
?
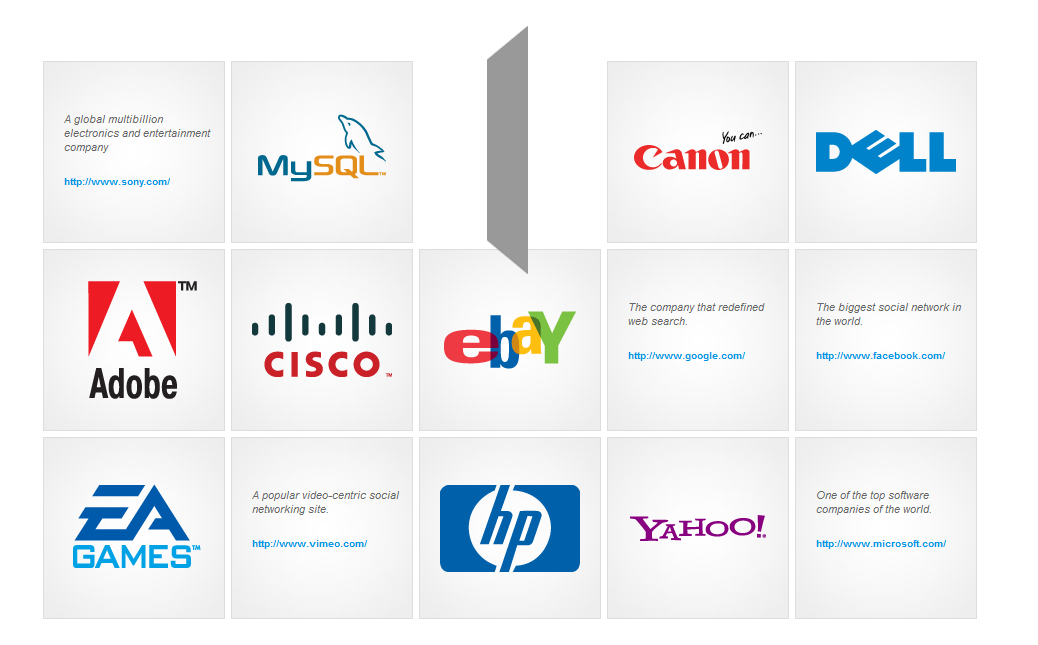
可用于 企业网站中的 赞助商、 合作伙伴、 公司产品、 招聘计划等等模块
主要运用的技术有 php +CSS + Jquery插件 flip http://lab.smashup.it/flip/
?
实现步骤可以大致这样来讲
?
我们可以看到某个翻牌的div 的源码如下
class="java" name="code"><div title="Click to flip" class="sponsor">
<div class="sponsorFlip">
<img alt="More about google" src="img/sponsors/google.png">
</div>
<div class="sponsorData">
<div class="sponsorDescription">
The company that redefined web search.
</div>
<div class="sponsorURL">
<a href="http://www.google.com/">http://www.google.com/ </a>
</div>
</div>
</div>
?
Step 1 我们会首先建立一个 $Sponsor的数组 数组内 含有以下信息 包括logo 网址等内容
?
// Each sponsor is an element of the $sponsors array:
$sponsors = array(
array('facebook','The biggest social..','http://www.facebook.com/'),
array('adobe','The leading software de..','http://www.adobe.com/'),
array('microsoft','One of the top software c..','http://www.microsoft.com/'),
array('sony','A global multibillion electronics..','http://www.sony.com/'),
array('dell','One of the biggest computer develo..','http://www.dell.com/'),
array('ebay','The biggest online auction and..','http://www.ebay.com/'),
array('digg','One of the most popular web 2.0..','http://www.digg.com/'),
array('google','The company that redefined w..','http://www.google.com/'),
array('ea','The biggest computer game manufacturer.','http://www.ea.com/'),
array('mysql','The most popular open source dat..','http://www.mysql.com/'),
array('hp','One of the biggest computer manufacturers.','http://www.hp.com/'),
array('yahoo','The most popular network of so..','http://www.yahoo.com/'),
array('cisco','The biggest networking and co..','http://www.cisco.com/'),
array('vimeo','A popular video-centric social n..','http://www.vimeo.com/'),
array('canon','Imaging and optical technology ma..','http://www.canon.com/')
);
// Randomizing the order of sponsors:
shuffle($sponsors);
?Step2? 然后我们会通过遍历整个数组在页面中展示出来
?
// Looping through the array:
foreach($sponsors as $company)
{
echo'
<div class="sponsor" title="Click to flip">
<div class="sponsorFlip">
<img src="img/sponsors/'.$company[0].'.png" alt="More about '.$company[0].'" />
</div>
<div class="sponsorData">
<div class="sponsorDescription">
'.$company[1].'
</div>
<div class="sponsorURL">
<a href="'.$company[2].'">'.$company[2].'</a>
</div>
</div>
</div>
';
}
?Step 3用到的css 样式如下
body{
/* Setting default text color, background and a font stack */
font-size:0.825em;
color:#666;
background-color:#fff;
font-family:Arial, Helvetica, sans-serif;
}
.sponsorListHolder{
margin-bottom:30px;
}
.sponsor{
width:180px;
height:180px;
float:left;
margin:4px;
/* Giving the sponsor div a relative positioning: */
position:relative;
cursor:pointer;
}
.sponsorFlip{
/* The sponsor div will be positioned absolutely with respect
to its parent .sponsor div and fill it in entirely */
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
border:1px solid #ddd;
background:url("img/background.jpg") no-repeat center center #f9f9f9;
}
.sponsorFlip:hover{
border:1px solid #999;
/* CSS3 inset shadow: */
-moz-box-shadow:0 0 30px #999 inset;
-webkit-box-shadow:0 0 30px #999 inset;
box-shadow:0 0 30px #999 inset;
}
/////////////////////////////////////////////////////////////////
.sponsorFlip img{
/* Centering the logo image in the middle of the .sponsorFlip div */
position:absolute;
top:50%;
left:50%;
margin:-70px 0 0 -70px;
}
.sponsorData{
/* Hiding the .sponsorData div */
display:none;
}
.sponsorDescription{
font-size:11px;
padding:50px 10px 20px 20px;
font-style:italic;
}
.sponsorURL{
font-size:10px;
font-weight:bold;
padding-left:20px;
}
.clear{
/* This class clears the floats */
clear:both;
}
?Step4 主要运用的jquey 方法如下
$(document).ready(function(){
/* The following code is executed once the DOM is loaded */
$('.sponsorFlip').bind("click",function(){
// $(this) point to the clicked .sponsorFlip element (caching it in elem for speed):
var elem = $(this);
// data('flipped') is a flag we set when we flip the element:
if(elem.data('flipped'))
{
// If the element has already been flipped, use the revertFlip method
// defined by the plug-in to revert to the default state automatically:
elem.revertFlip();
// Unsetting the flag:
elem.data('flipped',false)
}
else
{
// Using the flip method defined by the plugin:
elem.flip({
direction:'lr',
speed: 350,
onBefore: function(){
// Insert the contents of the .sponsorData div (hidden
// from view with display:none) into the clicked
// .sponsorFlip div before the flipping animation starts:
elem.html(elem.siblings('.sponsorData').html());
}
});
// Setting the flag:
elem.data('flipped',true);
}
});
});
?
?详细 见 源码