前言:
在我们的项目中有时候会遇到在线打开PPT文档的需求,这个需求看似很简单,只是将每一页的内容放在网页上浏览一下。可是实现起来又无从下手。其实它是一定会用到微软的接口的,要不然怎么让程序识别渲染PPT文件呢?
今天小编就把之前用过的很简单就能满足需求的一个技术介绍一下——pageoffice。并且文章后面免费提供注册码!!!
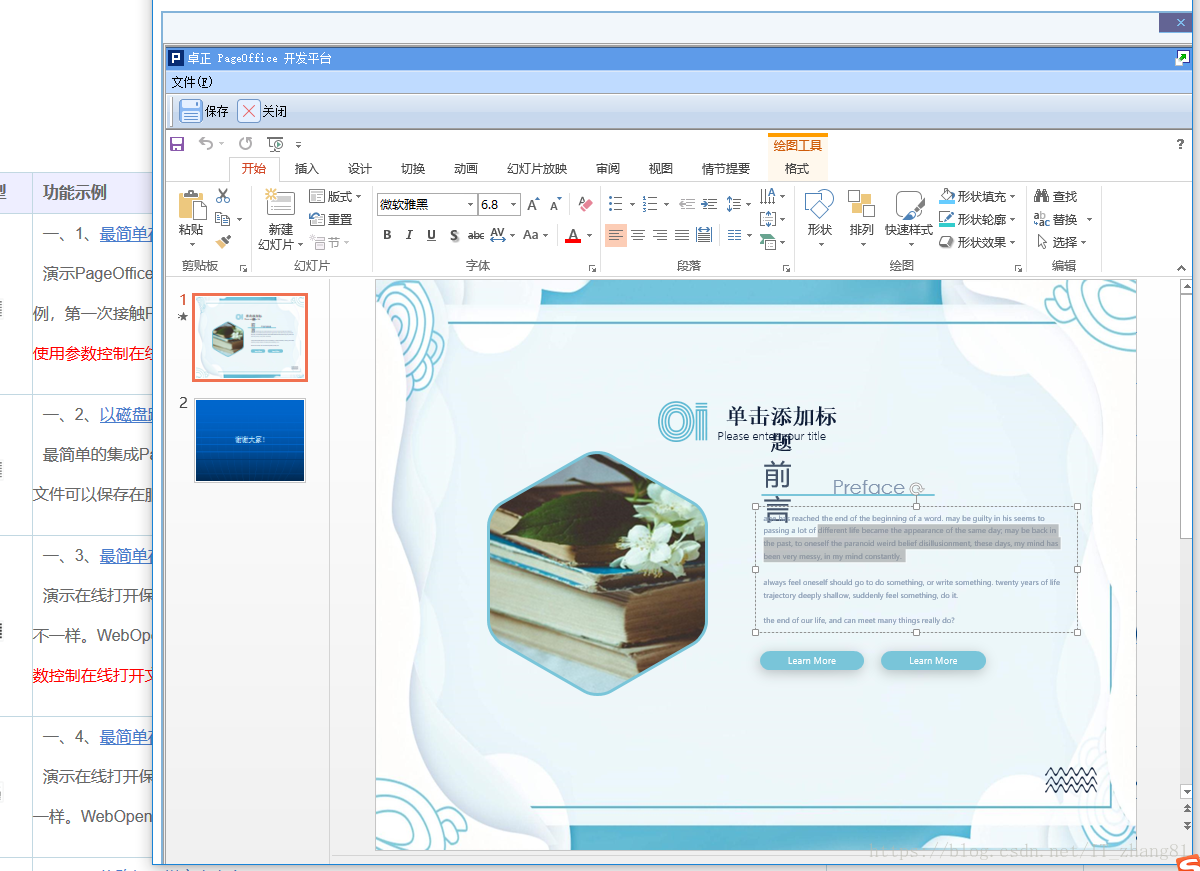
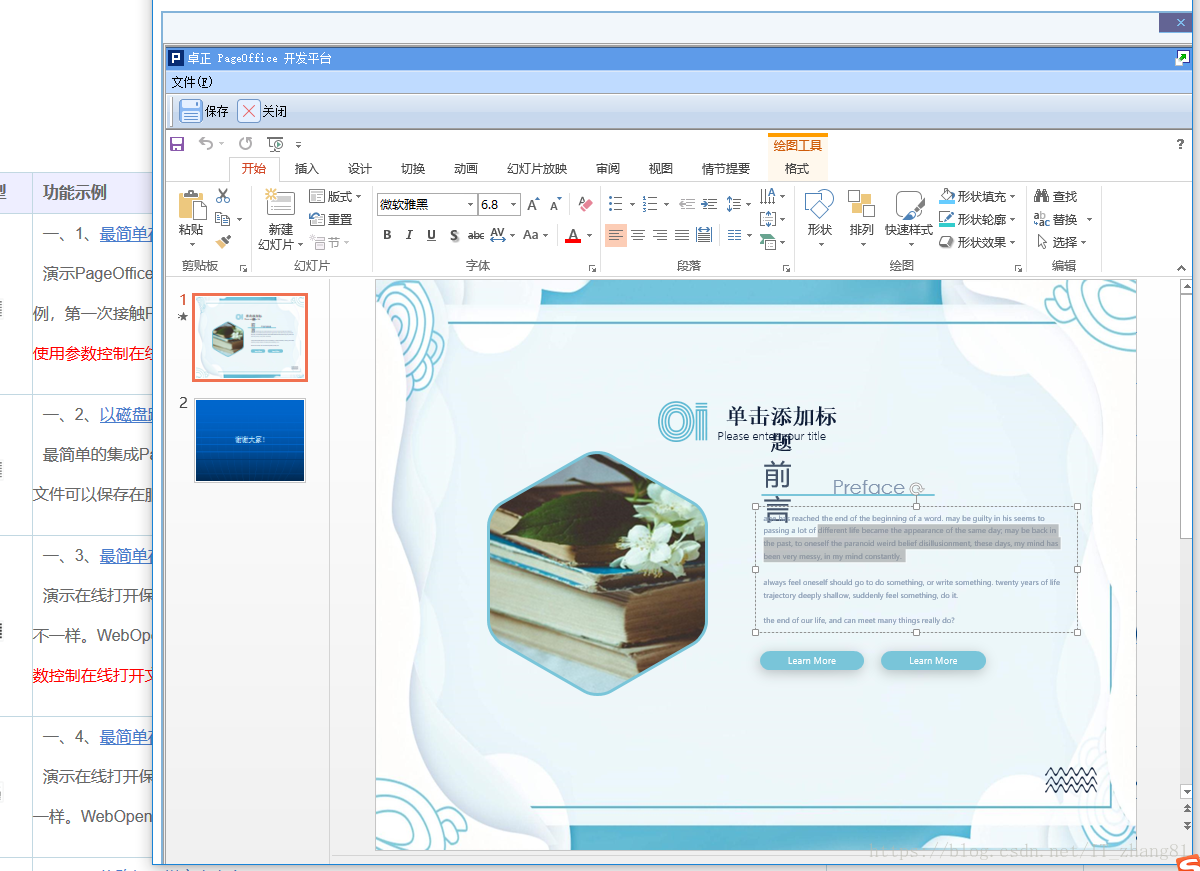
先看效果:
 class="has">
class="has">
部署步骤(只需5步)
1.官网http://www.zhuozhengsoft.com/dowm/下载集成文件,引入jar包,配置web.xml

去刚才下载的集成文件中找到lib,将里面的内容放在项目web-inf的lib中引入jar包,然后将web.xml的pageoffice配置引入到自己项目的wb.xml中
2.在父页面aaa.jsp(需要打开文档的页面)放一个a标签或者button
写button之前先引入pageoffice需要的js文件
-
?
<script type="text/javascript" src="/jquery.min.js"></script>
-
?
<script type="text/javascript" src="/pageoffice.js" id="po_js_main"></script>
然后添加a标签
<a href="javascript:POBrowser.openWindowModeless('openPPT.jsp', 'width=1050px;height=900px;');">打开PPT文档</a>
?
?3.在父页面同级目录下创建一个openPPT.jsp文件
-
?
<%@ page language="java"
-
?
import="java.util.*,com.zhuozhengsoft.pageoffice.*"
-
?
pageEncoding="utf-8"%>
-
?
<%
-
?
PageOfficeCtrl poCtrl=new PageOfficeCtrl(request);
-
?
//设置服务器页面
-
?
poCtrl.setServerPage(request.getContextPath()+"/poserver.zz");
-
?
//添加自定义按钮
-
?
poCtrl.addCustomToolButton("保存","Save",1);
-
?
poCtrl.addCustomToolButton("关闭","Close",21);
-
?
//设置保存页面
-
?
poCtrl.setSaveFilePage("SaveFile.jsp");
-
?
//打开Word文档
-
?
String fileName = "test.ppt";
-
?
poCtrl.webOpen(fileName,OpenModeType.pptNormalEdit,"张佚名");
-
?
?
-
?
%>
-
?
?
-
?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
-
?
<html>
-
?
<head>
-
?
<style>
-
?
#main{
-
?
width:1040px;
-
?
height:890px;
-
?
border:#83b3d9 2px solid;
-
?
background:#f2f7fb;
-
?
?
-
?
}
-
?
#shut{
-
?
width:45px;
-
?
height:30px;
-
?
float:right;
-
?
margin-right:-1px;
-
?
}
-
?
#shut:hover{
-
?
}
-
?
</style>
-
?
</head>
-
?
<body style="overflow:hidden" >
-
?
?
-
?
?
-
?
?
-
?
<script type="text/javascript">
-
?
function Save() {
-
?
document.getElementById("PageOfficeCtrl1").WebSave();
-
?
}
-
?
function Close() {
-
?
window.external.close();
-
?
}
-
?
</script>
-
?
?
-
?
?
-
?
<div id="main">
-
?
<div id="shut"><img src="../js/close.png" onclick="Close()" title="关闭" /></div>
-
?
<div id="content" style="height:850px;width:1036px;overflow:hidden;">
-
?
<%=poCtrl.getHtmlCode("PageOfficeCtrl1")%>
-
?
</div>
-
?
</div>
-
?
</body>
-
?
</html>
4.在父页面同级目录下创建一个SaveFile.jsp文件 (这样会将PPT文件保存到项目根目录下,可以通过代码修改)
-
?
<%@ page language="java" import="java.util.*,com.zhuozhengsoft.pageoffice.*" pageEncoding="utf-8"%>
-
?
<%
-
?
FileSaver fs=new FileSaver(request,response);
-
?
fs.saveToFile(request.getSession().getServletContext().getRealPath("/")+fs.getFileName());
-
?
fs.close();
-
?
%>
-
?
?
5.新建一个名为test.ppt的PPT文件(如果新建的是pptx文件就将第三步的String fileName = "test.ppt";代码改为String fileName = "test.pptx";)放在父页面同级目录下.然后启动项目直接访问aaa.jsp点击链接.此时会提示安装插件,点击安装成功后提示注册,填写相关信息,填写注册码CA1XB-MF7Y-12ST-PSBP2就可以打开文档.
? 注意:这些只是演示级代码,大家可以去pageoffice官网下载示例代码直接将samples4文件夹扔到Tomcat的webapps下,启动Tomcat,浏览器访问http://localhost:8080/Samples/index.html,查看示例中的下面一个链接,直接看samples4文件夹下SimplePPT文件夹里面的代码.

--------------------- 本文来自 it_zhang81 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/IT_zhang81/article/details/82906949?utm_source=copy?