主机:Linux x64
1.Android模拟器,模拟器设置--->打开Enable Usb Debug
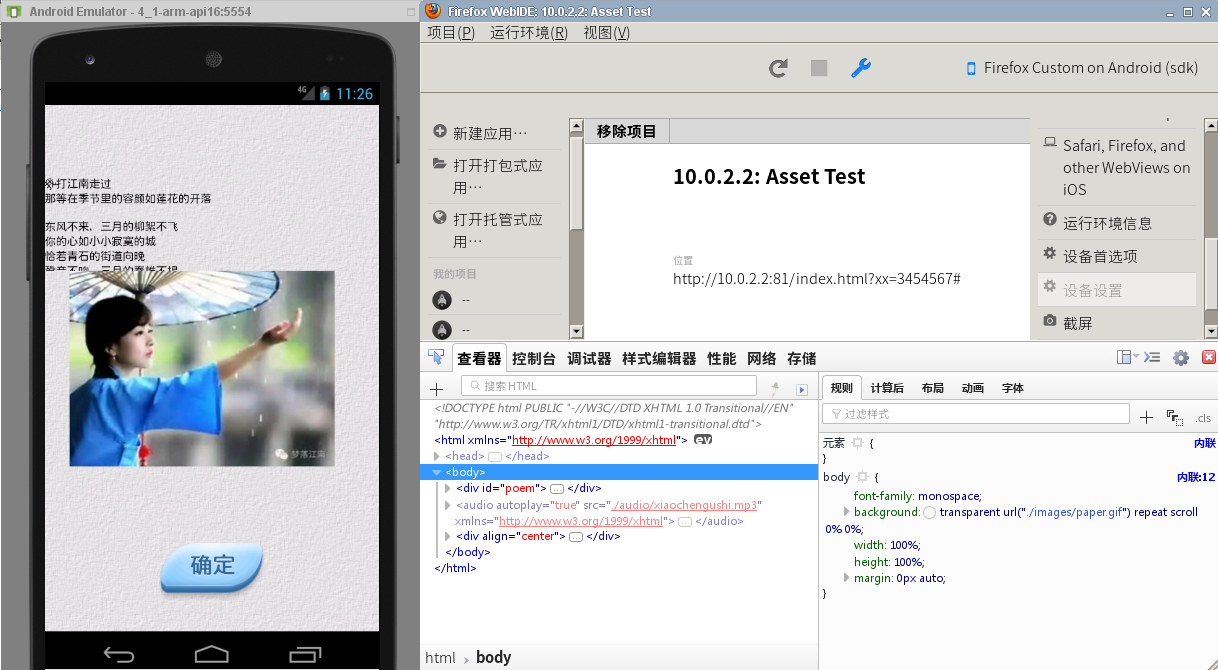
2.在主机上安装firefox,最低v36.菜单--->开发者--->WebIDE
地址栏输入about:config,新建以下两个值
extensions.adbhelper@mozilla.org.debug true
extensions.adbhelper@mozilla.org.sdk.console.logLevel all
3.模拟器上同样安装firefox,最低v36,设置--->开发者工具--->Remote Debug vi Usb enable

10.0.2.2
如果需要在模拟器上直接访问本机的html,则需要在本机上搭建web服务器(如:apache),然后模拟器通过http://10.0.2.2这个地址来访问主机资源。

开多个模拟器时webide会找不到设备,使用adb kill-server
在做Android开发时经常出现android adb devices offline,解决办法
./adb kill-server
./adb start-server
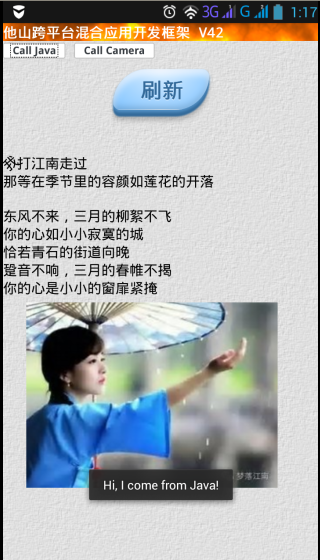
最终Demo:http://oltag.com:8080/yaolixing/18/11/00/android/OHUI V42.apk

参考:
https://developer.mozilla.org/en-US/docs/Tools/Remote_Debugging/Debugging_Firefox_for_Android_with_WebIDE
https://developer.mozilla.org/zh-CN/docs/Tools/WebIDE/%E9%97%AE%E9%A2%98%E6%8E%92%E9%99%A4
QQ groups: 264695584 (provide guaranteed technical support for firefox
embedding development: bug fixes, how-to’s, and so on.)
Read more: http://yaolixing.oltag.com/gns-8ABFFE2D-EB1E-44FA-9118-217ED7959536.html