Qt?Widgets Module 提供了一组 UI 元素来创建经典的桌面风格用户界面。
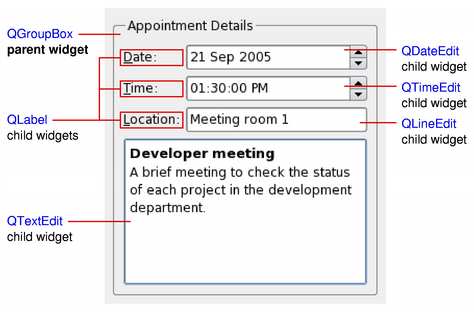
是在?Qt?中创建用户界面的主要元素,Widgets可以显示数据和状态信息,接收用户输入,并为其他应该组合在一起的小部件提供容器,未嵌入父窗口小部件的窗口小部件称为窗口。
 class="img-thumbnail" alt="C++图形用户界面开发框架Qt 6.x入门级教程:Qt Widgets功能概述" style="vertical-align: middle; border-width: 1px; border-style: solid; border-color: #dee2e6; max-width: 800px; height: auto; line-height: 1.8;">
class="img-thumbnail" alt="C++图形用户界面开发框架Qt 6.x入门级教程:Qt Widgets功能概述" style="vertical-align: middle; border-width: 1px; border-style: solid; border-color: #dee2e6; max-width: 800px; height: auto; line-height: 1.8;">
QWidget 类提供渲染到屏幕和处理用户输入事件的基本功能。?Qt?提供的所有 UI 元素要么是 QWidget 的子类,要么与 QWidget 子类结合使用。 创建自定义小部件是通过继承 QWidget 或合适的子类,并重新实现虚拟事件处理程序来完成的。
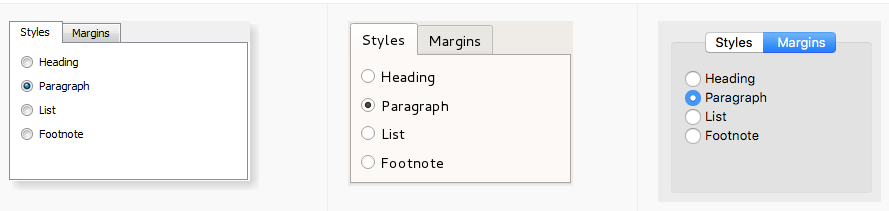
Styles代表小部件绘制并封装 GUI 的外观和感觉,Qt 的内置小部件使用 QStyle 类来执行几乎所有的绘图,确保它们看起来与等效的原生小部件完全一样。

Qt?Style Sheets是一种强大的机制,除了通过继承 QStyle 已经可以实现的功能之外,它还允许您自定义小部件的外观。
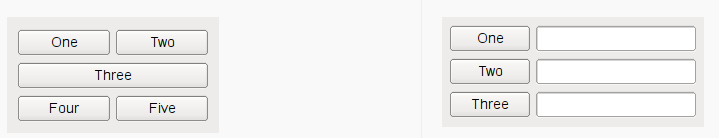
Layouts是一种灵活的方式,可以在其容器内自动排列子小部件。每个小部件通过 sizeHint 和 sizePolicy 属性向布局报告其大小要求,布局相应地分配可用空间。

Qt Designer 是一个强大的工具,用于以交互方式创建和排列布局中的小部件。
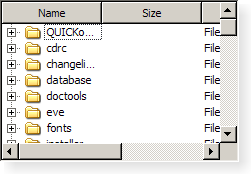
模型/视图架构提供了管理数据呈现给用户的方式的类,使用列表和表格的数据驱动应用程序被构造为使用模型、视图和委托将数据和视图分开。

Graphics View框架用于管理大量定制的 2D 图形项目并与之交互,以及用于可视化项目的视图小部件,支持缩放和旋转。

使用 Qt 模块需要直接或通过其他依赖项链接到模块库,一些构建工具对此有专门的支持,包括 CMake 和 qmake。
使用 CMake 构建
使用 find_package() 命令在 Qt6 包中定位需要的模块组件:
find_package(Qt6 COMPONENTS Widgets REQUIRED)
target_link_libraries(mytarget PRIVATE Qt6::Widgets)
使用 qmake 构建
要配置模块来使用 qmake 构建,请将模块添加为项目的 .pro 文件中的 QT 变量的值:
QT += widgets
Qt技术交流群:166830288??????欢迎一起进群讨论