CRM
![]() class="origin_image zh-lightbox-thumb lazy" alt="" width="1497" src="/Upload/Images/2020010700/60C5760FD4DE798A.jpg">
class="origin_image zh-lightbox-thumb lazy" alt="" width="1497" src="/Upload/Images/2020010700/60C5760FD4DE798A.jpg">
Hybris
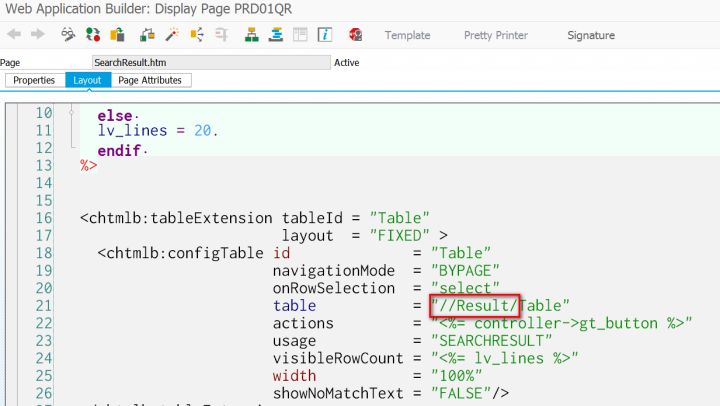
Hybris是怎么实现的?

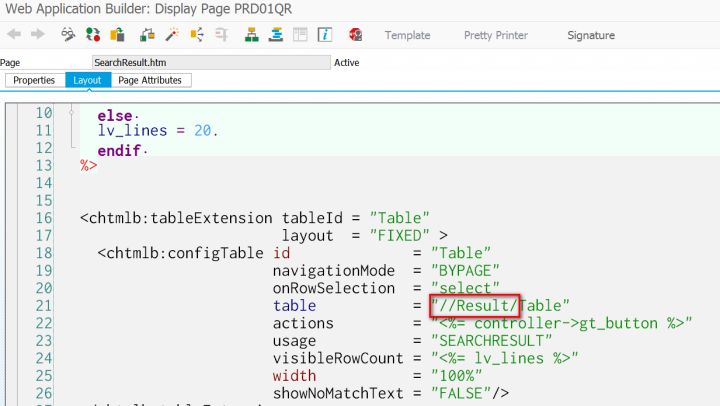
我问过Hybris成都同事了,Hybris里没有CRM WebUI里F2的概念。所以只能靠自己人肉。
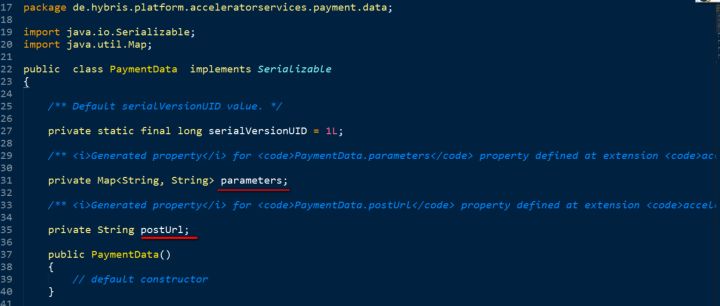
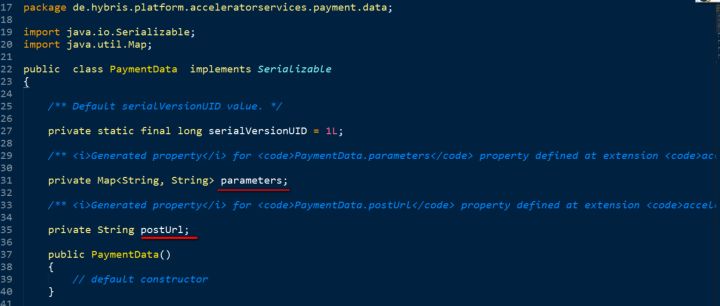
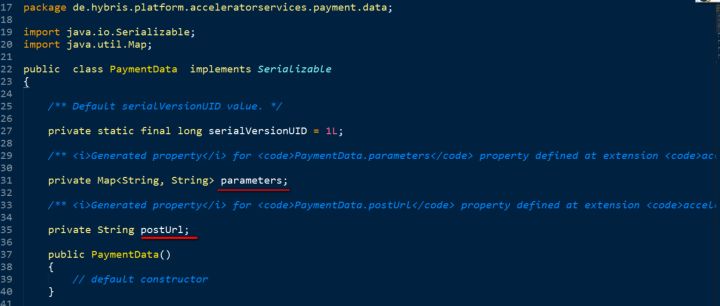
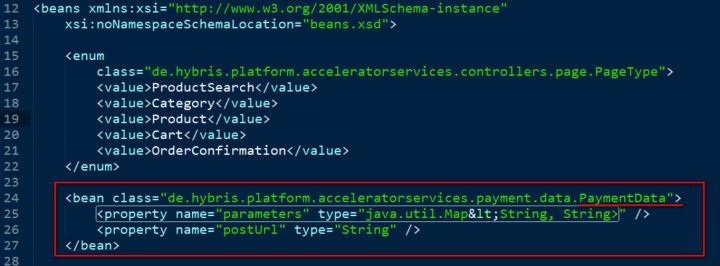
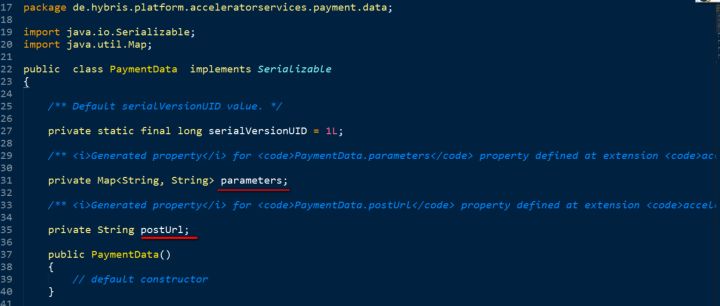
前面的issue讲到product template page,在里面找到用来实现product list的component。

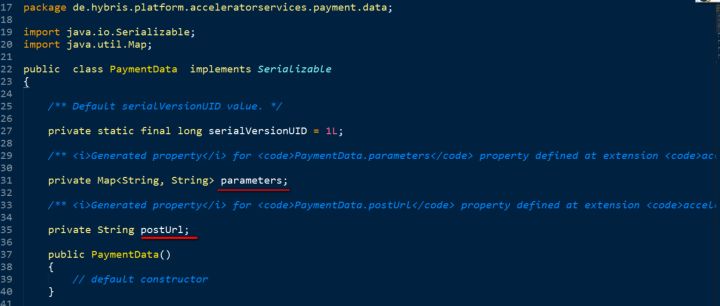
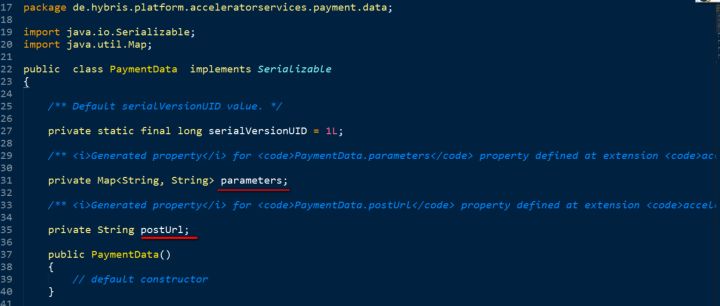
然后找到这个pageination的实现:

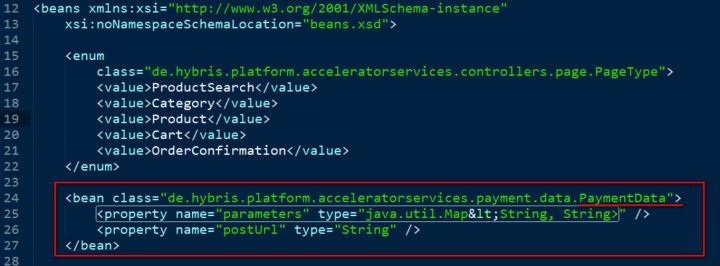
在这里显示文本:

Spring Theme的语法:

The theme support provided by the Spring web MVC framework enables you to further enhance the user experience by allowing the look and feel of your application to be themed. A theme is basically a collection of static resources affecting the visual style of the application, typically style sheets and images.
和ABAP的Online Text repository一样:

Spring Theme也支持i18n:


占位符{0}会被arguments的实际值, 来自model里的searchPageData.pagination.totalNumberOfResults的值替换。

class="origin_image zh-lightbox-thumb lazy" alt="" width="1497" src="/Upload/Images/2020010700/60C5760FD4DE798A.jpg">