 class="topic_img" alt=""/>
class="topic_img" alt=""/>
英文原文:5 Myths About Mobile Web Performance
最近我们听到一些关于移动 HTML 性能的一些误传,实际上它们并不是很准确。和好的“城市误传”一样,它们听起来令人信服的和可信。但是这些误传是基于,不正确的前提和对本地和网络软件栈之间关系的误解,以及曲解数据的散点。我们认为重要的是,要对这些误传进行验证,使用用我们已经收集了多年来关于性能的数据和我们自己的做的移动 Web 应用程序性能的经验。
误传1:移动网络性能主要是由运行在 CPU 上的 JavaScript 性能决定
现实:大多数网络性能是由渲染管线的优化程度,GPU 加速程度,DOM 交互速度三者制约。更快的 JavaScript 总是有用的,但它很少是决定因素。
误传2:因为硬件不停的升级,CPU 越快,JavaScirpt 执行的也会越快(又称摩尔定律)
事实上:在过去四年间,移动设备上的 JavaScript 的渲染提速都是通过软件的优化来实现的,而不是通过硬体的加速。尽管单线程渲染 JavaScript 的速度有所提升,但是大多数网络程序还是尽可能采用多线程来提升 JavaScript 整体性能。
误传3:移动设备浏览器已经优化的相当好了,没有多少提升的空间了
事实上:每一个移动设备浏览器都有自己的优势,有时甚至会超过对手 10-40 倍。Surface 在 SVG 方面比 iPhone 好 30 倍。iPhone 在 DOM 交互方面胜过 Surface10 倍。看来,和对手优点比较后还是有明显提升空间的。
误传4: 未来的硬件提升不太可能转变为 web app 的性能增益
现实:过去三年中每一代硬件都带来了显著的 JavaScript 性能提升。手机上的单线程性能将会持续改进,浏览器开发人员也将会提升软件平台,通过减轻负载与多线程,充分利用增强的 GPU 速度,更快的内存总线 与多核。许多浏览器已经能利用并行的优势,以减轻主 UI 线程的负载,例如:Firefox 分离合成工作; Chrome 分离一些 HTML 解析; 以及 IE 分离 JavaScript JIT 编译。
误传 5: JavaScript 垃圾搜集对移动 app 是一个性能杀手
现实:这是真实的但有点过时。在 2011 年,Chrome 已经自 Chrome 17 开始具有一个增量的垃圾搜集器。Firefox 是去年开始具有的 。这缩减了 GC 停顿约 200ms 到 10ms —— 或者说从一个掉帧到一个明显的停顿。避免垃圾回收事件能对性能有显著的改进,但如果你主要使用的是桌面 web 开发模式或者用的是老的浏览器,它通常会成为一个杀手。在 Fastbook(传享网),我们的移动 HTML5 版的 Facebook 克隆网站中,一个核心的技术就是循环利用一批 DOM 节点,以避免创建新节点的开支(以及对老节点 GC 回收的相关开支)。非常有可能写出一个糟糕的垃圾搜集器(参看老的 Internet Explorers),但是并没有本质上限制垃圾搜集的语言,像 JavaScript (或 Java)。
总结一下:
首先,让咱看看一些基本常识。总而言之,浏览器是个运行在 OS 上有着非常复杂抽象层的程序。是用 HTML,JavaScript 和 CSS 创造抽象层的混合体。不同的抽象层会有不同的效果。有些抽象层运行的很快是因为它潜在调用 OS 调用或是用接近系统库的库(在 MacOS 上又称 Canvas2D)。有些抽象层很慢因为他们很少用 OS 调用,而且他们本身太复杂(DOM 树,或是原型链)。
有关 Sencha,我们知道,优秀的程序员创造的程序会很快,甚至出乎我们意料之外,因为他们都用一些移动网络技术和一些流行的框架如 Sencha Touch。
很少有移动设备作为计算中心,就像没人会在 iPhone 上计算 DNA 序列。大多数移动应用程序都会合理响应用户操作。当用户有所操作时,移动应用程序会以每秒 30 帧或者更快的速度来予以响应,大概用数百毫秒来完成。只要程序达到用户的目标,不是说用更多的硅片就能达到的。这就像是我们突然转移话题说我们烹饪和饮食。
有关 Sencha,我们知道,优秀的程序员创造的程序会很快,甚至出乎我们意料之外,因为他们都用一些移动网络技术和一些流行的框架如 Sencha Touch。在过去的 3 年间我们以此而受到鼓舞。我们喜欢在此分享这些数据。
我们的意思不是说移动网络应用程序 总比本地程序快,或是总和桌面网络应用程序做比较。这是不切实际的,移动设备的硬件要比桌面硬件设备慢5-10 倍:CPU 更弱,缓存等级更低,网络链接延迟更大。而且任何层次的程序(如浏览器)都有很大的消耗。这不是程序员的问题(我喜欢这一句,译者注)。iOS 开发程序员会给你说 iOS CoreGrapics 在 Retina iPad 跑会很慢,因为他们都得直接用 OpenGL 进行开发。
深入探讨误传
在多年为 Sencha Touch 的数据驱动的应用程序的性能优化工作中,我们可以满怀信心地说,我们很少有人被 JavaScript 性能优化所困扰。唯一的重大案件迄今为止是 Sencha 触摸布局系统,我们在发现界面切换到 Flexbox 后,JavaScript 在 Android 2. X 运行过于缓慢。更多的时候,我们碰到的问题是与 DOM 交互,浏览器渲染引擎和垃圾事件有关。所有这些问题都是每个浏览器的架构师和开发人员创建的,与 Javascript 或 Javascript 引擎的固有特性无关。作为一个例子,当我们与浏览器厂商在性能优化方面合作时,我们已经看到了在一个 40 倍的改善在浏览器一个操作(颜色属性变化操作),这个操作是我们的滚动列表实现的速度瓶颈,这只是其中的一例。
JavaScript 在 IOS 和 android 上的性能
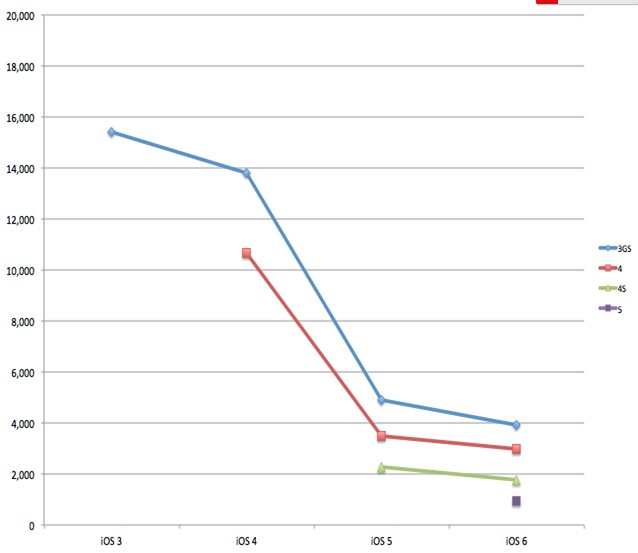
尽管我们说 JavaScript 在移动设备上的性能不是那么的重要,但是我们要反驳这段始终没有得到改善的神话。以下是通过 IOS 的模型和版本展示出了历史四年来 SunSpider 在 IOS 的数据得分(分数越低越好)。(幸运的是,SunSpider 是一个用的非常广泛的测试工具,它记录了所有的 IOS 版本的网络数据)。在 2009 年, 最初运行 IOS3 的 IPhone 3GS 有得到一个已经超过了 15000 的分值——是如此低的性能,与 2009 年的桌面浏览器有 20 倍的差距。

然而,如果你把 Iphone 3GS 升级到了 IOS4,5 或者6,你将会在相同的硬件设备上提升 4 倍的 JavaScript 性能。(性能提高最大的是使用 Nitro 引擎的 IOS4 和 IOS5 之间)SunSpider 继续在性能不断提升的 SunSpider 上测试,但我们任低于那些 NDA。与当今的桌面浏览器相比,边缘的移动浏览器的约慢 5 倍——与 2009 年相比却有 30 倍的提升
想了解更多 ISO 软硬件方面的改进,参见去年十月 AnandTech 的评论。
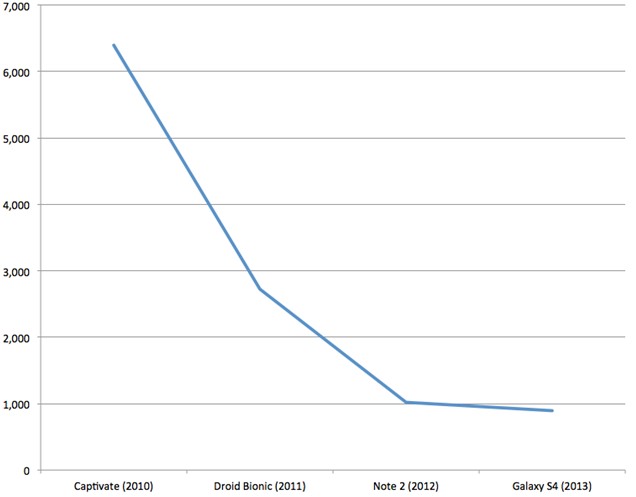
Android 平台也有类似层次的改进。在我们的实验室里,我们组建了一个过去的三年里 Android 平台的集合,我们认为它们代表了典型的高端配置。我们测试了四部手机:
正如你在下面看到的,这是一张过去的四年里 SunSpider 得分曲线,一个戏剧性的改善。从 Android 2.x 到 Android 4.x 性能有 3 倍的改善。

在这两种情况下,改进都比我们依据摩尔定律预测的好得多。在过去的 3 年里,我们期待一个 4 倍的提升(2 倍每 18 个月),所以软件肯定是导致性能的改善的要因。
测试关键因素
正如我们前面所提到的,SunSpider 已成为一个不那么吸引人的基准因为它与应用程序的性能的联系微弱。相反,DOM 交互基准以及 Canvas 和 SVG 基准可以在用户体验方面告诉我们更多。(理想情况下,我们还会像开到 CSS 动画帧频一样看到 CSS 属性的变化,过渡和转换-因为这是经常在 Web 应用中使用的-但现在仍没有在手机上方便测量这些量的方法。)
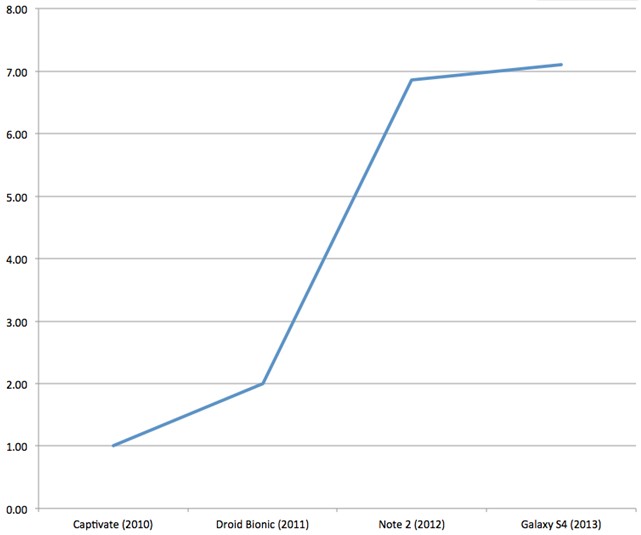
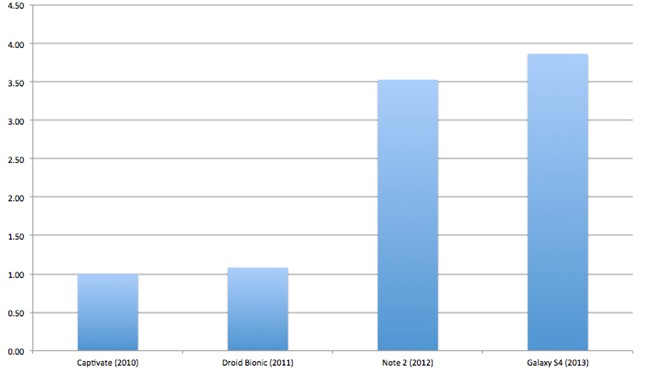
首先试一下 DOM 交互测试:我们使用 Dromaeo Core DOM 作为基准测试。下面是我们四部手机的测试结果,我们对 Captivate 性能索引所有的核心 DOM(属性,修改,查询,遍历),然后取 4 个核心 DOM 指数的平均值。

可以看出,尽管 S4 在 Note2 上只有一点小的提升,但是从 Android 2.x 到 4.x 性能却得到了 3.5 倍的提升。 我们可以看看在 iOS 上的 Dromaeo 结果,遗憾的是,我们不能去和老版本的 IOS 去比较性能,但是我们能够通过几代 Iphone 硬件看到显著的提升,有趣的是,这些设备在性能的改善却优于 CPU 速度的加速,这就意味着在内存带宽或者缓存上的提升会优于摩尔定律性能提升。

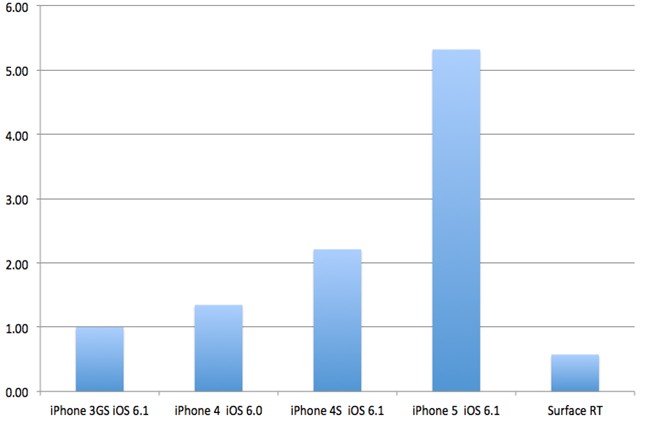
为了展现在浏览器之间仍然有很大的潜能去匹配相互间的性能,我们和 Surface RT 进行了比较。在 IE 上具有低性能交互的 DOM 一直是性能得不到改善的来源,但是值得指出的是 Iphone 跟 DOM 进行交互与运行 IE10 的 Microsoft Surface RT 存在的巨大的性能差距。我们想摧毁的神话之一就是手机软件堆栈是完美的。Windows RT - 10 倍的性能差距,这不是真的需要等着被填充(我们将以后面的 IOS 为基准)。
图像渲染能力
除过加快 JavaScript 和 DOM 响应外,我们也关心浏览器在 Canvas 和 SVG 方面的处理能力。同样的硬件,我们发现 iOS5 在 Canvas2D 的处理能力要比 iOS4 高5-8 倍,在升级的 ios5 中甚至比 iPad2 快 80 倍。因为 Canvas 是通过 CoreGraphics 来渲染的,所以当本地程序渲染速度提高后,Canvas 也会提高。在我们的测试中,我们用 mincast Canvas2D 来做例子。下面我们看一下在不同代 iPhone 用同一个 iOS 测量的数据:

记住,这是 iOS4 到 iOS5 一个很大的性能提升。我们可以看出,在同一时期,iPhone CPU 性能提升了 4 倍,但 Canvas2D 渲染能力提升了 7 倍,这都归功于 GPU 加速和 GPU 软件的发展。

同样的测试,我们再来看看 Android,我们来看一组在缺少 CPU 加速和 Canvas 之间有意思的数据。一个大的变化是 Android 2 没有 GPU 加速。同时我们可以看出纯软件的 GPU 加速是改善性能的主要原因。
SVG 基准测试
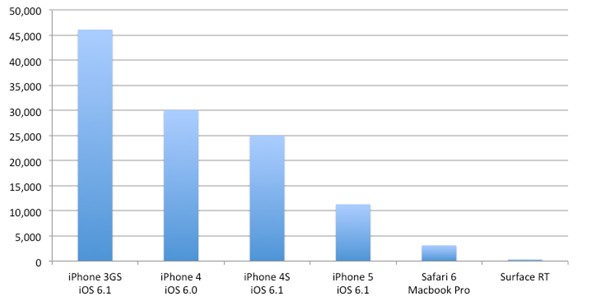
SVG(译著:可缩放矢量图形)能够从另外一个方面来体现 web 性能这一神话。尽管 SVG 并不如 Canvas 那样被众所周知(很有可能是应为 Canvas 已经变得很快了吧),但是 SVG 也可以反映出性能随着硬件的改进而改善。如下是 Stephen Bannasch 在不同机器上做的一个绘制 10000 段 SVG 路径所花费的时间的测试。 试结果再次表明硬件持续稳定的提高改善了 CPU 和 GPU 性能(因为这些都是在 ios6 上进行测试的)。

这种性能之间的差别主要来自于软件:Surface RT 比 iphone 5(或者说 Ipad 4-我们同样测试了 ipad 4 但测试数据并没在上面的到体现)要快 30 倍。实际上,Surface RT 的性能比起在我用了一年的苹果电脑的桌面浏览器 Safari 6 要好 10 倍。Windows 8/IE10 已经完全由 GPU 来加载 SVG,这对结果产生了巨大的影响。随着浏览器制造商逐步的将由 GPU 来加载 SVG,我们有理由期待在 IOS 和 Android 上同样看到 web 性能出现阶跃函数的变化。
除了长路径绘制,我们还运行了来自 Cameron Adams 的另一项 SVG 测试,500 个弹跳小球的每秒帧数。再一次的,我们看到了跨越最近四代硬件的持续的性能提升。

比性能提升更有趣的是每秒帧数 fps 的绝对值。一旦动画超越了每秒 30 帧,你就越过了模拟电影的每秒帧数(24fps),可以获得视觉性能的期望值。到达 60fps 时,你的 GPU 加速质量就到达了黄油曲线部分。
真实的性能:垃圾回收机制、动态语言及其它
我们希望通过前文关于移动 Web 应用性能的铺陈来说明一些(性能)问题,以及揭示几个“神话”。详述如下:
尽管咱们可以借助高速摄像头来观察(这些性能变化),但所有移动 Web 开发者都清楚的了解,自 Android 2.1 以降,动画、过场切换以及属性的修改等性能都得到了极大的提升,而且在此后的每次升版中,均有超越前作的表现。
至此我们已经纠正了一些错误的观点,现在我们汇集到一起并真正的驳斥一下。最近一次我们听到周围有人断言,移动 web app 将总是很慢,因为 JavaScript 这种动态语言的垃圾回收会伤及性能。这其中有一定的实情。使用类似 Sencha Touch 之类的框架, 将 DOM 内容动态生成的一个好处,就是我们可以管理对象的创建与析构,就像在某个层面,在一个浏览器上的特定的 UI 组件上下文之内,我们管理事件一样。例如,这使得我们可以能够通过回收 DOM 内容,调节事件和优化行动等等,提供 60fps 的性能体验给那些以数据为中心的无穷内容(网格、列表、旋转木马)。
如果没有这种程度的迂回方法,将会很容易制造出很差的移动 web app 性能体验——就像 Facebook 的第一代移动 web app。我们觉得写在 UI 框架基础之上的应用,如 jQuery Mobile,与潜在的 DOM 联系的过于紧密,在可预见的未来将会持续承受性能问题。
整体归纳
文中提到了大量的信息和不同的观点,在这里为大家总结一下。如果您是一位开发者,希望从中获得一些启发:
我们希望在查看性能数据的时候始终能够找到一些除此之外的有用误传。我要感谢在 Sencha 的每一个人促就了这部误传,包括审查和发起大量连接到浏览器做性能优化的 Ariya Hidayat 和在 Sencha Touch 上作出详细关于抽象和性能优化的 Nguyen
Michael Mullany著
Michael Mullany 是 Sencha 的 CEO。他在非常有影响力的硅谷公司 Netscape, Loudcloud 和 VMware 担当过各种产品总监和市场总监的角色。他拿到了斯坦福大学工商管理硕士学位和哈佛大学经济学学士学位。