最近才接触WPF,想做一个轮播图片的效果,而且要可以滑动切换的,在网上找了好多资料,刚开始没有思路,也没有完整代码参考,搞得头好大,研究了好久终于搞定了,功夫不负有心人啊!哈哈!为了给有同样需求的朋友参考,也给自己做个笔记,话不多说,直接进入正题。
一、开发思路
? ? ? 主要是要有一个容器放置很多张图片,然后让它们排列好,通过添加计时器定时触发切换图片的动作,最后增加鼠标事件以达到左右滑动的效果。
二、代码参考
? ?<1>MainWindow.xaml
class="xml" name="code"><Window x:Class="ImageCarouselApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ImageCarouselApp"
mc:Ignorable="d"
Title="图片轮播" Height="750" Width="750" Loaded="Window_Loaded">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="10*"></RowDefinition>
<RowDefinition Height="2*"></RowDefinition>
</Grid.RowDefinitions>
<Button Width="500" Grid.Row="0" Background="Transparent" Name="Btn" MouseDown="Btn_MouseDown" MouseUp="Btn_MouseUp" BorderThickness="0">
<Button.Content>
<Image Name="Img" Stretch="UniformToFill"/>
</Button.Content>
</Button>
<TextBox Grid.Row="1" Name="IndexInfo" Background="Transparent" Foreground="Blue" FontSize="50" HorizontalAlignment="Center" VerticalAlignment="Center" BorderThickness="0"></TextBox>
</Grid>
</Window>
? ?<2>MainWindow.xaml.cs
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Threading;
namespace ImageCarouselApp
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
ObservableCollection<BitmapImage> imageList; //图片集合
int index = 0; //记录索引
private DispatcherTimer dispatcherTimer; // 计时器
private Point startPoint; // 记录滑动开始位置
private Point endPoint; // 记录滑动结束位置
private bool autoCutover = true; // 是否自动切换
public MainWindow()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
ImageInit();
dispatcherTimer = new DispatcherTimer();
dispatcherTimer.Tick += new EventHandler(dispatcherTimer_Tick);
dispatcherTimer.Interval = new TimeSpan(0, 0, 30);
dispatcherTimer.Start();
}
private void ImageInit()
{
imageList = new ObservableCollection<BitmapImage>();
for (int i = 0; i < 5; i++)
{
BitmapImage bmImg = new BitmapImage(new Uri(System.Environment.CurrentDirectory + "/Images/" +i.ToString()+".jpg"));
imageList.Add(bmImg);
if (i == 0)
{
IndexInfo.Text = "●";
}
else
{
IndexInfo.Text += "○";
}
}
if (imageList.Count > 0)
Img.Source = imageList[index];
}
void dispatcherTimer_Tick(object sender, EventArgs e)
{
if (this.autoCutover)
{
index++;
if (index >= imageList.Count)
{
index = 0;
}
if (imageList.Count > 0)
{
Img.Source = imageList[index];
IndexInfo.Text = IndexInfo.Text.Substring(imageList.Count - 1) + IndexInfo.Text.Substring(0, imageList.Count - 1);
}
}
else
{
this.autoCutover = true;
}
}
private void Btn_MouseDown(object sender, MouseButtonEventArgs e)
{
if (imageList.Count > 0)
{
this.autoCutover = false;
startPoint = Mouse.GetPosition(e.Source as FrameworkElement);
}
}
private void Btn_MouseUp(object sender, MouseButtonEventArgs e)
{
if (imageList.Count > 0)
{
endPoint = Mouse.GetPosition(e.Source as FrameworkElement);
//X轴滑动的距离
double offsetX = startPoint.X - endPoint.X;
if (offsetX > 10)
{
++index;
if (index >= imageList.Count)
{
index = 0;
}
IndexInfo.Text = IndexInfo.Text.Substring(imageList.Count - 1) + IndexInfo.Text.Substring(0, imageList.Count - 1);
}
else if (offsetX < -10)
{
--index;
if (index < 0)
{
index = imageList.Count - 1;
}
IndexInfo.Text = IndexInfo.Text.Substring(1) + IndexInfo.Text.Substring(0, 1);
}
Img.Source = imageList[index];
}
}
}
}
?
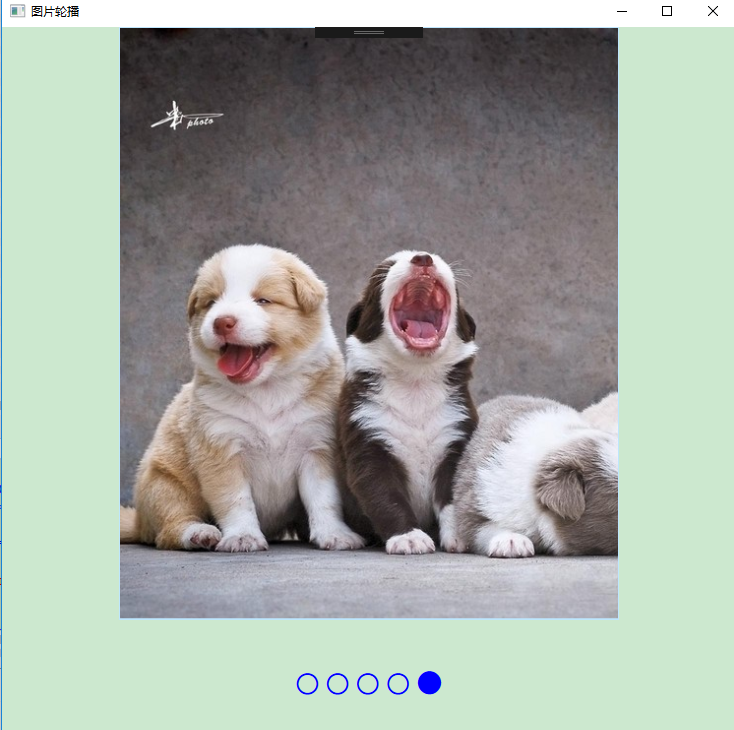
三、最终效果

?
?