转自CSDN:
本文会从小程序前端开发,小程序服务端开发及小程序的发布与审核三个方面来阐述小程序的开发流程。
小程序的开发涉及到前端开发和后端开发,前端指的是在手机上能看到的部分,主要负责页面的布局排版及展示,后端提供数据和业务处理能力,指的是我们写给前端调用的API接口。
小程序的注册比较简单,首先,登录微信公众号平台:http://mp.weixin.qq.com ,点击右上角“立即注册”按钮。

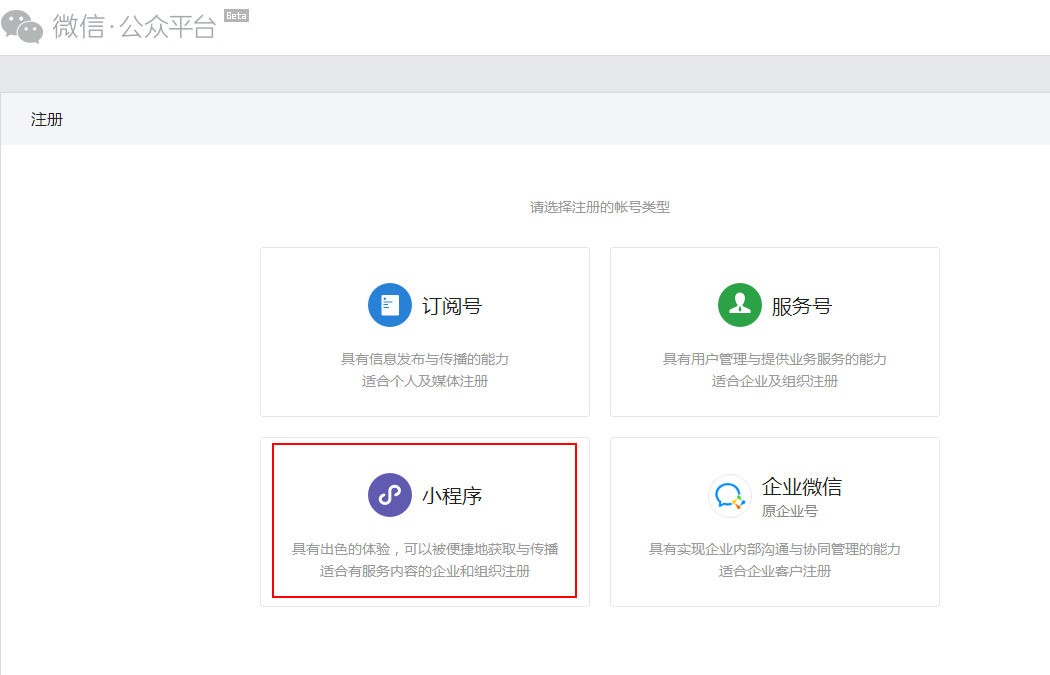
选择小程序

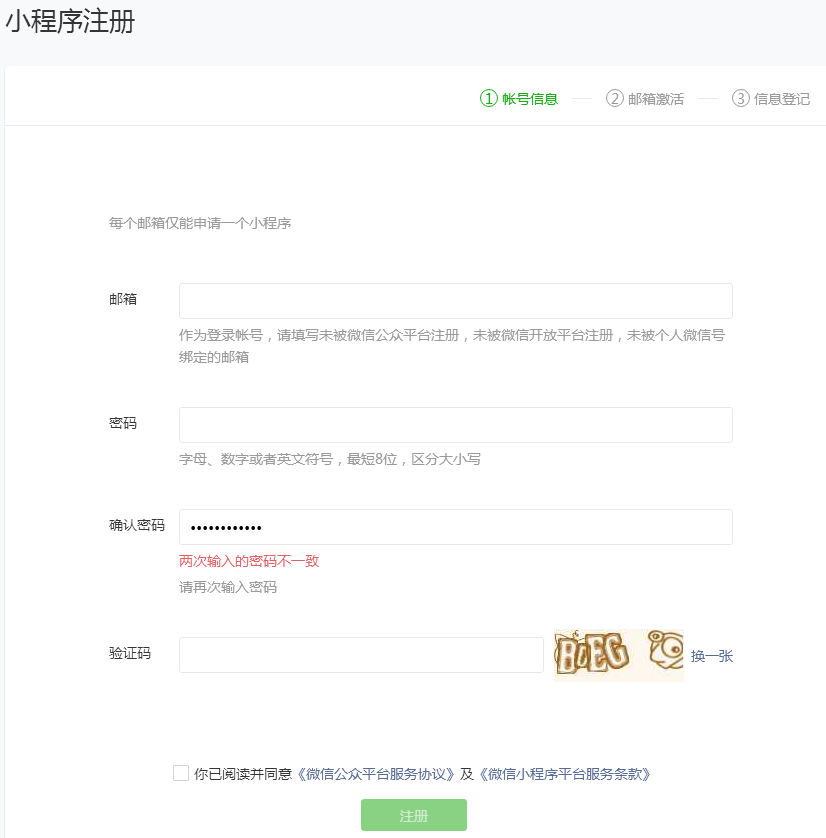
注册小程序

在注册小程序时,这里输入的邮箱,一定要是未在腾讯平台未使用过的邮箱,否则会提示邮箱已经被使用。注意这里说的腾讯平台,比如你用来注册微信公众号的邮箱、用来注册企鹅号的邮箱,都是不能用的。
注册成功之后,需要进入邮箱激活。激活后,按照要求,选择申请类型,进行注册开通。
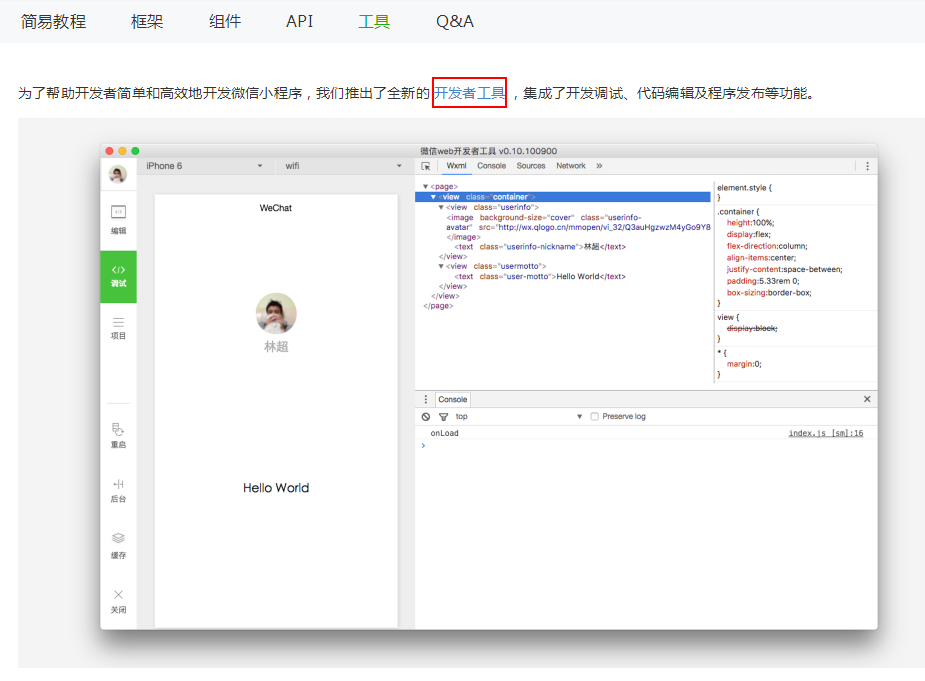
为了支持小程序的开发, 微信官方研发了一个叫做微信开发者工具的东西,这个工具最初是为了协助微信公众号开发者做开发时用的,当微信小程序上线以后,微信开发者工具同步更新,也支持了小程序的开发。由于小程序中的页面及部分语法,完全是微信自己封装好的,同时小程序的编译发布,都只能在微信开发者工具中完成,所以,微信开发者工具成为了大部分小程序开发者使用的开发工具。跟其他开发工具相比,微信开发者工具的易用性还是比较差,所以,一部分人用其他的开发工具做开发,只用微信开发者工具编译和发布,虽然比较麻烦,但是效率提高不少,比价推荐的工具是国产的EgretWing。
微信开发者工具下载地址:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html
点击蓝色字体“开发者工具”即可。

安装完微信开发者工具,第一次打开,会提示让扫描二维码,这只是一个开发授权,只要微信在小程序后台被绑定为开发者的微信,扫描都可以。扫描完成后登录开发工具。
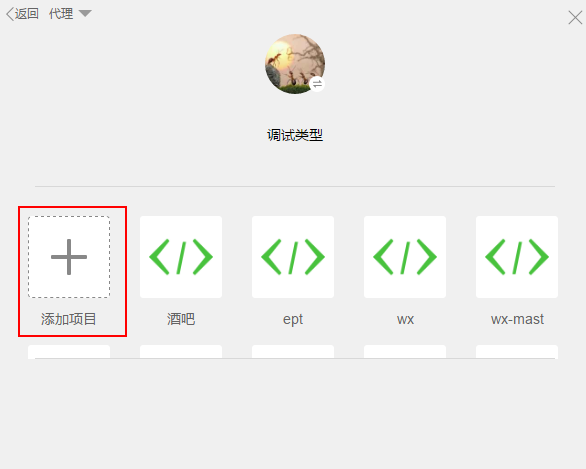
登录成功之后,进入项目列表页面,如果之前打开过小程序,则会以列表显示。

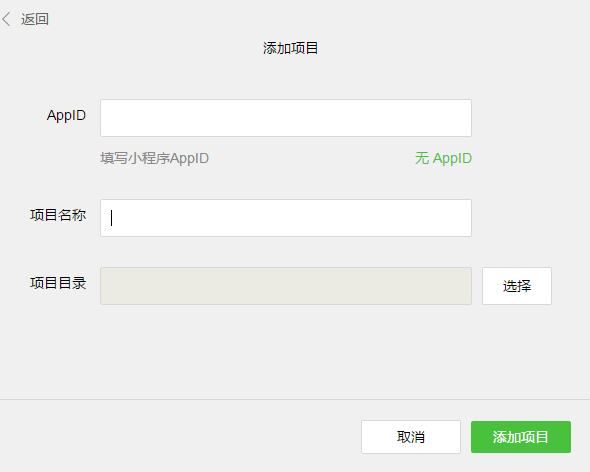
点击“添加项目”,进入创建小程序页面。

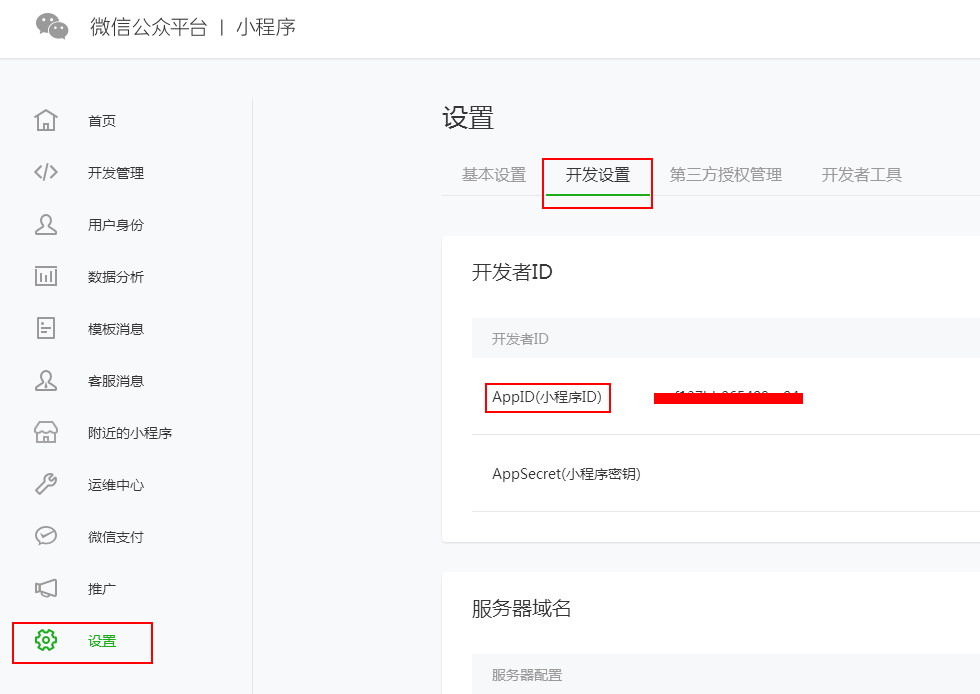
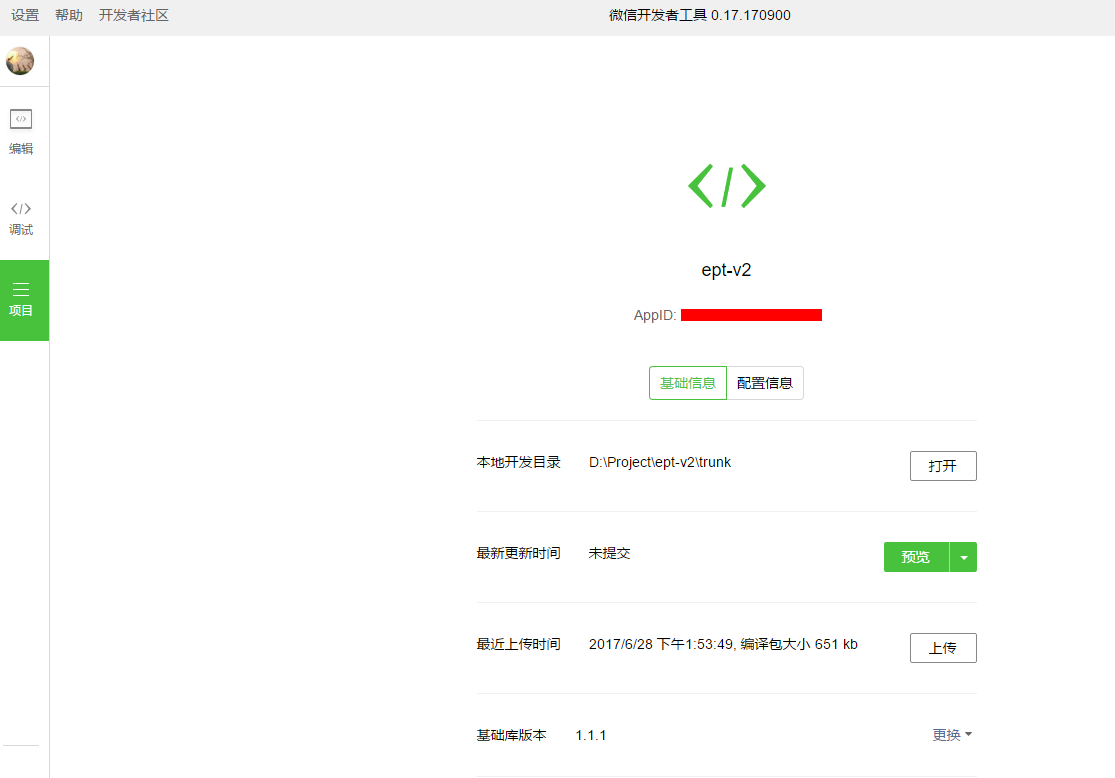
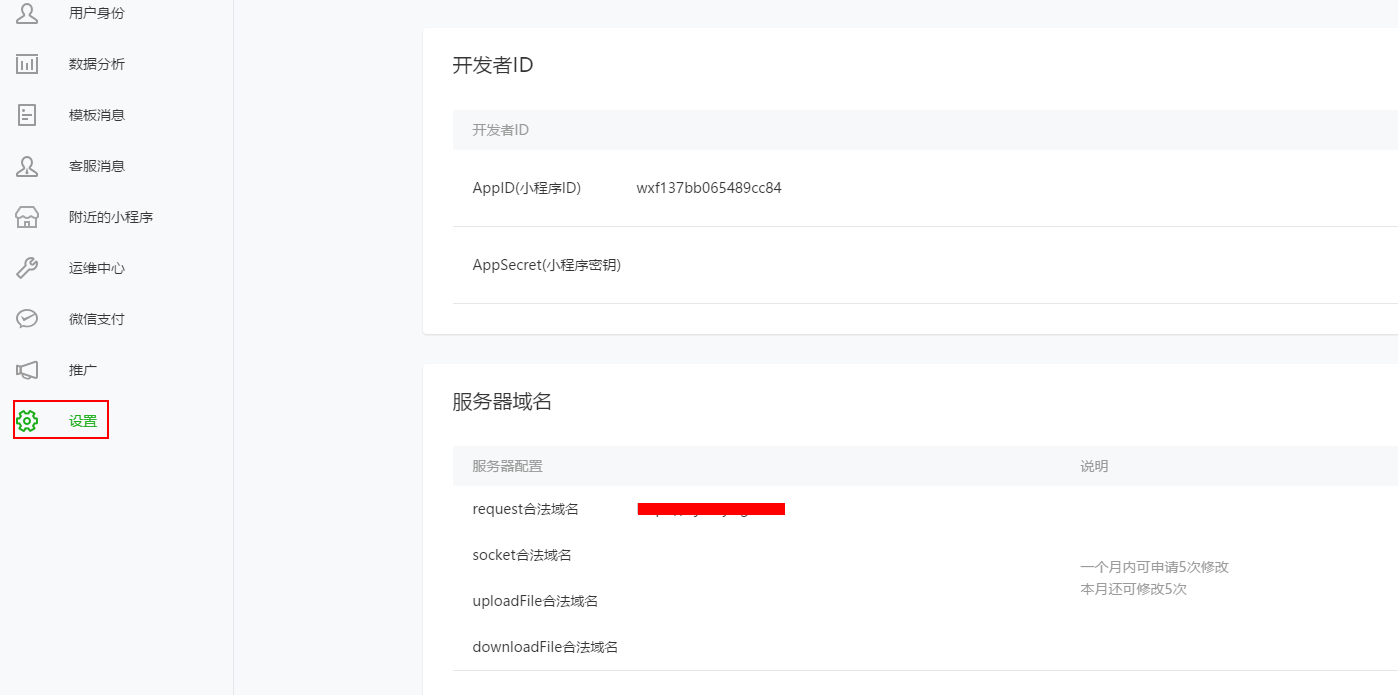
这里的APPID,是小程序开发权限的认证,如果不填,选择“无APPID”也可以进行开发,但是无法正常发布小程序。APPID在小程序后台可以拿到,如图:

小程序的项目名称,可以根据自己的实际项目填写,支持中英文。
项目目录,是指开发目录,选择指向到要开发的小程序目录即可。点击确定,一个新的小程序项目就创建成功。


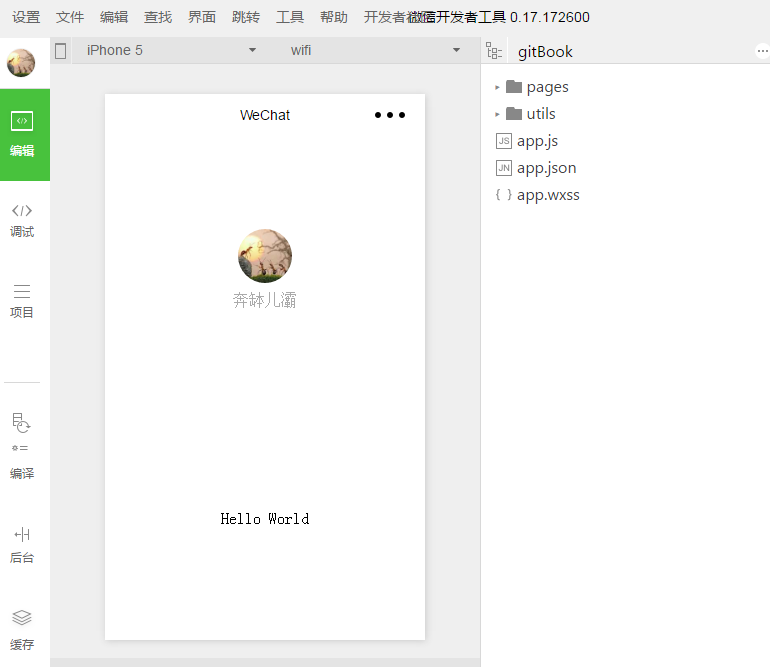
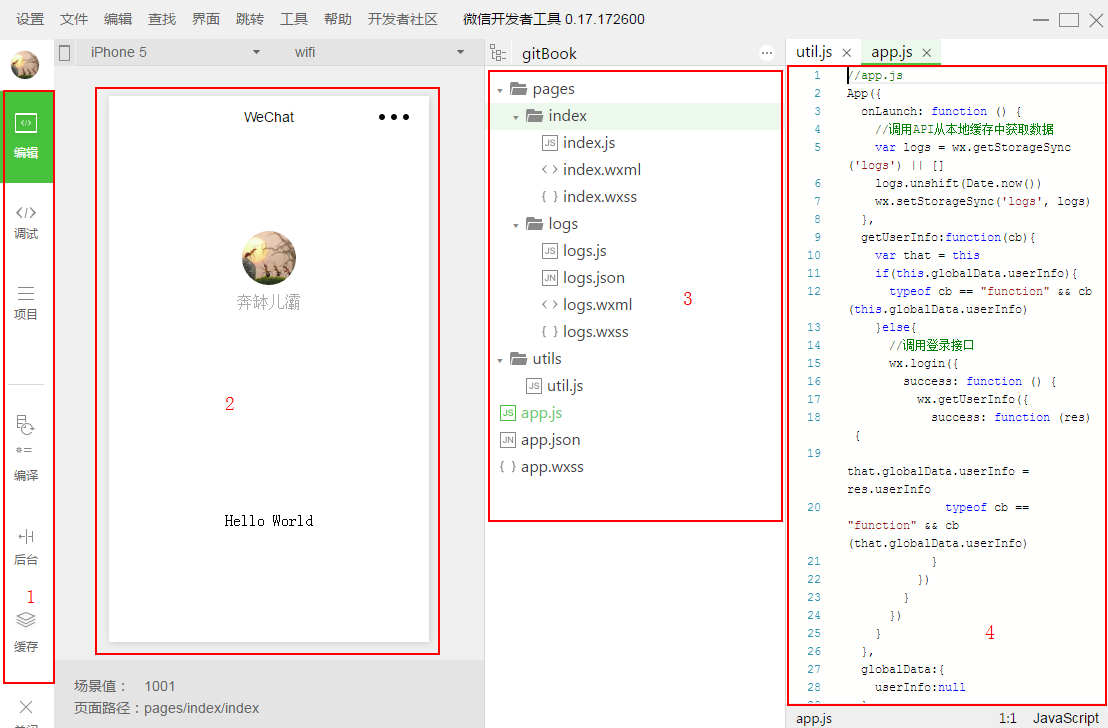
新建的小程序项目如图:

上图中,区块1是菜单栏,关于小程序的操作菜单都在这里。
编辑:也是默认模式,在此模式下,可以对小程序源码进行编辑;
编译:在此模式下,可以编译调试小程序,小程序的日志输出会在日志区域打印出来;
项目:在此模式下,可以对已经开发完成的或者可以提测的小程序进行打包发布。
区块2是预览区域,小程序的页面展示,页面间的交互,都在这里,这块的小程序跟发布出去在手机上点开的小程序显示是完全一样的。
区块3是工程代码结构,展示出项目中所有的文件及文件间的关系。
区块4是代码区域,开发主要在这个区域进行编码。
每一个微信小程序,都会有三个公共入口文件:
app.json:配置文件,配置路由列表、程序信息等。
app.js:公共入口文件,小程序启动时的 Init 逻辑。
app.wxss :公共样式文件,公共样式用于每个视图 View 中。
同时,也会有pages这个文件夹,文件夹内就是所有的前端页面文件。
小程序前端的文件有四类,js、json、wxml、wxss。
js:主要负责调用后端接口做数据交互,页面逻辑处理;
json:主要用来存储数据内容,一般用的较少;
wxml:相当于html,主要用来展示页面信息;
wxss:相当于css,跟css语法基本一致;
如图:

在小程序中,每一个页面需要创建一个文件夹,如上图中的list,该文件夹下需要创建以上四个文件,需要注意的是,这四个文件的文件名要和文件夹保持一致。
微信小程序本身并没有创造出新的编程语言,其本质还是h5、css、js,是最基础的前端技术。所以,小程序的技术门槛较低,很多小程序都是一周时间开发并上线的。
但是微信对以上三种前端技术都做了一定的封装,用wxml来代替h5,其中的标签做了大量封装,如图:

同时,把css封装为wxss,这个几乎没什么变化。
再说js,封装了很多微信内部的js,在小程序中,这些被封装的js方法叫做组件。比较常用的有这些:
wx.request:用来做网络请求,小程序前端跟后端API交互,就用的是这个组件;
wx.navigateTo:保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面;
wx.pageScrollTo:将页面滚动到目标位置;
wx.setNavigationBarTitle:动态设置当前页面的标题。
所有的组件可以在这里查看文档:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/
小程序前段负责内容的展示,如果我们开发的是纯静态页面,那么只需要掌握上面的就可以。但是,如果我们要做动态页面,也就是页面内容是跟数据库交互的,就需要服务端来提供数据的交互。在小程序中,服务端是以接口的方式实现的,结果以json数据格式返回。
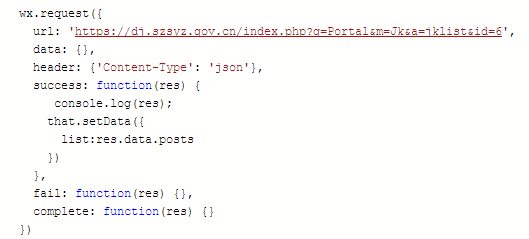
服务端的接口开发跟一般的接口是一样的,可以用任何一种后端开发语言来实现,接口开发完成后,小程序前段通过组件wx.request调用接口,来实现跟服务端的交互,如图:

看到这个方法大家应该很眼熟,对,实际上wx.request就是jquery中的ajax,使用方法完全一样。在这个接口调用中,小程序前端调用后端接口,获取到了新闻列表,然后将结果集赋值给list的变量。
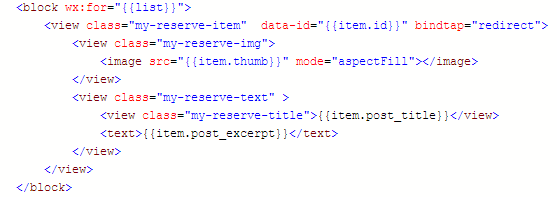
在小程序对应的前端页面news.wxml中,将list进行遍历展示,如图:

这样,我们就完成了一个小程序中的列表页面。其他的服务端交互都是类似的,小程序的开发工作,到这里其实已经结束,下面都是相关的配置。
前面说到,在小程序中服务端接口的开发跟一般的接口是一样的,一般的接口大部分都采用的http协议,但是,小程序要求必须是https安全协议,否则接口调用会失败,这是强制的。所以,我们的服务端必须安装安全证书,采用https协议对外发布接口。
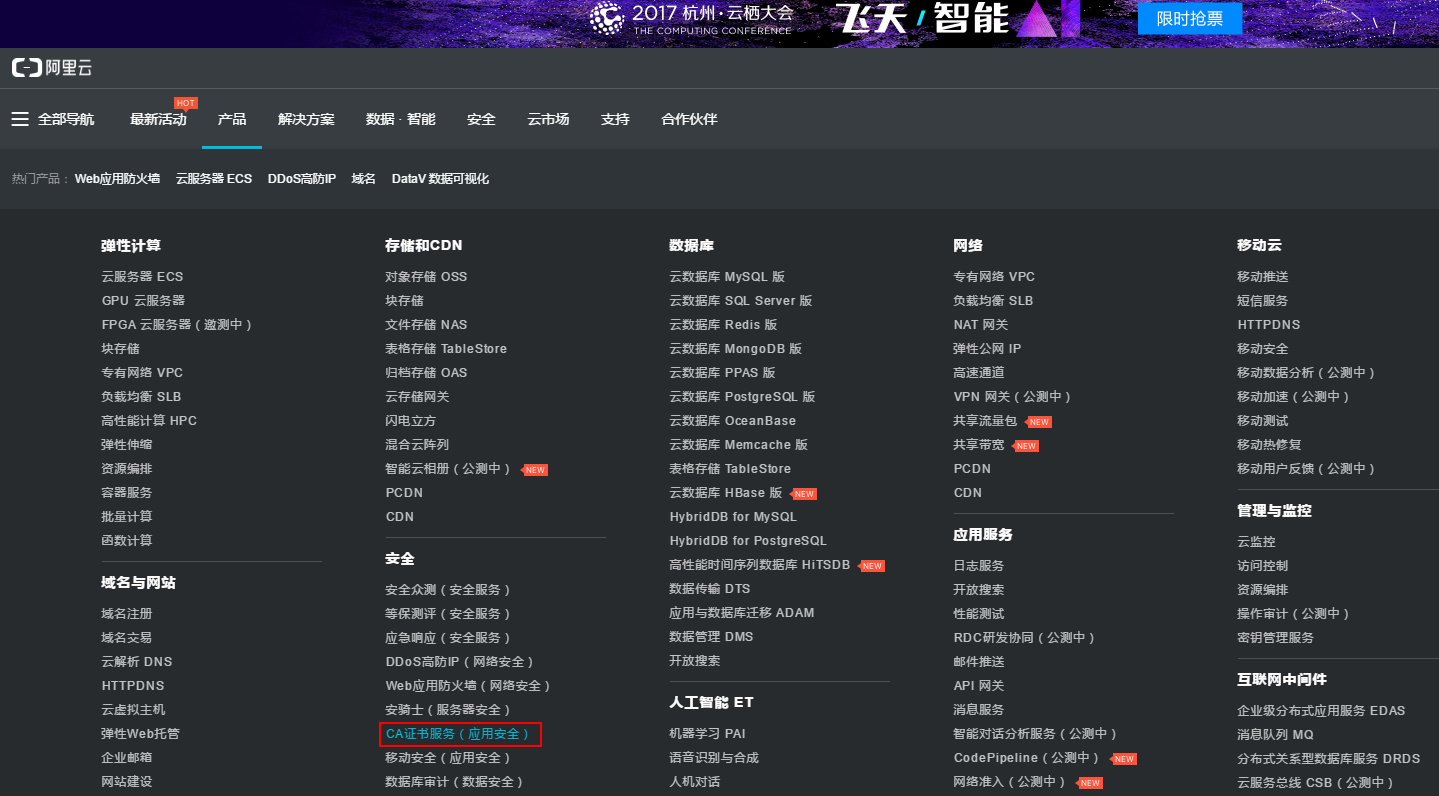
网络上提供安全证书的服务商很多, 比如赛门铁克,有收费何免费的证书。如果是企业应用,建议去买一个企业级的安全证书,如果只是个人开发研究的话,这里给大家介绍一个比较靠谱的免费安全证书——阿里云。阿里云给个人用户提供不限时长的免费证书,注意一定是个人用户,企业用户是没有这个福利的。首先,以个人用户账户登陆阿里云,找到“CA证书服务”,如图:

进入证书服务页面后,点击“立即购买”,如图:

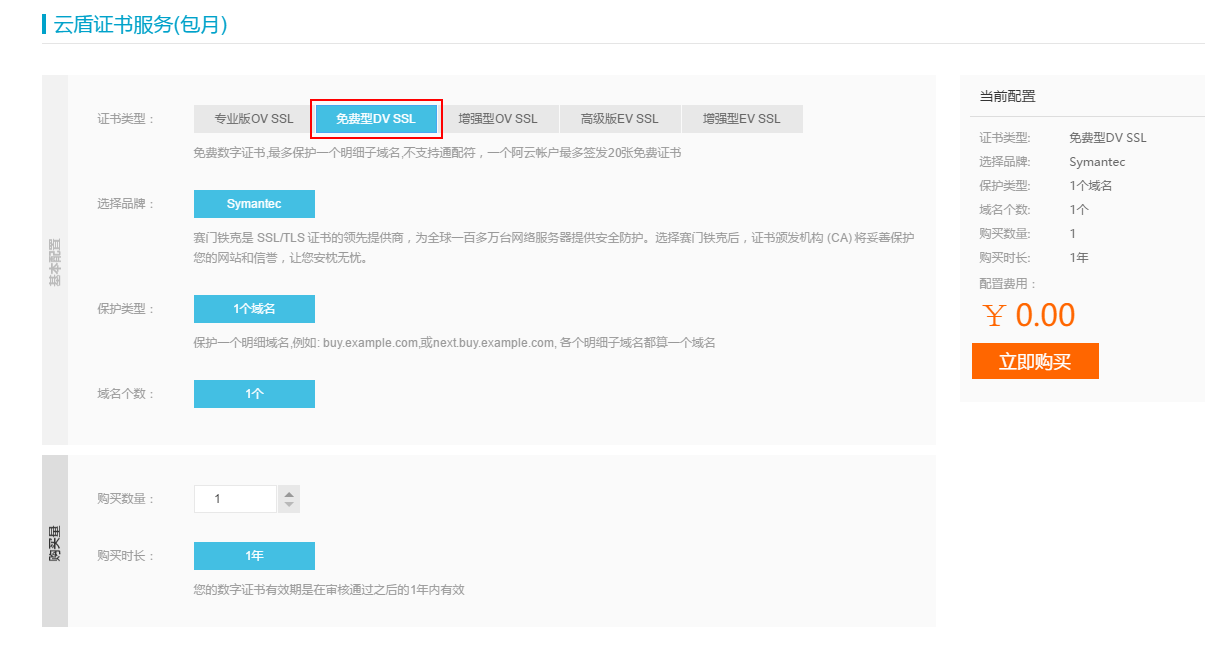
选择免费证书,立即购买:

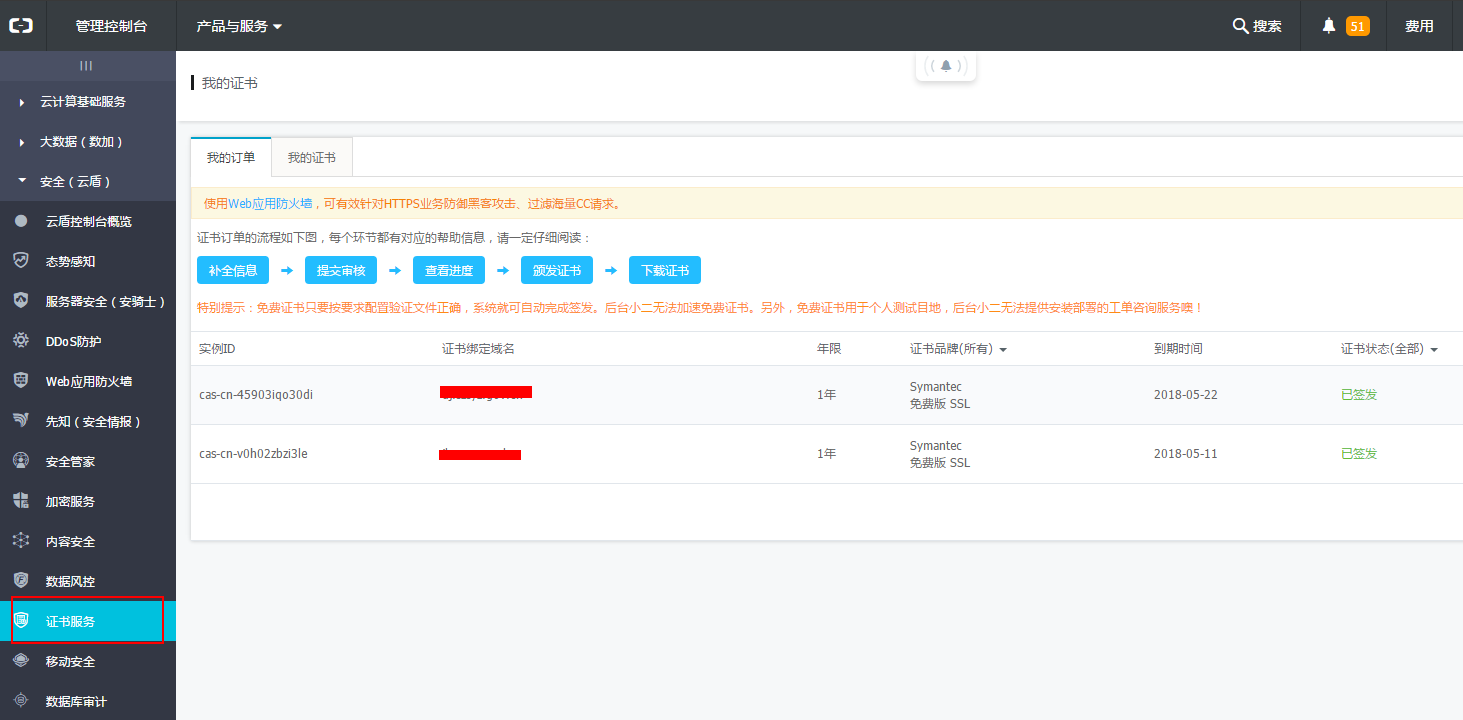
在控制台中,找到“证书服务”,按照要求填写信息就能生成绑定指定域名的证书。

证书生成后,可以下载,在下载的证书文件中,有详细的说明文档,告诉你在不同的环境中如何快速安装配置安全证书,这里就不赘述。
小程序开发完成之后,就可以在微信开发者工具中进行提交,如图:

在项目模式下,点击上传,即可完成小程序代码的上传,上传完成后,需要登陆到小程序管理后台,需要设置相关项,如图:

首先,设置合法域名,也就是服务端接口的域名地址,这里注意不要填错。
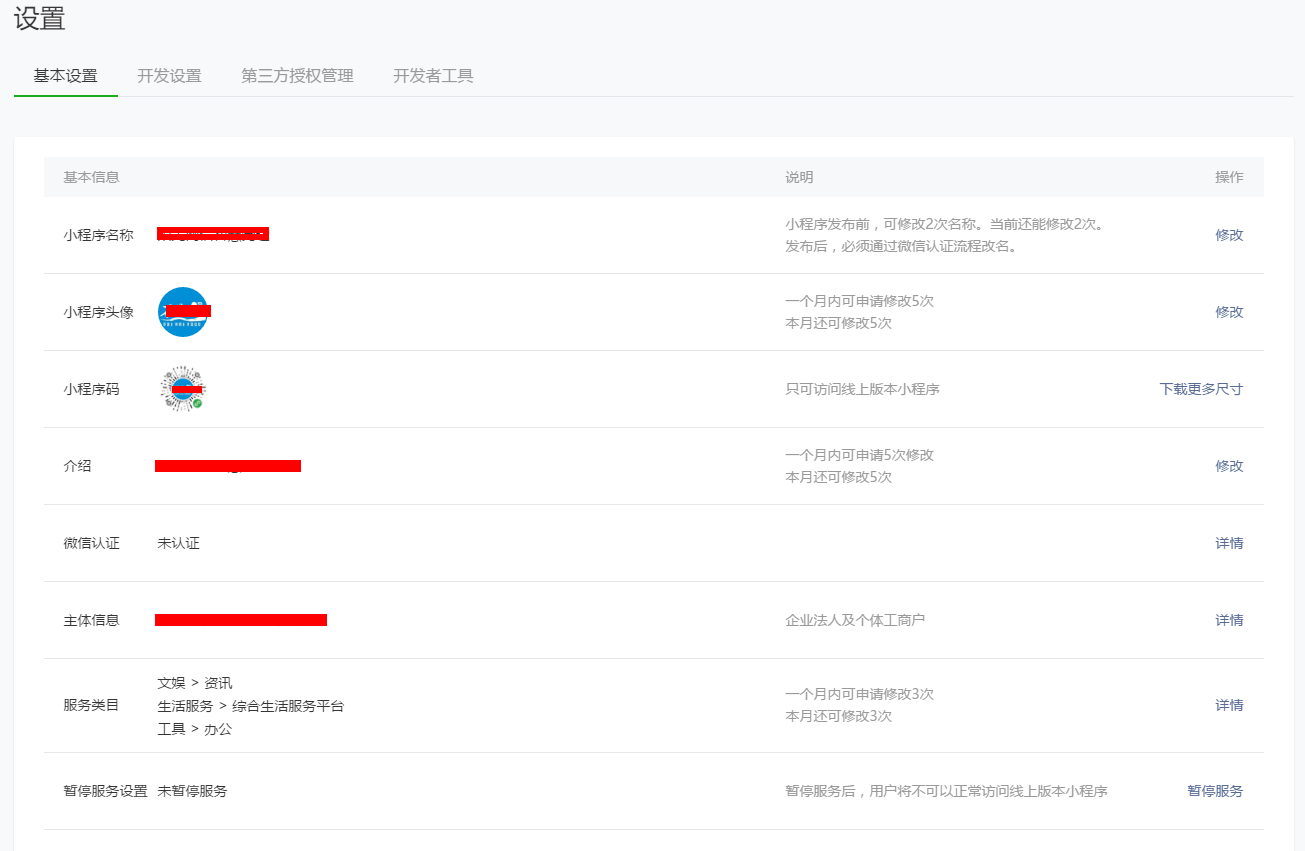
其次,填写小程序基础信息:

这里需要注意的是服务类目的选择,一定要选择跟自己小程序对应的类目,一点类目选择不匹配,会审核不通过,再次提交再次审核,就需要3到5个工作日,很多人在这个地方一耗就是一个多月。
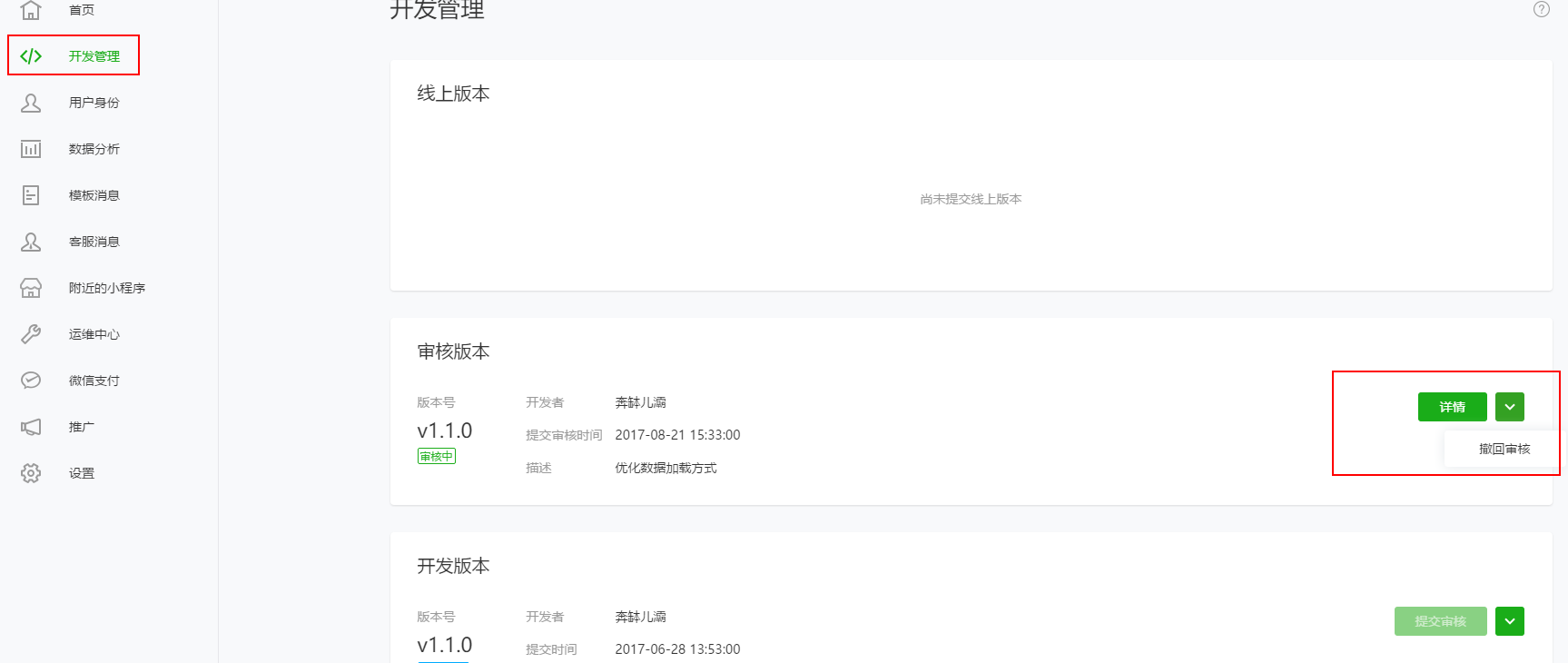
只要基础信息审核通过,就可以进性小程序发布审核,如图:

小程序发布审核通过后,就可以在微信中搜索到已经发布的小程序,至此,小程序的开发流程完成。