Web开发者经常使用Firefox的firebug或者Chrome的开发人员工具进行Web调试,包括针对JavaScript,DOM元素和CSS样式的调试。但是,当我们期望为移动Web站点或应用进行调试时,这些工具就很难派上用场。
weinre就是一个帮助我们在桌面来远程调试运行在移动设备浏览器内的Web页面或应用的调试工具。weinre是WEb INspector REmote的简写。本文将介绍weinre的基本使用方法,包括下载、安装、如何使用,以及使用weinre来调试phoneGap应用。
weinre非常方便,目前来说是针对移动设备进行远程调试的最佳工具,但在进行真正的跨平台移动web应用开发时,通常开发者要面对多个不同型号的移动设备,此时要使用weinre同时同步在所有设备上进行调试就是一个非常费时费力的事情,
在Adobe创意云平台上,提供了免费的针对多移动设备间同步测试的工具Adobe Inspect,你可以注册并免费下载。
Adobe Shadow
在Adobe推出了最新的创意云服务,在这个服务平台上用户可以下载最新的Adobe工具,最棒的是可以免费获取主动Adobe刚刚推出的实验版软 件,包括HTML5动画制作工具Adobe Edge Animate,HTML5编程工具Adobe Edge Code,以及移动平台测试软件Edge Inspect等。在这里可以免费注册:http://t.cn/zYOZYTb ,在此可以登录获取:http://t.cn/zYOZjxH。
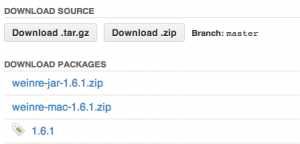
下载地址:https://github.com/callback/callback-weinre/archives/master,如下图:

下载weinre
weinre提供了两种下载,一种是.jar文件,另一种是mac可安装文件。本文中将主要以.jar文件为例。如果你使用了mac电脑,那么可以选择mac安装文件方式,运行weinre应用后,如下图:

在mac上运行的weinre应用
在使用weinre之前,需要先了解一下weinre的基本概念。
使用weinre的目的是调试运行在移动设备浏览器内的web站点或应用,我们称这个移动设备即为“调试目标(Debug Target)”。由于在移动设备上直接进行调试操作不便,weinre帮助我们使用桌面传统的webkit环境(比如Web Inspector或者Google Chrome的开发者工具)来进行调试,我们称这个桌面调试环境为“调试客户端(Debug Client)”。weinre为了能够同步桌面的调试客户端和移动设备上的调试目标,需要你搭建一个“调试服务器(Debug Server)”。
因此,在使用weinre进行远程设备调试时,包含了之上的三种元素:
weinre的调试目标和客户端都运行在浏览器中,而调试服务器则以HTTP服务器方式作为二者的中介运行。在Patrick Mueller关于weinre的手册中,解释了这种关系。更详细的解释可见:http://muellerware.org/papers/weinre/manual.html

weinre的组成
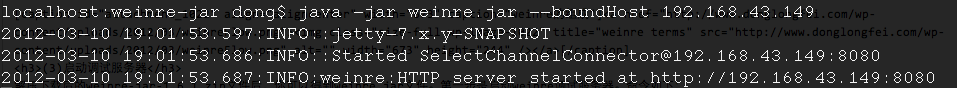
解压下载后的weinre-jar-1.6.1.zip文件后,你可以得到weinre.jar文件。第一步是启动weinre调试服务器。命令如
下。其中192.168.43.149是运行weinre机器的ip地址,通常就是调试人员机器的地址。默认情况下weinre使用端口8080。如果你
希望修改端口号,可以使用–httpPort参数指定定制端口。
java -jar weinre.jar --boundHost 192.168.43.149
成功启动weinre后的输出结果如下:

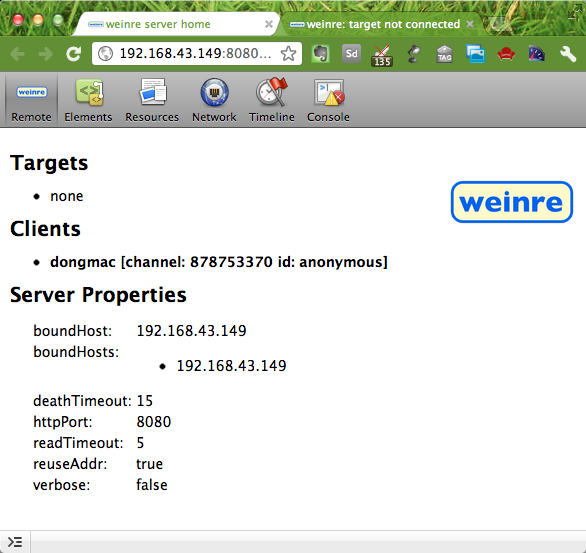
此时,打开webkit引擎浏览器,比如Chrome,输入url:http://192.168.43.149:8080,可以看到weinre已经启动。我们现在打开的这个浏览器窗口就是weinre的调试服务器主页。如下图:
weinre调试服务器主页
现在在桌面启动调试客户端。如weinre调试服务器主页上所描述,即打开Chrome浏览器,输入debug client user interface地址(调试客户端UI地址)。本例中即:http://192.168.43.149:8080/client /#anonymous,其中#anonymous是默认的调试id(debug id)。如果这个weinre调试服务器只是由你一个人使用,那么你可以使用默认的debug id:anonymous。
启动的weinre调试客户端ui如下图:

weinre调试客户端UI
下面,我们在移动设备上运行我们要测试的web页面,并开始利用调试客户端进行调试。要进行测试的web站点或者应用可以部署在任何一台服务器上,不需要 一定与weinre服务器运行在一起。为了能够在web站点上激活weinre调试,需要在页面中加入如下script脚本。在本例 中,xxx.xxx.xxx.xxx:8080为weinre调试服务器的地址和端口号。这样,页面运行target-script-min.js时,能 够连接weinre服务器,进而实现远程调试。
现在,我们在移动设备上打开浏览器,运行我们将要调试的应用,如下图:
 DBA4358E4F82.png" alt="" width="800" height="480" />
DBA4358E4F82.png" alt="" width="800" height="480" />
运行在移动设备浏览器中的web应用
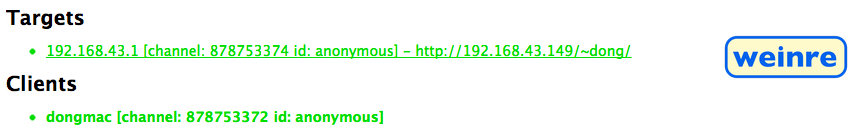
此时,如果查看桌面浏览器内的weinre调试客户端,应该可以看到weinre已经检测到targets,如下图:

weinre检测到target
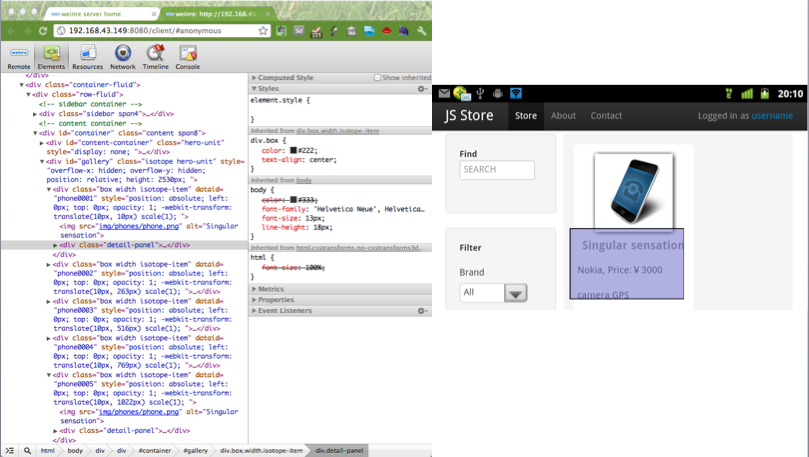
现在,使用调试客户端的element,resource,network,timeline和console功能,就可以在桌面上远程针对移动设备上浏
览器内运行的web应用进行调试了,使用的方法和Chrome的开发者工具相同。比如选择DOM元素,调整样式值或者dom值,检测网络数据,甚至在
console中远程运行js脚本。当在移动设备上操作被调试的web内容时,weinre会自动更新调试客户端中的内容,比如element面板中的
dom树。
目前为止,使用weinre还无法针对script进行调试,比如设置断点。
下图显示了使用element面板来选择一个DOM元素时,在移动设备上同时高亮该元素的情况。

PhoneGap应用实际上就是运行在移动设备webview中(Android:webview,IOS:uiwebview)的web应用,因此只需要在要调试的web应用页面中加入weinre脚本即可。
如果你不愿意自己搭建weinre服务器,那么你可以考虑使用phoneGap提供的在线weinre调试服务器,地址
为:debug.phonegap.com,如下。可以看到,你只需要提供debug
id,然后在你将要调试的web应用或站点页面中加入对应的weinre script,其中要使用phonegap
debug服务器的端口和地址,之后运行其客户端即可。

PhoneGap调试服务器
Update:
上述Github地址已经失效,新的地址在 http://people.apache.org/~pmuellr/weinre/docs/1.x/1.5.0/ 和 https://github.com/pmuellr/weinre