Qt布局系统提供了一种简单而强大的方式来自动排列小部件内的子小部件,以确保它们充分利用可用空间。
Qt技术交流群:166830288??????欢迎一起进群讨论
点击获取Qt组件下载为您的小部件提供良好布局的最简单方法是使用内置布局管理器:QHBoxLayout、QVBoxLayout、QGridLayout 和 QFormLayout。 这些类继承自QLayout,而QLayout又派生自QObject(不是 QWidget),它们负责一组小部件的几何管理。要创建更复杂的布局,您可以将布局管理器相互嵌套。
QHBoxLayout 在水平行中从左到右(对于从右到左的语言,或从右到左)布置小部件。
QVBoxLayout 在垂直列中从上到下布置小部件。

QGridLayout 在二维网格中布置小部件,小部件可以占据多个单元格。

QFormLayout 以2列描述性标签字段样式布置小部件。

在代码中布局小部件
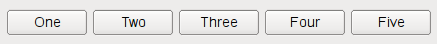
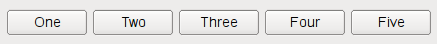
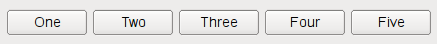
下面的代码创建了一个 QHBoxLayout 来管理五个 QPushButton 的几何形状,如上面的第一个屏幕截图所示:
?
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QHBoxLayout *layout = new QHBoxLayout(window);
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->show();
?
QVBoxLayout 的代码是相同的,除了创建布局的那一行。QGridLayout 的代码有点不同,因为我们需要指定子部件的行列位置:
?
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QGridLayout *layout = new QGridLayout(window);
layout->addWidget(button1, 0, 0);
layout->addWidget(button2, 0, 1);
layout->addWidget(button3, 1, 0, 1, 2);
layout->addWidget(button4, 2, 0);
layout->addWidget(button5, 2, 1);
window->show();
?
第三个 QPushButton 跨越2列,这可以通过将2指定为QGridLayout::addWidget()的第五个参数来实现。
QFormLayout 将在一行中添加两个小部件,通常是一个QLabel和一个QLineEdit来创建表单,在同一行添加QLabel和QLineEdit会将QLineEdit设置为QLabel的好友。下面的代码将使用 QFormLayout 将三个 QPushButtons 和一个相应的 QLineEdit 放在一行上。
?
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QLineEdit *lineEdit1 = new QLineEdit();
QPushButton *button2 = new QPushButton("Two");
QLineEdit *lineEdit2 = new QLineEdit();
QPushButton *button3 = new QPushButton("Three");
QLineEdit *lineEdit3 = new QLineEdit();
QFormLayout *layout = new QFormLayout(window);
layout->addRow(button1, lineEdit1);
layout->addRow(button2, lineEdit2);
layout->addRow(button3, lineEdit3);
window->show();
?
使用布局的提示
使用布局时,在构造子小部件时不需要传递父级。 布局将自动重新设置小部件的父级(使用 QWidget::setParent()),以便它们安装了布局的小部件的子级。
注意:布局中的小部件是安装了布局的小部件的子级,而不是布局本身的子级。 小部件只能有其他小部件作为父级,而不是布局。
您可以在布局上使用 addLayout() 嵌套布局; 然后内部布局成为它插入的布局的子级。
Qt技术交流群:166830288??????欢迎一起进群讨论