思路:
1.利用保存路径打点的数组作为火车imageView的layer的关键帧动画,从而实现按轨迹移动。
2.火车用自备gif分解的tiff 图片s 作火车的动画。
3.路轨设计部分和签名Demo异曲同工,控制器可加个segment改变轨道颜色。
(后续需要改为根据轨迹改变车显示方向)。
#import <UIKit/UIKit.h> @interface BIDCarRouteView : UIView { UIColor *_currentColor; NSMutableArray *allPoints; UIImageView *imgView; } @property (strong, nonatomic) UIColor *currentColor; @end
#import "BIDCarRouteView.h" #import <QuartzCore/QuartzCore.h> @implementation BIDCarRouteView @synthesize currentColor = _currentColor; -(void)dealloc { [super dealloc]; [_currentColor release]; [allPoints release]; [imgView release]; } - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { self.currentColor = [UIColor blackColor]; self.userInteractionEnabled=YES; allPoints = [[NSMutableArray alloc] init]; //初始化路轨 imgView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 44, 50, 50)]; NSArray *imgs=[NSArray arrayWithObjects:[UIImage imageNamed:@"run1.tiff"], [UIImage imageNamed:@"run2.tiff"], [UIImage imageNamed:@"run3.tiff"], [UIImage imageNamed:@"run4.tiff"], [UIImage imageNamed:@"run5.tiff"], [UIImage imageNamed:@"run6.tiff"], nil]; //为车imageView配动态图 imgView.animationImages = imgs; imgView.animationDuration = 1; [self addSubview:imgView]; [imgView startAnimating]; [imgView release]; } return self; } -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { [allPoints removeAllObjects]; UITouch *touch = [touches anyObject]; CGPoint previouPoint = [touch locationInView:self]; [allPoints addObject:[NSValue valueWithCGPoint:previouPoint]]; } -(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event { UITouch *touch = [touches anyObject]; CGPoint currentPoint = [touch locationInView:self]; [allPoints addObject:[NSValue valueWithCGPoint:currentPoint]]; //设计路轨 [self setNeedsDisplay]; } -(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event { CAKeyframeAnimation *race = [CAKeyframeAnimation animationWithKeyPath:@"position"]; //火车开动 race.autoreverses = NO; race.values = allPoints; race.delegate = self; race.duration = allPoints.count*0.4; [imgView.layer addAnimation:race forKey:@"startRace"]; } - (void)drawRect:(CGRect)rect { CGContextRef ctx = UIGraphicsGetCurrentContext(); CGContextSetStrokeColorWithColor(ctx, self.currentColor.CGColor); CGContextSetLineWidth(ctx, 1.5); for (int i=0;i<allPoints.count-1;i++) { if (allPoints.count==0) { break; } CGPoint previouPoint = [[allPoints objectAtIndex:i] CGPointValue]; CGPoint currentPoint = [[allPoints objectAtIndex:i+1] CGPointValue]; CGContextMoveToPoint(ctx, previouPoint.x, previouPoint.y); CGContextAddLineToPoint(ctx, currentPoint.x, currentPoint.y); CGContextStrokePath(ctx); } //铺设路轨 } @end
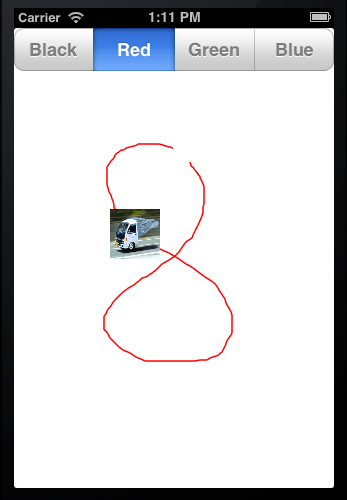
效果: