样式(继承QStyle的类)代表小部件绘制并封装 GUI 的外观。 QStyle 类是一个抽象基类,它封装了 GUI 的外观。?Qt?的内置小部件使用它来执行几乎所有的绘图,确保它们看起来与等效的原生小部件完全一样。
Qt带有一系列内置样式,某些样式仅在特定平台上可用。自定义样式可作为插件使用,或者通过使用?QStyleFactory::create()创建特定样式类的实例并使用QApplication::setStyle()设置它。
Qt技术交流群:166830288??????欢迎一起进群讨论
点击获取Qt组件下载QStyle的API包含绘制小部件的函数、用于执行常见和困难任务的静态辅助函数(例如,计算滑块手柄的位置)以及在绘制时进行各种必要计算的函数(例如,为小部件计算其大小) 提示)。 该样式还有助于一些小部件的内容布局,此外它还创建了一个?QPalette,其中包含用于绘制的?QBrushes。
QStyle 绘制图形元素; 元素是小部件或小部件部分,例如例如按钮斜面、窗口框架或滚动条。 大多数绘图函数现在采用四个参数:
当一个小部件请求一种样式来绘制一个元素时,它会为该样式提供一个QStyleOption,它是一个包含绘制所需信息的类。QStyleOption可以让QStyle?绘制小部件,而无需链接小部件的任何代码。 这使得在任何绘图设备上使用 QStyle 的绘图功能成为可能,即您可以在任何小部件上绘制组合框,而不仅仅是在QComboBox上。
小部件作为最后一个参数传递,以防样式需要它来执行特殊效果(例如 macOS 上的动画默认按钮),但这不是强制性的。
在这个系列教程中,我们将了解样式元素、样式选项和QStyle 的功能,最后我们描述如何使用调色板。
项目视图中的项目由?Qt?中的委托绘制,项目视图标题仍由样式绘制。Qt 的默认委托 QStyledItemDelegate 部分通过当前样式绘制其项目; 它绘制复选框指示符并计算包含项目元素边界矩形。 在本文档中,我们仅描述如何实现QStyle子类。如果您希望添加对 QStyledItemDelegate 支持之外的其他数据类型的支持,则需要实现自定义委托。 请注意,必须以编程方式为每个单独的小部件设置委托(即不能将默认委托作为插件提供)。
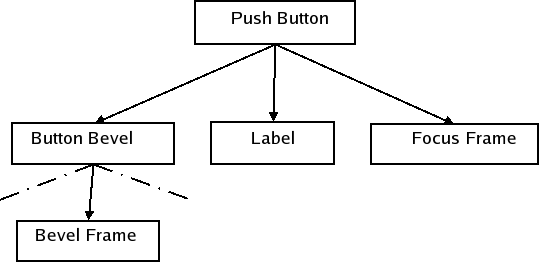
样式元素是 GUI 的图形部分,小部件由样式元素的层次结构(或树)组成。例如,当样式接收到绘制按钮的请求(例如来自?QPushButton)时,它会绘制标签(文本和图标)、按钮斜角和焦点框。 反过来,按钮斜面由斜面周围的框架和其他两个元素组成。下面是按钮元素树的概念图,当我们浏览各个小部件时,我们将看到 QPushButton 的实际树。
 class="img-thumbnail" alt="界面控件DevExpress WinForms——如何使用HTML & CSS 语法编辑器!">
class="img-thumbnail" alt="界面控件DevExpress WinForms——如何使用HTML & CSS 语法编辑器!">
小部件不一定是通过要求样式只绘制一个元素来绘制的,小部件可以多次调用样式来绘制不同的元素。 一个例子是?QTabWidget,它单独绘制它的选项卡和框架。
元素类型分为三种:原始元素、控制元素和复杂控制元素,这些元素由?ComplexControl、ControlElement?和PrimitiveElement枚举定义。每个元素枚举的值都有一个前缀来标识它们的类型:CC_ 表示复杂元素,CE_ 表示控制元素,PE_ 表示原始元素,我们将在接下来的三个部分中了解定义不同元素的内容并查看使用它们的小部件示例。
QStyle 类描述包含这些元素的列表以及它们在样式小部件中的作用,当我们为单个小部件设置样式时,将看到它们是如何使用的。
Qt技术交流群:166830288??????欢迎一起进群讨论