摘要:
本篇文章带你一步一步创建一个简单的ASP.NET MVC程序。
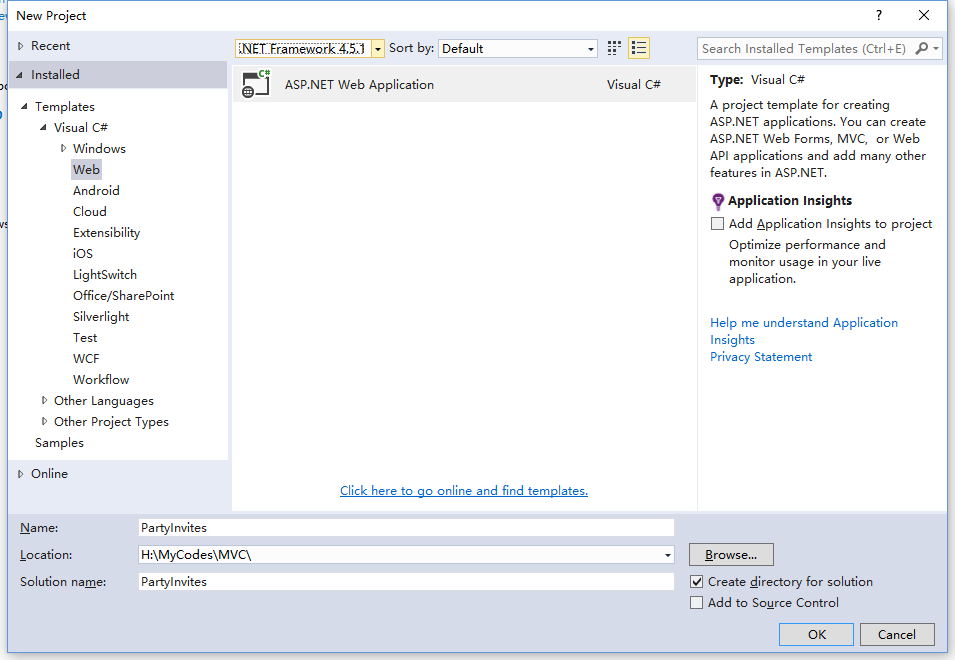
创建新ASP.NET MVC工程

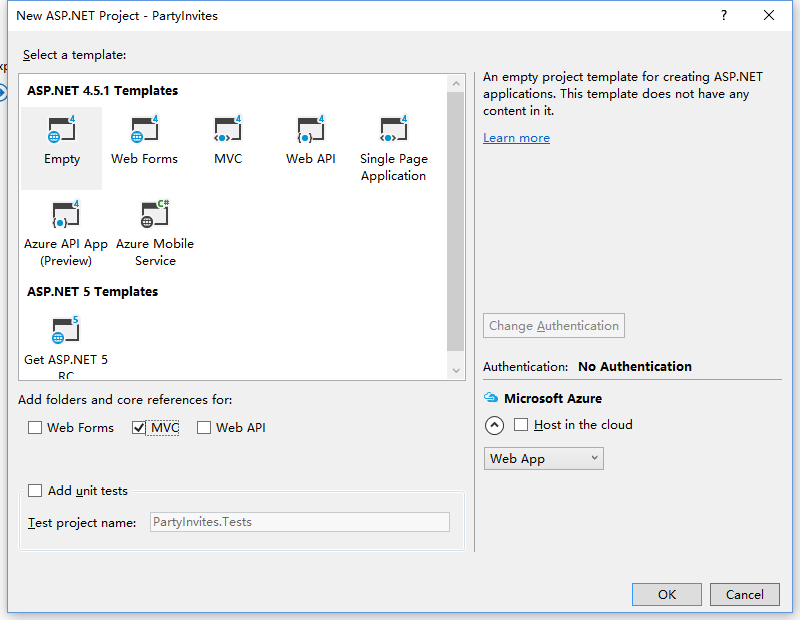
点击“OK”按钮后,打开下面的窗口:

这里选择“Empty”模板以及“MVC”选项。这次不创建单元测试,因此不选择“Add unit tests”。点击“OK”按钮。
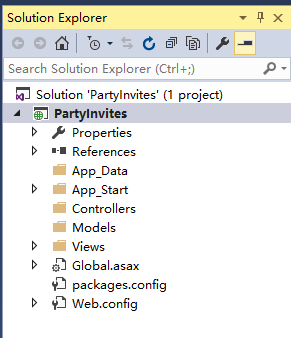
创建工程之后,工程的默认文件夹结构是这样的:

点击运行,程序执行时打开浏览器:

执行结果是应用程序中的服务器错误,因为我们创建的是空的ASP.NET MVC工程,没有控制器和视图。
添加第一个Controller
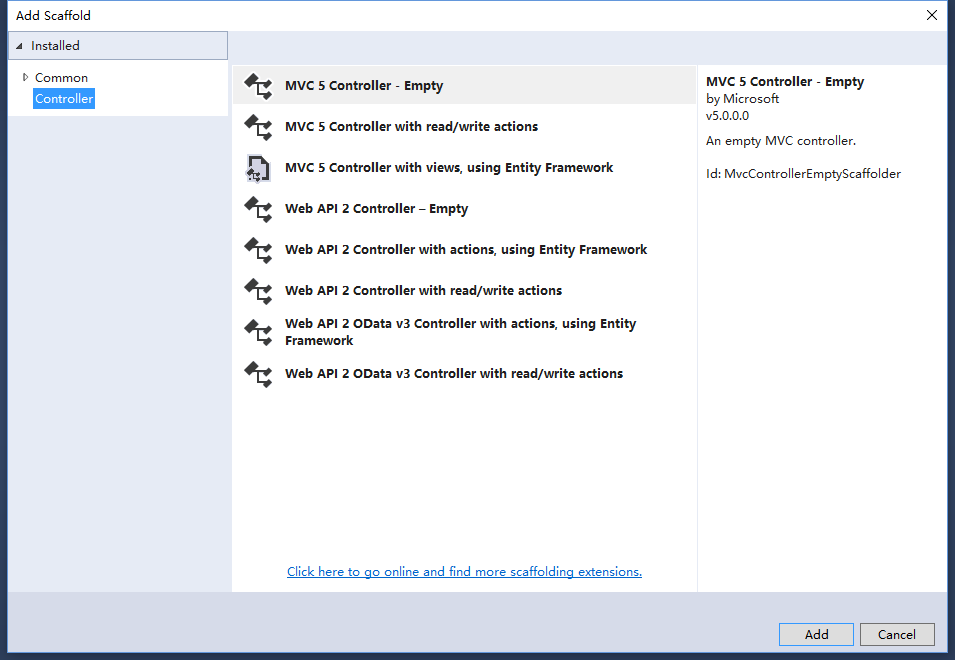
选择Controller文件夹,鼠标右键,在弹出的菜单中选择"Controller"。打开下面的对话框:

选择“MVC Controller-Empty”,点击“Add”按钮。

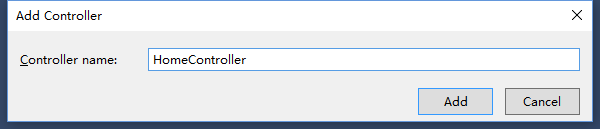
在后面弹出的对话框中修改Controller名字为“HomeController”,将空Controller添加到工程中。
默认的Controller代码是这样的:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace PartyInvites.Controllers 8 { 9 public class HomeController : Controller 10 { 11 // GET: Home 12 public ActionResult Index() 13 { 14 return View(); 15 } 16 } 17 }
修改Action Index,返回字符串:
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace PartyInvites.Controllers 8 { 9 public class HomeController : Controller 10 { 11 // GET: Home 12 public string Index() 13 { 14 return "Hello Word"; 15 } 16 } 17 }
执行程序,在浏览器中得到运行结果:

返回Web页面
继续修改Index方法,使用View()函数返回结果。
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace PartyInvites.Controllers 8 { 9 public class HomeController : Controller 10 { 11 // GET: Home 12 public ViewResult Index() 13 { 14 return View(); 15 } 16 } 17 }
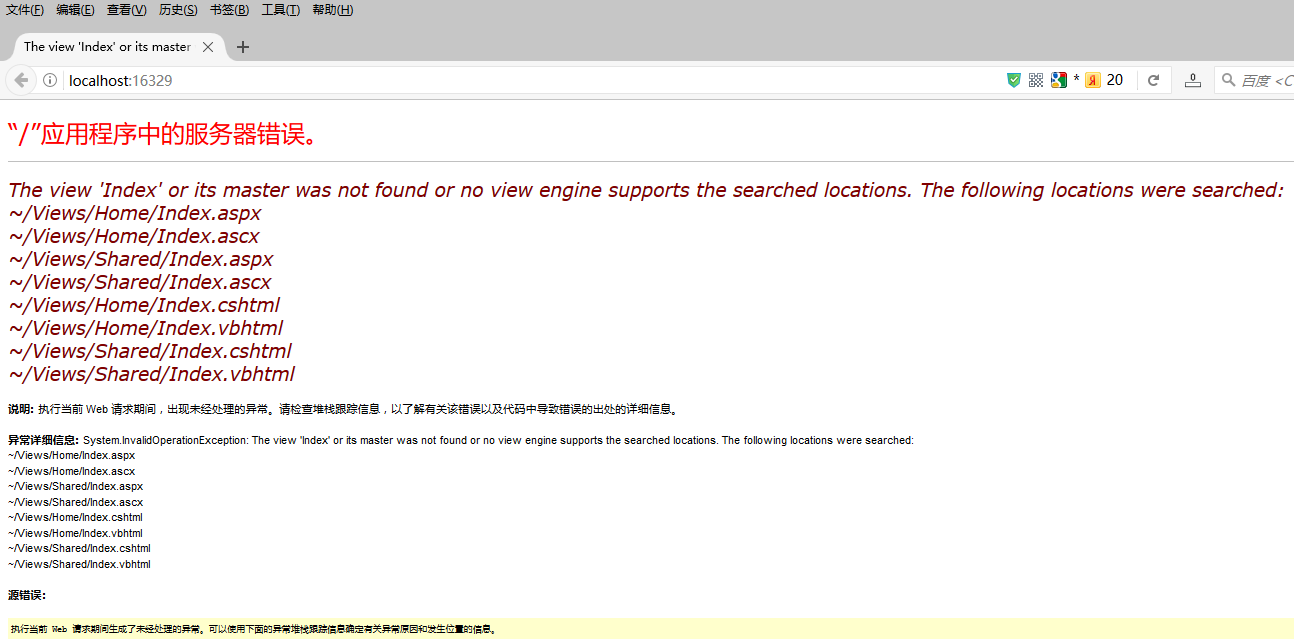
执行程序,在浏览器中得到执行结果。

这个错误是因为我们还没有给控制器的Action添加视图。
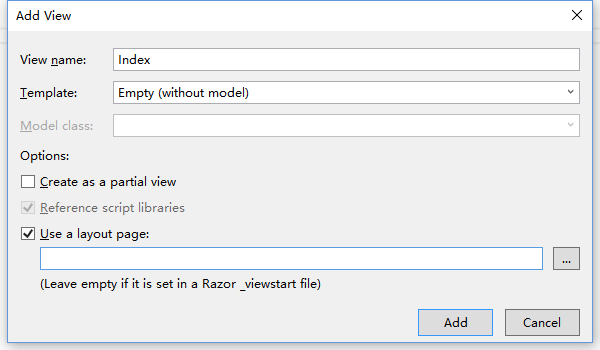
在Index方法内部单击鼠标右键,在弹出的菜单中选择“Add View”按钮。

在弹出的对话框中单击“Add”按钮。

创建的视图默认内容是下面这样的:
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 </head> 12 <body> 13 <div> 14 </div> 15 </body> 16 </html>
修改<div></div>内的内容。
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 </head> 12 <body> 13 <div> 14 Hello, World 15 </div> 16 </body> 17 </html>
执行程序,在浏览器中得到执行结果。

此时的在文件夹Views->Home中添加了文件Index.cshtml。

添加动态输出
返回Index方法,输出动态内容。
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.Mvc; 6 7 namespace PartyInvites.Controllers 8 { 9 public class HomeController : Controller 10 { 11 // GET: Home 12 public ViewResult Index() 13 { 14 int hour = System.DateTime.Now.Hour; 15 ViewBag.Greeting = hour < 12 ? "Good Moring" : "Good Afternoon"; 16 return View(); 17 } 18 } 19 }
返回Index视图,呈现动态内容。
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 </head> 12 <body> 13 <div> 14 @ViewBag.Greeting World (from the view) 15 </div> 16 </body> 17 </html>
执行程序,在浏览器中得到运行结果。