最近项目结束了,现在也要自己总结一下自己的成果了,总结会加深自己对项目的印象的。这里我就先晒一些作品图片了,希望大家看了会赞美一个!
项目虽然结束了,但是接下来的这个项目可就不是我一个人可以搞定的了,太多的未知数(X)伴随着我们IT男!
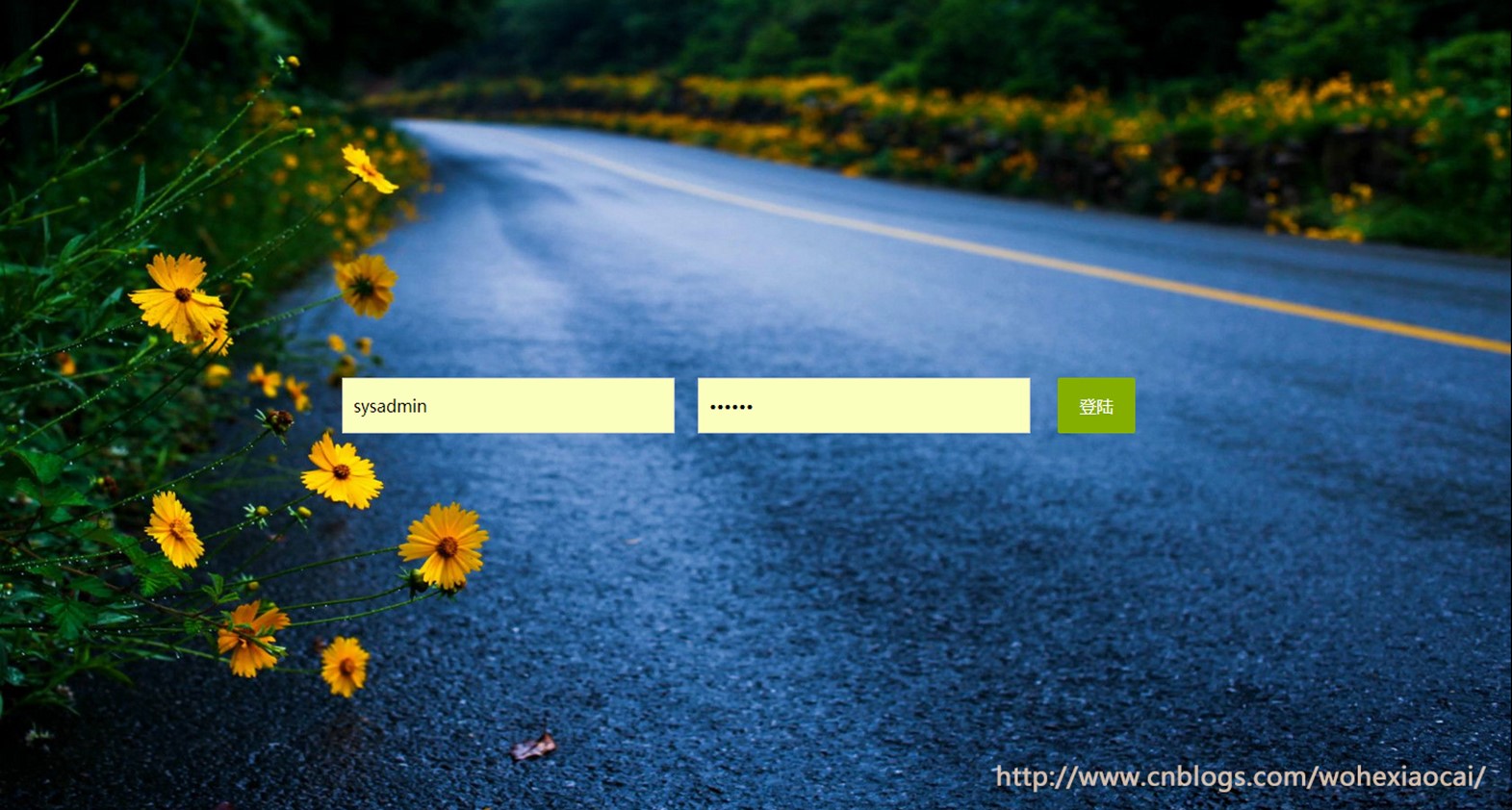
首先是登录界面—登录界面我一直比较喜欢的风格就是简单,大气,没有太多的信息展示,毕竟是一个管理系统,不是前台网站
当初设计这个界面的时候也是想了很久的,当然这个页面可以有很多的背景图片风格的。你可以任意的单配图片!个人比较喜欢冷色调的
这就是登录界面的代码了!
class="brush:javascript;gutter:false;"><%@ Page Language="C#" AutoEventWireup="true" CodeBehind="login.aspx.cs" Inherits="WD_Web.Dzd.login" %> <html> <head> <title>后台管理员登录</title> <link href="css/progressbar.css" rel="stylesheet" /> <style type="text/css"> * { margin: 0px; padding: 0px; font-family: 微软雅黑; list-style: none; } #u { background-color: white; width: 327px; text-align: left; border: 1px solid #ccc; z-index: 10; display: none; margin: 0px; color: #B3B3B3; position: relative; top: 0px; left: 0px; } #u ul li { padding: 5px; height: 20px; line-height: 20px; } input { background-color: transparent; color: #B3B3B3; border: none; font-size: 16px; } #btnLogin { border-radius: 2px; font-size: 16px; color: #fff; text-shadow: 0 1px 0 rgba(117,155,0,0.65); width: 74px; height: 53px; cursor: pointer; -moz-border-radius: 2px; -webkit-border-radius: 2px; background-color: #84af00; } </style> <script src="../Scripts/jquery-1.7.1.min.js"></script> <script src="../artDialog4.1.6/artDialog.js?skin=aero"></script> <script src="../js/Jquery.form.js"></script> <script type="text/javascript"> var email = new Array("163.com", "126.com", "yeah.net", "qq.com", "gmail.com", "hotmail.com", "sina.com", "yahoo.com"); var imgs = new Array("1.jpg", "2.jpg", "3.jpg", "4.jpg", "5.jpg", "6.jpg", "7.jpg", "8.jpg", "9.jpg", "10.jpg"); var tips = function (mess, icon) { art.dialog({ content: mess, title: '消息', lock: true, opacity: 0.2, icon: icon, ok: function () { this.close(); } }); } function randImg() { var i = Math.floor((Math.random() * 10)); var path = "img/bg/"; if (i <= imgs.length - 1) { $('#bgImg').fadeIn(600).attr("src", path + imgs[i]); } } function loading(percent) { $('.container').show(); $('.progress span').animate({ width: percent }, 1000, function () { $(this).children().html(percent); if (percent == '100%') { $(this).children().html('登陆成功,正在转向后台... '); setTimeout(function () { $('.container').fadeOut(); }, 1000); } }) } $(function () { randImg(); var k = 0; setBg(); $('#btnLogin').click(function () { var icon = "warning"; if ($('#txtUserName').val() == '') { tips('<p>请输入账号</p>', icon) $('#txtUserName').focus(); return false; } if ($('#txtPassword').val() == '') { tips('<p>请输入密码</p>', icon); $('#txtPassword').focus(); return false; } return true; }) window.onresize = function () { setBg(); } function setBg() { $("#login").css({ "margin-top": $(window).height() > $("#login").height() ? ($(window).height() - $("#login").height()) / 2 : 0 }); $("#bg img").width($(window).width()).height($(window).height()); } }) </script> </head> <body style="overflow: hidden;"> <div id="bg" style="text-align: center; background-repeat: no-repeat; background-attachment: fixed;"> <div id="login" style="width: 800px; height: 53px; margin: 0px auto; display: block;"> <form id="form1" runat="server"> <div style="width: 339px; height: 53px; float: left;"> <asp:TextBox ID="txtUserName" runat="server" BorderColor="#cccccc" BackColor="White" BorderStyle="Solid" BorderWidth="1" Style="height: 53px; margin-right: 10px; padding-left: 10px; line-height: 53px; width: 317px;" MaxLength="25" placeholder="账号" Text="sysadmin"></asp:TextBox> <ul id="u"></ul> </div> <div style="width: 339px; height: 53px; float: left; margin-right: 10px;"> <asp:TextBox ID="txtPassword" runat="server" BorderColor="#cccccc" BackColor="White" BorderStyle="Solid" BorderWidth="1" TextMode="Password" Style="height: 53px; line-height: 53px; width: 317px; padding-left: 10px; margin-right: 10px;" MaxLength="25" placeholder="密码" Text="123456"></asp:TextBox> </div> <div style="width: 74px; height: 53px; float: left;"> <asp:Button ID="btnLogin" runat="server" Text="登陆" OnClick="btnLogin_Click" /> </div> <%-- <section class="container"> <div class="progress"> <span class="blue" style="width: 0%;"><span>0%</span></span> </div> </section>--%> </form> </div> <div style="position: absolute; z-index: -1; overflow: hidden; top: 0; left: 0; width: 100%; height: 100%; opacity: 1; filter: alpha(opacity=100);"> <img id="bgImg" style="margin-left: 0px; visibility: visible; opacity: 1;" /> </div> </div> </body> </html>

是不是要赞美我一下的设计风格呢!个人设计,希望大家看了可以帮助到大家
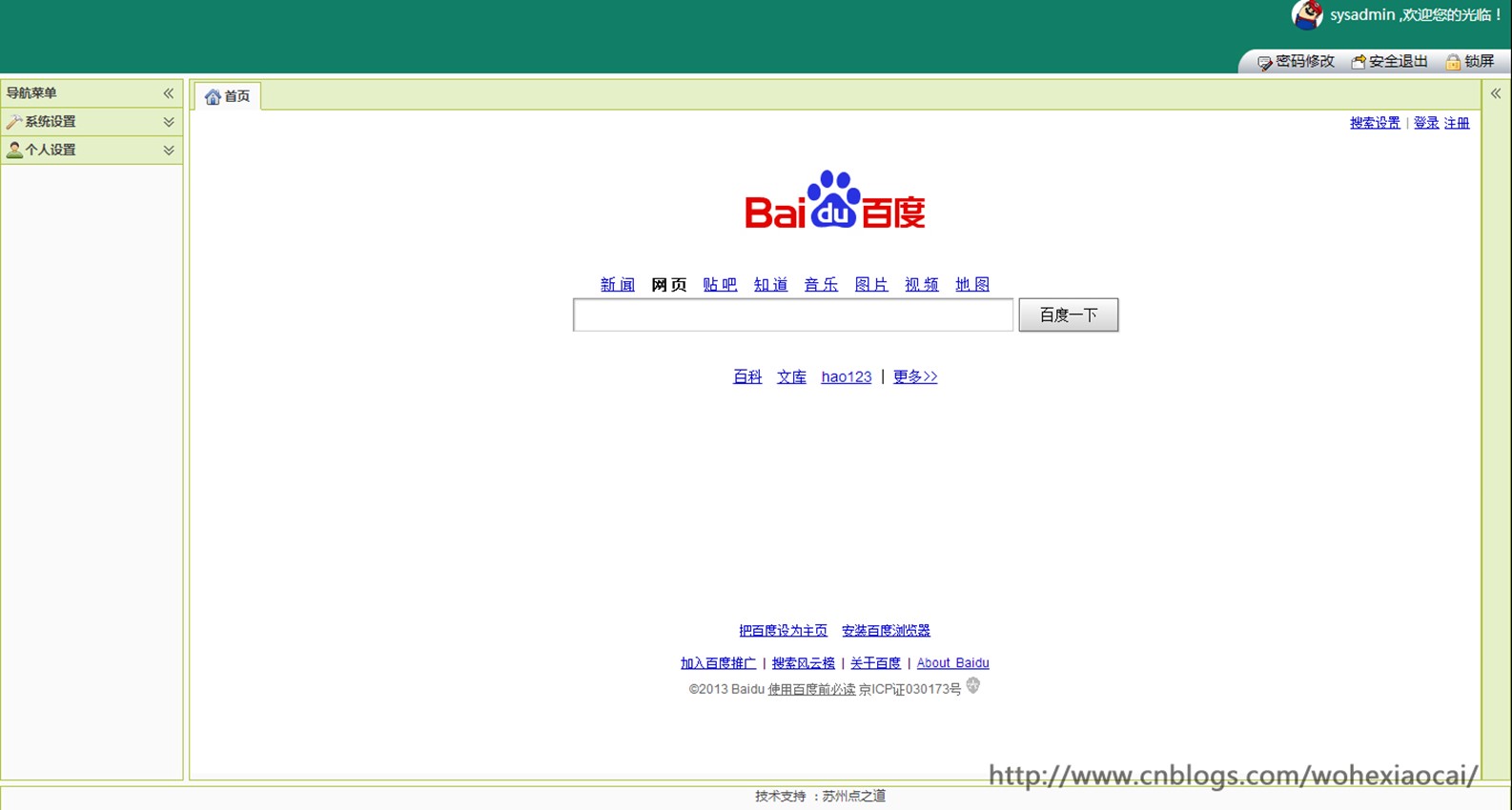
下面就是登陆过后的主界面了!哈哈,这是一种小清新的感觉了!你们要喜欢哦!

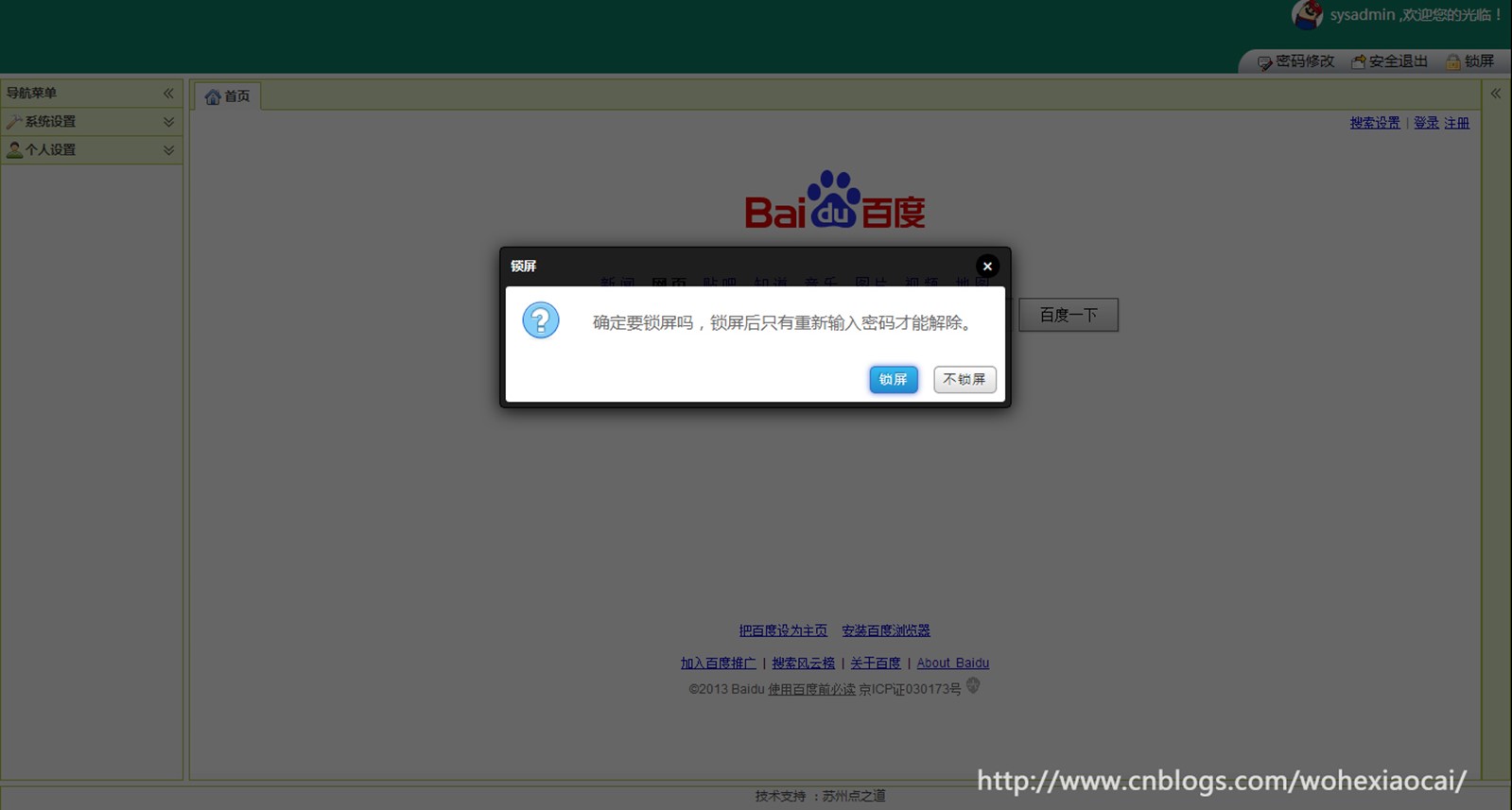
再来一张吧!就是锁屏的界面了。这是一个小功能!希望大家看了喜欢!

当然我这里所有使用的都是EasyUI的框架!所以希望大家可以好好的学习一下,不要怕懒,有时候不得不逼自己一下,不然你真的不知道自己其实很优秀!
小弟不才,只是放了一下自己的成果!大家如果喜欢可以和我联系!