**写在前面**
**之前一直在做嵌入式开发,兼顾这上位机,最近有个远程监控的项目。用c#做了个上位机,不是太满意的。顺便扩充下自己的知识库,决定搞个网页版的。对java没啥了解,而且平时还是主要做嵌入式,这里以实用为主,有的知识点理解的不够深入。
**正好公司来个非洲姑娘,对java比较了解,弄了一些英文书过来看了下,感觉入门挺不错的《java tutorial point》,还有就是看了点《head first java》。看了一遍的*马的《java 基础》 和《java ee 开发》视频教程,讲的的确是好,一听就懂。当然,都是2013年的,不知道现在的技术更新到什么地步了。
**大概花了一个多月吧,边学边做,因为项目要一个月内出个初版,跳过了很多基础的东西。现在完成了登录模块,后台管理,以及数据展示中的一个动态生成树型结构菜单。
?
? 一、html和css
1.1、这块之前也接触过,现在网上的学习资料也很多,*鸟教程和*3c都可以学到不少东西。我这边主要是用到了 form 表单提交。 这是个登录界面

?
?
?
1.2、 盒子模型
跟着《文章发布系统》搞了个标题 和 登录框。那篇博客还是挺好的,我从里面学了不少东西。 div :设置一个区域,对应写好class,然后就可以写其style了包括字体,背景色,内边距,外边距等等。
下面是登录界面的代码。
< head>
< title>top</ title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<style type="text/css">
iframe {
scrolling:no;
width: 100%;
height:10%;
}
.login{
margin: 40mm;
width: 85mm;
height:65mm;
border-style: groove;
position: relative;
top: 15px;
left::200px;
background-color: #458fce;
line-height: inherit;
padding-top: 20px;
float:right;
}
</style>
< /head>
< body >
< iframe frameborder="0" src="<c:url value='/jsps/top.jsp'/>" name="top">
</ iframe>
< div class="login">
< div style=" text-align:center; font-family:'宋体'; font-size:27px">
用户登录
</ div >
< form action="< c:url value='/UserServlet'/>" method="post" >
< input type="hidden" name="method" value="UserServlet_FindAllUser"/>
< div style="font-family: '宋体'; height=17mm; padding-top:15px;padding-bottom:15px;padding-left:15px;">
用户名:< input type="text" name="uname" style="width:200px; height:35px;" autocomplete="off" maxlength="60" placeholder="请输入账号">< br >
</ div >
<div style="font-family: '宋体'; height=17mm; padding-top:15px;padding-bottom:15px;padding-left:15px;">
密 码:<input type="password" name="password" style="width:200px; height:35px;" autocomplete="off" maxlength="60" placeholder="请输入密码"><br>
</div>
<div class="button" style=" margin-top:15px; text-align:center;">
<input type="submit" value="登录" >
</div>
<p style=" text-align:center; color: red; font-weight: 900; margin-top:3px;">${msg }</p>
</form>
< /div>
< /body>
?
(写的还是比较乱的,照理来说,应该在style处统一设置样式,我是边调试边改的,这里有个小问题,我在firefox和chrome中,登录框都是显示正常的,但是在IE下用户名和密码的输入框就部对齐了,希望有知道的大神指点迷津)
1.3、ifream
我这边只弄个简单的框架了,跟着*马的《网上图书商城》项目,大概制作了个页面的框架。设置了一些边框属性。
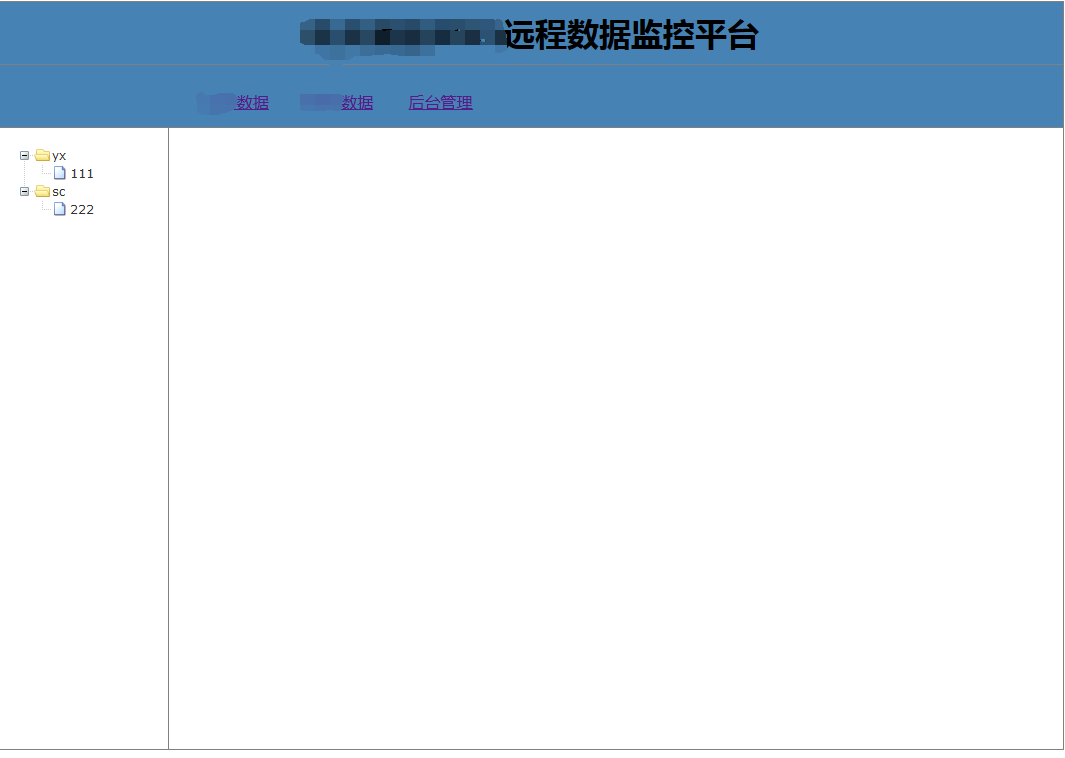
这是主界面
?
分为四个部分,上、中、左、右 上部:显示标题 中部:不同功能的链接 左部:树型菜单,显示更加直观一些,这里用了 开源的插件 ztree,后面会详细提到 右部:显示具体的数据 这几个都是在一个main.jsp中,代码如下:
<body>
<table class="table" align="center">
<tr style="background: #4682B4; ">
<td colspan="2" align="center" height=60 ">
<iframe frameborder="0" scrolling="no" width="100%" height="60"
src="<c:url value='/jsps/top.jsp'/>" name="top"></iframe>
</td>
</tr>
<tr style="background: #4682B4; align:center; ">
<td colspan="2" height="45" style="padding-left:140px;" valign="top">
<iframe frameborder="0" scrolling="no" width="100%" height="60"
src="<c:url value='/jsps/mid.jsp'/>" name="mid"></iframe>
</td>
</tr>
<tr>
<td width="120" style="padding:5px;" align="center" valign="top">
<iframe frameborder="0" width="160" scrolling="no" height="343"
src="<c:url value='/jsps/left.jsp'/>" name="left"></iframe>
</td>
<td >
<iframe width="1000" height="600" frameborder="0"
src="<c:url value='/jsps/body.jsp'/>" name="body"></iframe>
</td>
</tr>
</table>
</body>
?
这里面遇到了个问题,就是top页面设置滑动条,明明设置了scrolling=“no”,但是在谷歌浏览器下,还是会出现滑动条,最后在非洲妹子帮助下,重新设置了top页面的大小,才消除了滑动条。
**照理来说,这里的后台管理普通用户是接触不到的,我这边还没有做权限处理。
**快国庆了,可能这几天都要泡汤,要去山东出差,惆怅~
**csdn发布提示说非法内容,原来是新手不能发链接,啥提示都没有就封了,那就封了吧
?