在前一篇博客中我们使用了如下代码去新增user对象,即push方法:
$("#btnAddUser").click(function () {
vm.users.push(new UserViewModel(
$("#u_id").val(),
$("#u_name").val(),
parseInt($("#u_score").val())));
});
使用 ko.computed去动态的计算user对象的socre属性的总和,前面有朋友问到修改之类的问题,我们尝试着添加一个按钮利用下面的代码试试:
$("#btnUpdateScore").click(function () {
vm.users()[0].score = 125;
});
我们发现丝毫没有反应,其实就是我们想当然的认为使用了 ko.observableArray()就可以自动检测属性,其实他只是监控对象,而不是对象中的属性,因此,要让对象的属性也成为监控属性的话,我们就要回过头来使用ko.observable(),只要稍微已修改里面就OK了:
function UserViewModel(id, name, score) { var self = this; self.id = id; self.name = ko.observable(name); //改为observalbe self.score = ko.observable(score); } $("#btnChgScore").click(function () { //设定内容 vm.users()[0].score(125).name("HelloWorld!"); });
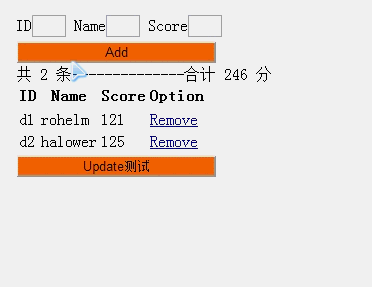
我们来修改新增对象的score和name来看看效果如何:
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <title>Index2</title> 7 <script src="~/Scripts/jquery-2.0.3.js"></script> 8 <script src="~/Scripts/knockout-2.3.0.js"></script> 9 <script type="text/javascript"> 10 //定义user数据对象 11 function UserViewModel(id,name,score) { 12 var self = this; 13 self.id = id; 14 self.name =ko.observable(name); 15 self.score =ko.observable(score); 16 } 17 //定义ViewModel 18 function ViewModel() { 19 var self = this; 20 self.users = ko.observableArray();//添加动态监视数组对象 21 self.removeUser = function (user) { 22 self.users.remove(user); 23 } 24 self.totalscore = ko.computed(function () { 25 var total = 0; 26 $.each(self.users(), function (i, u) { 27 total += u.score(); 28 }) 29 return total; 30 }); 31 }; 32 $(function () { 33 var vm = new ViewModel(); 34 //预先添加一些数据 35 vm.users.push(new UserViewModel("d1", "rohelm", 121)); 36 vm.users.push(new UserViewModel("d2", "halower", 125)); 37 $("#btnAddUser").click(function () { 38 vm.users.push(new UserViewModel( 39 $("#u_id").val(), 40 $("#u_name").val(), 41 parseInt($("#u_score").val()))); 42 }); 43 $("#btnUpdateScore").click(function () { 44 vm.users()[vm.users().length-1].score(125).name("HelloWorld!"); 45 }); 46 ko.applyBindings(vm); 47 }); 48 </script> 49 </head> 50 <body> 51 <section style="margin:250px"> 52 <section> 53 ID<input type="text" id="u_id" style="width:30px"> 54 Name<input type="text" id="u_name" style="width:30px"> 55 Score<input type="text" id="u_score" style="width:30px"><br/> 56 <input value="Add" id="btnAddUser" type="button" style="width:200px; background-color:#ff6a00;"/><br/> 57 共 <span data-bind="text: users().length"></span> 条--------------合计 <span data-bind="text: totalscore"></span> 分 58 </section> 59 <section> 60 <table> 61 <thead> 62 <tr><th>ID</th><th>Name</th><th>Score </th><th>Option</th></tr> 63 </thead> 64 <tbody data-bind="foreach: users"> 65 <tr> 66 <td><span data-bind="text: id"></span></td> 67 <td><span data-bind="text: name"></span></td> 68 <td><span data-bind="text: score"></span></td> 69 <td><a href='#' data-bind="click: $root.removeUser">Remove</a></td> 70 </tr> 71 </tbody> 72 </table> 73 <input value="Update测试" id="btnUpdateScore" type="button" style="width:200px; background-color:#ff6a00;"/><br/> 74 </section> 75 </section> 76 </body> 77 </html>

备注:
本文版权归大家共用,不归本人所有,所有知识都来自于官网支持,书本,国内外论坛,大牛分享等等......后续将学习knockout.js的常用功能。
如果你喜欢本文的话,推荐共勉,谢谢!