
六月的 WWDC 对于设计师来说,又是一个新的征程,因为,iOS 7 扁平化了。
为了适应新的风格,很多应用图标都必须得回炉重新设计了。苹果用户体验工程师 Mike Stern 曾经做了一个名为《伟大 iOS 设计指南》的演讲,第一部分就是讲述该如何创造一个好的应用图标。本文作者 Martin LeBlanc 是图标搜索引擎 IconFinder 的创始人,他整理了 Mike 的思路,并且还给出了一些新见解和案例研究。
为什么应用的 UI 和图标如此重要?用户不会从应用中看出工程师设计师用了什么代码,嵌入了什么先进科技。他们第一眼只会看到图标,然后留下印象。大多数用户希望直观漂亮,有时候还会喜欢那种设计得不可思议的图标。
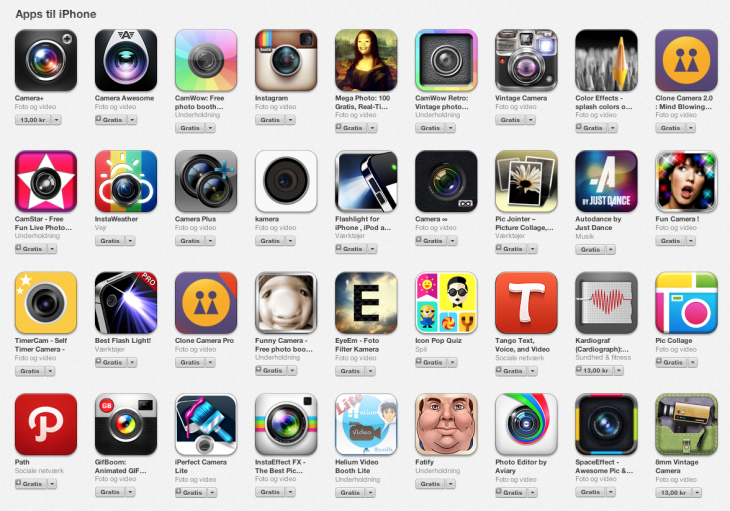
下图中就是 App Store 中搜索“Camera”出现的结果,茫茫图标中,Path 脱颖而出,其他的图标大多采用了相机或镜头图片作为图标,以至于很多图标看起来都大同小异,而直观简洁漂亮的 Path 则正好凸显出来了。

因而,花费大把的时间在图标设计上是不为过的,精致的图标很容易感染到人,好图标很容易让人联想到应用内的体验也是很棒的。为了达到美观和直观这两个简单又困难的追求,Mike 给出了六点建议。
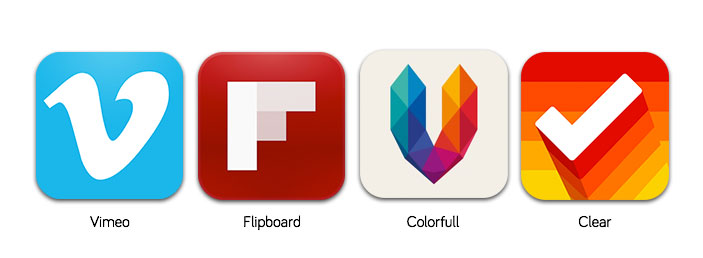
独一无二的形状

这四个图标非常特别,有些使用的单调的色彩,有的色彩多样层次分明,但是它们都有一个简单但特别的形状,仅需一瞥,就能记住。
图标在 App Store 中显示得较大,但是在手机屏幕中的面积就小多了,更不用说有的还挤在文件夹中,所以,简单特别的图案有助于图标脱颖而出。
慎重使用颜色
不要打翻调色板,有时候甚至一两种颜色就已经足够了。是的,有很多优秀图标还是用到了很多色彩,但是那是大师作品,一般人驾驭不了。
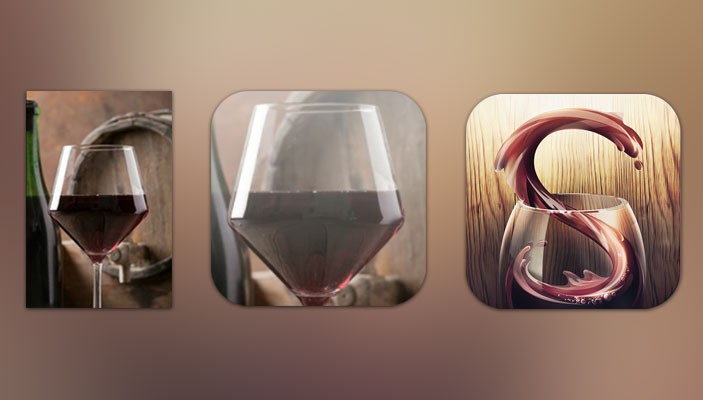
避免使用真实照片
无论一个照片多么惊艳,一旦用在了狭小的应用图标上,效果绝对是毁灭性的。Sipp 这个应用就是一个不错的例子,它可能源于照片,但是却比用照片做图标好不知多少个档次。葡萄酒倾倒而下形成的“S”和应用名相对应,色调光感也重新调过,木纹背景让图标显得很有质感。

避免使用文本,一个单词也不行
如果能在设计中避免使用文本那就再好不过了。试着去只用一个标识或者字母去完成图标吧。 Ness,Pocket,Vine,Snapguide 和 Pinterest 都是成功的案例。

适用材料,传递质感
这点可能在 iOS 7 上有点冲突。获奖作品 Paper 就是很好的例子,水彩晕出的层次和色彩和其艺术应用的特质非常吻合。One Password 也是如此,通过钥匙孔反映了数据的安全性。LifeKraze 就是真正的大师作品了,Mike 说这款图标是“不知道怎么做出来的,简直是图标艺术巅峰之作”。

保持创意
创意是脱颖而出的好办法,Routesy,Hipstamatic,Evernote Food 和 Brewski Me 几款应用都基本上都有不错的创意。通常来说,诀窍就是简单就好,有时候复杂的东西恰恰是通过简单的形状来呈现的。

附赠的小贴士
在完成了一个图标之后,不要忘了在各种颜色的壁纸上测试图标的显示效果。另外也不要忘了将图标放在文件夹中测试一下显示效果。最后,在用户的设备上,图标会以不同尺寸出现,设计者需要确保图标在所有尺寸下看上去都很舒服。

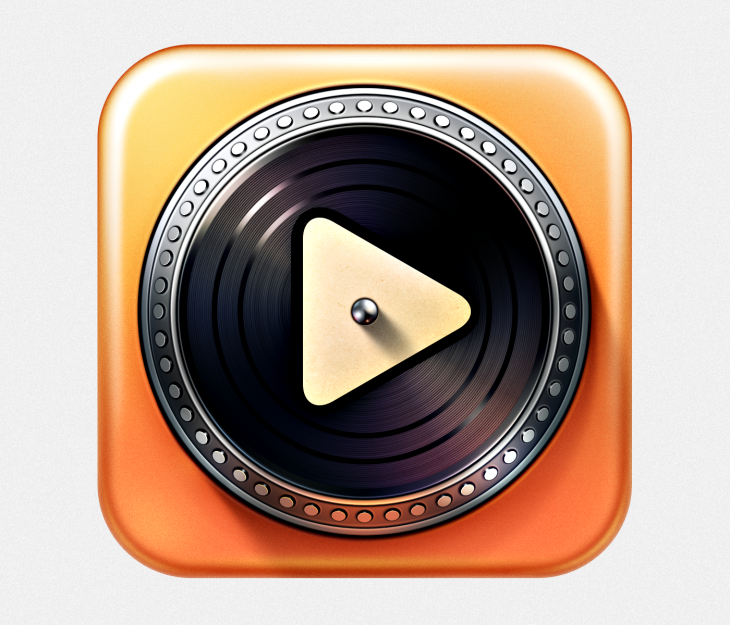
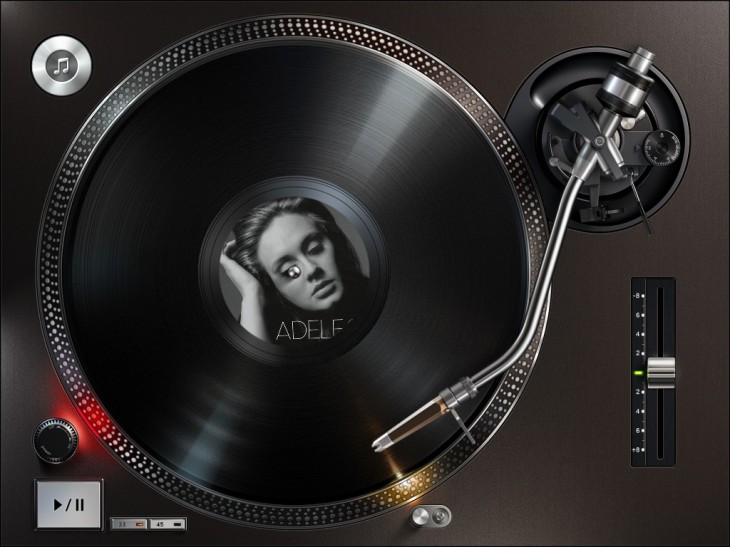
优秀案例展示:Turnplay
著名的图标设计机构 Ramotion 设计了 Turnplay 图标,这也展示了 Ramotion 的设计功力。Turnplay 是一个音乐播放器应用,其 UI 复刻了老式的黑胶唱片播放机。

Ramotion 在最开始设计这个应用的图标时,自然而然的想到了使用黑胶唱片播放机的款式。下面就是在设计初期阶段 Ramotion 的设计师们用铅笔手绘的图标草图,可以看出即使在这些草图中,也有着很多的细节。

在这些草图中,很多都尝试将代表应用名称的字母“T”放在图标设计当中,而细节方面,他们则试图在唱盘上勾勒出纹理。最终他们采取了以下的设计方案,简单的边框,中间是黑胶唱片。