今天突发奇想,想统计一下博客园上的这么多文章的阅读次数和发布时间之间有没有什么关系。
于是自己写了一个简单的js脚本,把博客园首页的200页内容,共4000篇文章的发布时间、阅读次数、推荐次数、评论次数都统计了下来。
(不知道有没有给服务器带来负担,抱歉啊,管理员童鞋)
然后把js生成的数据弄到excel里面做出了下面这几张图。
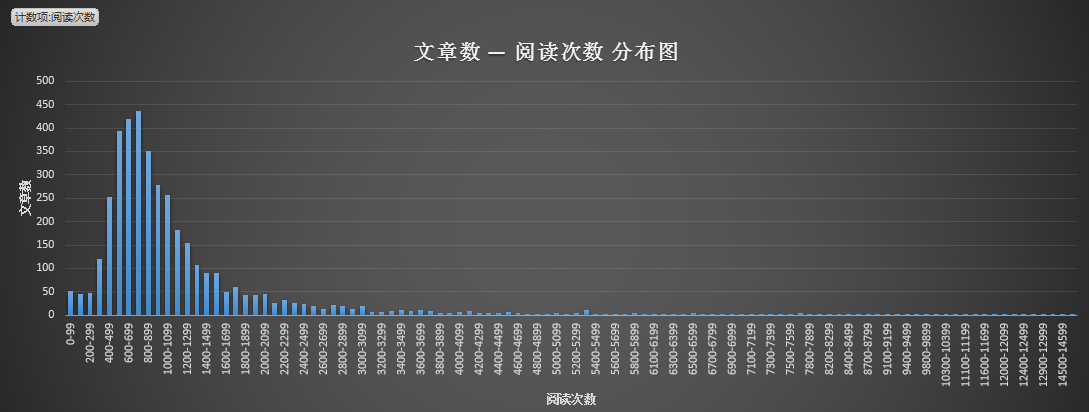
文章数 — 阅读次数 分布图

这张图的横轴是文章的阅读次数,步进100,纵轴是计算出来的文章的篇数。可见,绝大部分文章的阅读次数都在300 ~ 1600之间。
话说此前我发过4篇文章了,阅读次数分别是 100+、400+、500+、2400+, 唉—— 说多了都是泪啊~~
然后我发现有几篇文章的阅读数完全像出了bug一样,动辄1w+、2w+,好吧,这种属于小概率事件。于是我把采样数据中阅读数大于5400的都删掉了(一共就83篇),然后制作了下面两幅图。
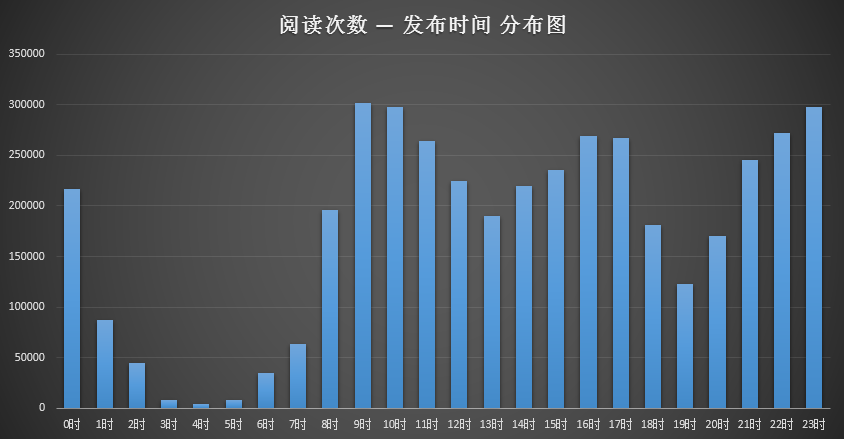
阅读次数 — 发布时间 分布图

还是有点意思的吧,呵呵。凌晨1点到早上8点前这段时间发布的文章,基本上阅读次数都非常少。晚上7点到8点之间发布的文章的阅读数也比较小。可能大家都是7点多吃饭。
而上午9点到11点之间发布的文章被阅读可能性最高。还有晚上11到12点之间发布的文章被阅读的可能性也很高(是不是说明程序员都是夜猫子啊,呵呵)
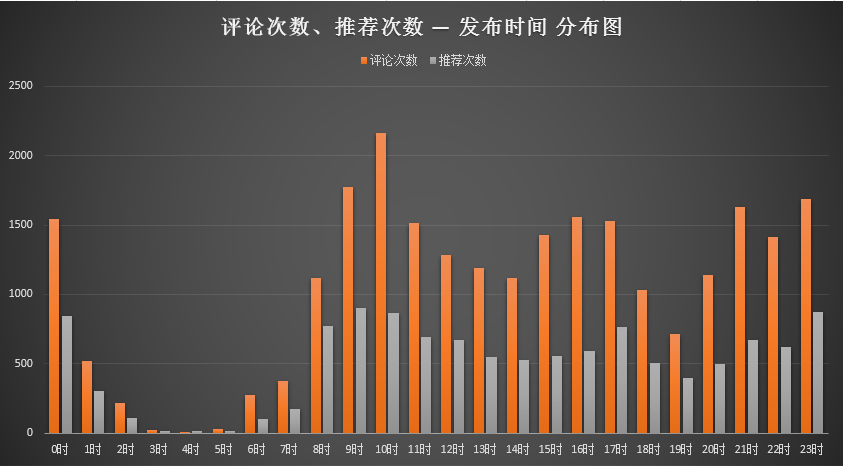
评论次数、推荐次数 — 发布时间 分布图

这个图和上面那个类似,而且这两幅图里面的数据也基本都是正相关的。
总结经验,以后我都改为上午9点到10点之间发,偷笑....
===============分割线呀嘛分割线==================================
好吧,我把代码也贴出来,唉,写得丑一点大家别笑啊
1 var pageNum = 1; 2 function enumPageNum () { 3 if(pageNum > 200) return; //一共就200页 4 $('.p_' + pageNum).eq(0).click(); //跳转到这个页面 5 console.log('change to page ' + pageNum); 6 checkStatus(); 7 } 8 9 function checkStatus () { 10 //跳转后等200毫秒再去检查是不是加载好了,判断标准是翻页控件上的样式加了current这个类 11 setTimeout(function(){ 12 if($('.p_' + pageNum).eq(0).hasClass('current')){ 13 var l = $('.post_item').length; 14 console.log('get data of page ' + pageNum + ' length: ' + l); 15 if(l < 20) {checkStatus(); return;} //我发现有时候就算那个current类加上了,但是其实数据没加载出来 16 processData(); 17 18 pageNum++; 19 enumPageNum(); 20 }else{ 21 console.log('wait page ' + pageNum); 22 checkStatus() 23 } 24 }, 200); 25 } 26 27 var res = []; 28 function processData () { 29 $('.post_item').each(function(){ 30 var diggNum = $(this).find('.diggnum').text(); 31 var cmtNum = $(this).find('.article_comment > a').text().split('(')[1]; 32 cmtNum = cmtNum.substring(0, cmtNum.length - 1); 33 var viewNum = $(this).find('.article_view > a').text().split('(')[1]; 34 viewNum = viewNum.substring(0, viewNum.length - 1); 35 var postTime = $(this).find('.post_item_foot')[0].childNodes[2].nodeValue.split('于')[1]; 36 postTime = postTime.split(' ')[1] + ' ' + postTime.split(' ')[2]; 37 var postDate = postTime.split(' ')[0]; 38 postTime = postTime.split(' ')[1]; 39 40 res.push({ 41 pn: pageNum, 42 dn: diggNum, 43 cn: cmtNum, 44 vn: viewNum, 45 pd: postDate, 46 pt: postTime 47 }); 48 }); 49 } 50 51 enumPageNum(); 52 53 for(var i=0;i<res.length;i++){ 54 console.log(res[i].pn + ',' + res[i].dn + ',' + res[i].cn + ',' + res[i].vn + ',' + res[i].pd + ',' + res[i].pt); 55 }
我把代码贴出来了,大家看看就好,别都自己跑着玩啊,一会儿把博客园的服务器跑挂了,管理员同学要生气了。委屈...
=================分割线呀嘛分割线========================================
这篇写着玩的文章居然上了首页的“最多评论”,留图作纪念

说实话,现在感觉挺囧的。其实我的博客前面几篇文章,我都是很认真很认真地写的,而且所有的数据和过程都是我亲自实践过的。
可是除了一片我翻译的文章阅读数量比较大,其他几篇都基本没什么人看,这篇文章更离谱,完全是我写着玩的,没想到引来这么多回复。
当然,大家回复我肯定是高兴了,只不过,前面几篇文章为什么没什么人关注呢?
我想多半还是自己的技术或者表达有很多不足吧。还需努力提高啊。