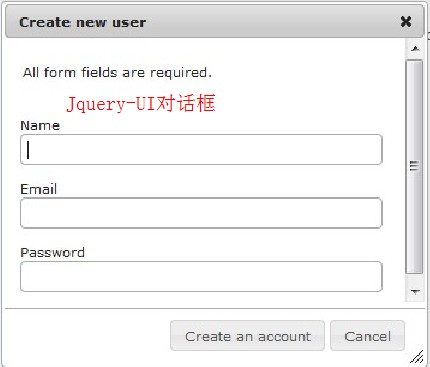
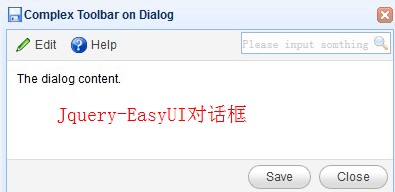
在实际开发项目中经常会用到对话框组件,提示一些信息。其实有很多,例如:在项目中常用到的“Jquery-UI、Jquery-EasyUI”的.Dialog,他们也很强大,Api文档也很多。今天就介绍一款轻量级的对话框组件artDialog,以下分别为Jquery-UI、Jquery-EasyUI、artDialog的对话框。



一、“artDialog”介绍:
artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口。
art.dialog(content, ok, cancel)
art.dialog('简单愉悦的接口,强大的表现力,优雅的内部实现', function(){alert('yes');});

 logs_code_hide('586b8735-bd10-45d2-8722-1cea91383806',event)" src="/Upload/Images/2013081819/2B1B950FA3DF188F.gif" alt="" />
logs_code_hide('586b8735-bd10-45d2-8722-1cea91383806',event)" src="/Upload/Images/2013081819/2B1B950FA3DF188F.gif" alt="" />
var dialog = art.dialog({ title: '欢迎', content: '欢迎使用artDialog对话框组件!', icon: 'succeed', follow: document.getElementById('btn2'), ok: function(){ this.title('警告').content('请注意artDialog两秒后将关闭!').lock().time(2); return false; } });两秒后关闭


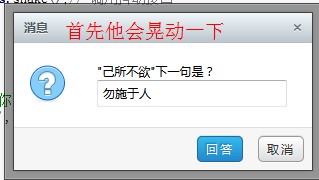
(1)、实现摇头效果、以及调用示例。(如果回答不正确,一直“摇头”)
 摇头效果 扩展方法
摇头效果 扩展方法

var dialog = art.dialog({ content: '<p>"己所不欲"下一句是?</p>' + '<input id="demo-labs-input" style="width:15em; padding:4px" />', fixed: true, id: 'Fm7', icon: 'question', okVal: '回答', ok: function () { var input = document.getElementById('demo-labs-input'); if (input.value !== '勿施于人') { this.shake && this.shake();// 调用抖动接口 input.select(); input.focus(); return false; } else { art.dialog({ content: '恭喜你,回答正确!', icon: 'succeed', fixed: true, lock: true, time: 1.5 }); }; }, cancel: true }); dialog.shake && dialog.shake();// 调用抖动接口调用示例

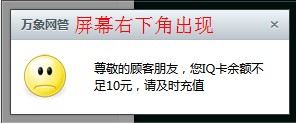
(2)、右下角滑动通知

artDialog.notice = function (options) { var opt = options || {}, api, aConfig, hide, wrap, top, duration = 800; var config = { id: 'Notice', left: '100%', top: '100%', fixed: true, drag: false, resize: false, follow: null, lock: false, init: function(here){ api = this; aConfig = api.config; wrap = api.DOM.wrap; top = parseInt(wrap[0].style.top); hide = top + wrap[0].offsetHeight; wrap.css('top', hide + 'px') .animate({top: top + 'px'}, duration, function () { opt.init && opt.init.call(api, here); }); }, close: function(here){ wrap.animate({top: hide + 'px'}, duration, function () { opt.close && opt.close.call(this, here); aConfig.close = $.noop; api.close(); }); return false; } }; for (var i in opt) { if (config[i] === undefined) config[i] = opt[i]; }; return artDialog(config); };“右下角滑动通知"扩展方法

art.dialog.notice({ title: '万象网管', width: 220,// 必须指定一个像素宽度值或者百分比,否则浏览器窗口改变可能导致artDialog收缩 content: '尊敬的顾客朋友,您IQ卡余额不足10元,请及时充值', icon: 'face-sad', time: 5 });调用示例

三、说了这么多,有人会问“开源不”??
官方是这么说的:artDialog 采用LGPL开源协议(如下)
四、总结:好用的插件有很多,同时也方便了我们的开发,如果大家还有比较好用的“dialog”插件,欢迎推荐!
源码下载:前面有一篇文章中用到这个组件