Margin="130,127,209,0" Style="{DynamicResource myBtnStyle}" VerticalAlignment="Top"/> </Grid> </Grid> </Border> </Window>View Code 后台:

1 private void Button_Click(object sender, RoutedEventArgs e) 2 { 3 this.Close(); 4 } 5 6 private void Grid_MouseDown(object sender, MouseButtonEventArgs e) 7 { 8 if (e.LeftButton == MouseButtonState.Pressed) 9 { 10 DragMove(); 11 } 12 }View Code
本次制作的简单的窗体,title上面的按钮只实现了关闭按钮,最大化、最小化按钮没有实现,下次有机会才完成了。