在前面的文章中 http://www.cnblogs.com/ai-developers/p/android_linearlayout.html
我们看到了布局中有这样一个属性:
layout_weight="1"
它的作用是什么。
我们先来做一个假设:有一个界面,要求元素在垂直方向上所占的空间一样,你会怎样做呢?
有人会说:将元素的属性layout_height设置相同的值就可以了啊。确实这样是可以的。
但是如果我有一个要求:这些元素所占的总空间要刚好匹配Activity的大小,不能有溢出。
那你会不会用尺子先量一下Activity的高度,再将值平均分配给各个元素?
当然这样做很傻。只是开个玩笑。
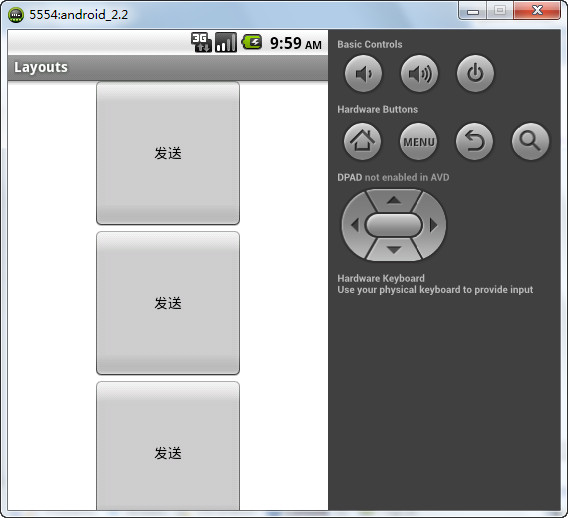
先来看一下下面代码的运行效果
1 <LinearLayout 2 android:layout_width="fill_parent" 3 android:layout_height="fill_parent" 4 android:orientation="vertical" 5 xmlns:android="http://schemas.android.com/apk/res/android"> 6 7 <Button 8 android:layout_width="150dp" 9 android:layout_height="150dp" 10 android:layout_gravity="center" 11 android:text="发送"/> 12 13 <Button 14 android:layout_width="150dp" 15 android:layout_height="150dp" 16 android:layout_gravity="center" 17 android:text="发送"/> 18 19 <Button 20 android:layout_width="150dp" 21 android:layout_height="150dp" 22 android:layout_gravity="center" 23 android:text="发送"/> 24 25 <Button 26 android:layout_width="150dp" 27 android:layout_height="150dp" 28 android:layout_gravity="center" 29 android:text="发送"/> 30 <Button 31 android:layout_width="150dp" 32 android:layout_height="150dp" 33 android:layout_gravity="center" 34 android:text="发送"/> 35 </LinearLayout>View Code
这里我们定义了5个按钮,但是有两个溢出,已经看不见了

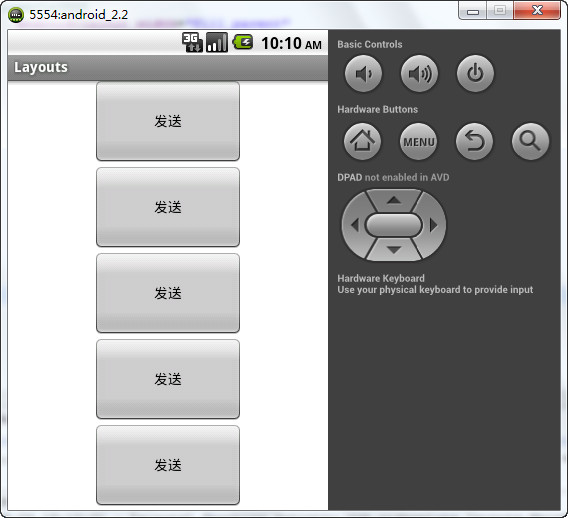
我们改进一下代码,为每个元素添加一个layout_weight属性

1 <LinearLayout 2 android:layout_width="fill_parent" 3 android:layout_height="fill_parent" 4 android:orientation="vertical" 5 xmlns:android="http://schemas.android.com/apk/res/android"> 6 7 <Button 8 android:layout_width="150dp" 9 android:layout_height="150dp" 10 android:layout_gravity="center" 11 android:layout_weight="1" 12 android:text="发送"/> 13 14 <Button 15 android:layout_width="150dp" 16 android:layout_height="150dp" 17 android:layout_gravity="center" 18 android:layout_weight="1" 19 android:text="发送"/> 20 21 <Button 22 android:layout_width="150dp" 23 android:layout_height="150dp" 24 android:layout_gravity="center" 25 android:layout_weight="1" 26 android:text="发送"/> 27 28 <Button 29 android:layout_width="150dp" 30 android:layout_height="150dp" 31 android:layout_gravity="center" 32 android:layout_weight="1" 33 android:text="发送"/> 34 <Button 35 android:layout_width="150dp" 36 android:layout_height="150dp" 37 android:layout_gravity="center" 38 android:layout_weight="1" 39 android:text="发送"/> 40 41 </LinearLayout>View Code
再运行一下试试,现在程序要求达到了,但是我们发现每个按钮的高度都改变了,layout_height属性不起作用了

那我们可以删掉layout_height属性吗。答案是否定的,程序会崩溃。下面是logCat的错误信息:

我们的布局文件必须提供layout_width和layout_height属性
layout_weight属性的工作原理:
layout_weight:设置每个view所占的屏幕空间百分比 如果orientation是vertical,那么weight属性控制元素的高度显示方式 如果orientation是horizontal,那么weight属性控制元素的宽度显示方式 例如:假设orientation的值是vertical,有三个button,他们的layout_weight值分别是1,2,3 那么他们各自所占的layout_height空间就是 button1 = 1 / (1+2+3) * 100% button2 = 2 / (1+2+3) * 100% button3 = 3 / (1+2+3) * 100% 现在我们有5个按钮,它们都是layout_weight的值都是1,那么它们的高度就是 button = 1 / (1+1+1+1+1) * 100% = 20% 因为layout_weight的权重会比layout_height和layout_width大, 所以程序编译的时候遇到layout_height,layout_width,layout_weight,会先计算layout_height和layout_width的值以设置元素的尺寸, 然后计算layout_weight的值,最后由layout_weight控制元素的尺寸。 因此:当布局的orientation=vertical的时候,将layout_height的值设置为0dp,当orientation=horizontal,将layout_width的值设置为0dp 可以减少一次计算,提升程序的编译运行效率,虽然对于现在的计算机来说,这个效率的提升可能会微乎其微,但是在最佳实践方面,我们还是按照规则去做吧。