在ASP.NET WebForms中微软为我们提供了GridView控件,而且控件中提供了一种快速简便的方法来显示表格中的数据集,并提供排序,分页,编辑,删除等一些额外的功能。我们知道在ASP.NET WebForms页面加载时,GridView会自动呈现为一个 <TABLE>元素,使我们不必编写任何html标记,只专注于GridView中检索数据和绑定数据。然而,在ASP.NET MVC应用程序 ,开发人员必须手动完成View视图标记,如果开发类似WebForms中的GridView表格,是不是感觉有点头痛。
class="google-src-text">从这篇文章开始,我们就探讨如何在ASP.NET MVC应用程序中显示表格数据。然后我们逐渐扩张一步一步完成表格中复杂的功能,包括排序,分页,筛选等增强型功能。
废话不多说了,让我们创建一个ASP.NET MVC应用程序,看看如何在一个网页中以表格的形式显示数据库记录。
创建解决方案
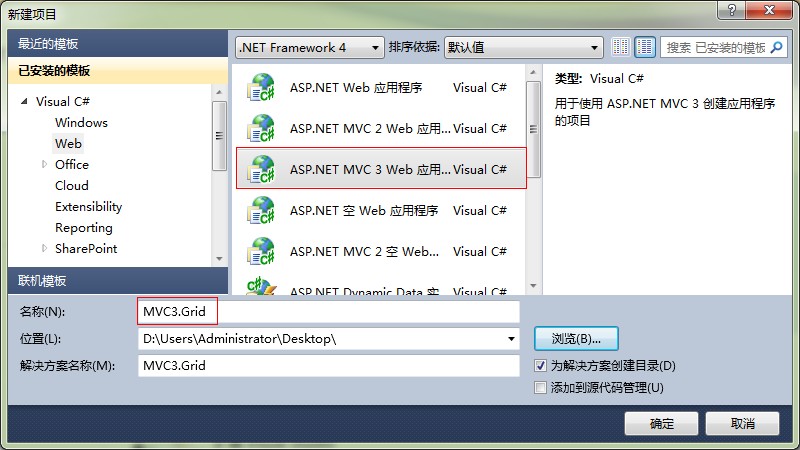
新建一个基于MVC 3.0框架,名为MVC3.Grid的解决方案

选择空白解决方案,视图引擎选择Razor引擎,暂时不生成测试框架。

解决方案创建成功

创建Model
对于Model,我们可以选择使用自定义的几条模拟数据,也可以选择数据库作为基础数据。
此时我们选择Linq to Sql 作为数据模型
鼠标右击Model文件夹--添加新项目
新建Linq to Sql数据模型

点击添加后,我们可以在服务器资源管理器中,新建与数据的连接
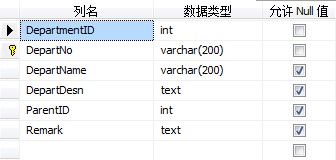
提供一下例子中Employee和Department两张表的设计
DepartmentID是个int型的自动增长列

DepartmentID是外键

拖拽出两张表,此处我们主要以Employee和Department两张表作为例子,这两张表以DepartmentID作为外键连接
注意:后面例子中界面上的属性只选取其中几个作为例子。

重新生成解决方案,看看我们的项目是否成功。
创建Controller
首先,我们为了能将数据重复使用,做一个简单的Controller基类,命名为BaseController

该基类里面,负责与数据库进行通讯。
这样做仅仅是为了做该例子时,获取数据方便,没有考虑其他因素,希望不要纠结与此,谢谢。
该基类的代码如下
publicclass BaseController : Controller
{
private ModelDataContext _DataContext =null;
protected ModelDataContext DataContext
{
get
{
if (_DataContext ==null)
_DataContext =new ModelDataContext();
var options =new DataLoadOptions();
options.LoadWith<Employee>(p => p.EmployeeNO);
_DataContext.LoadOptions = options;
return _DataContext;
}
}
}
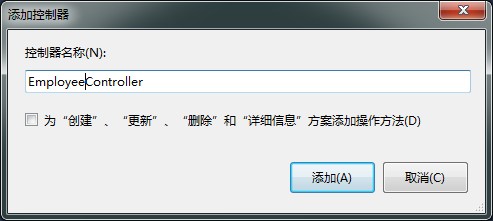
继续创建一个名为EmployeeController的控制器,该控制器继承于上面的BaseController基类

创建成功后,控制器默认给出了Index方法
我们可以修改修改,让该Index方法返回一个List<Employee>
代码如下:
publicclass EmployeeController : BaseController
{
//
// GET: /Employee/
public ActionResult Index()
{
var list =this.DataContext.Employee;
return View(list);
}
}
创建视图View
我们针对于Index方法创建视图

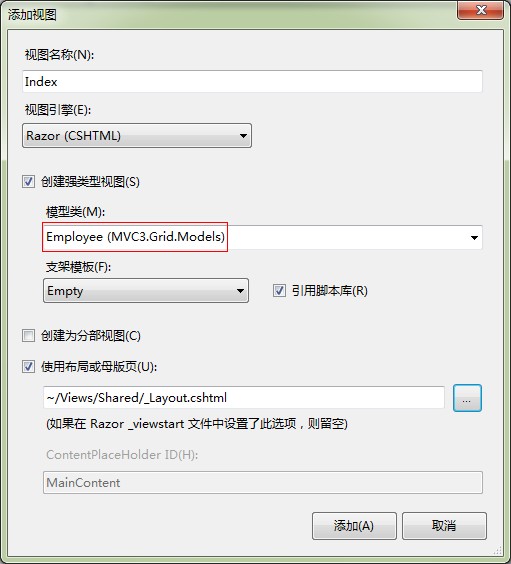
选择基于Razor引擎的视图,选择创建强类型视图
模型类为我们Linq to Sql 创建生成的Employee

点击添加
修改视图代码如下
@model IEnumerable<MVC3.Grid.Models.Employee>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>成员列表</h2>
<table border="1" width="100%" style="text-align:center;border-collapse:collapse">
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>生日</th>
<th>是否婚配</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.EmployeeNO</td>
<td>@item.EmployName</td>
<td>@item.Sex</td>
<td>@string.Format("{0:yyyy年MM月dd日}", item.Birthday)</td>
<td>
@if (item.Marital == "1")
{
@:@("是")
}
@if(item.Marital!="1")
{
@:@("否")
}
</td>
</tr>
}
</table>
修改Global.asax默认主页为Employee
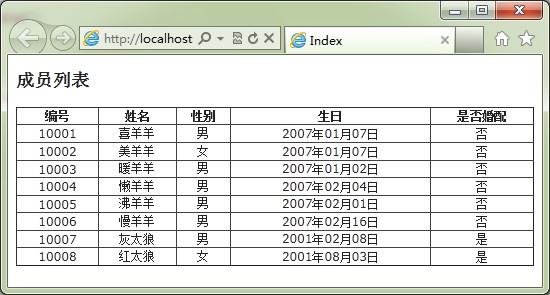
点击运行

可以看到,目前为止,一个标准的表格已经完成。