前 言
class="135brush" style="color: #ffffff; font-size: 13px; padding: 0px 15px; background-color: #e2561b" data-brushtype="text">JRedu
上一篇博客中,我们介绍了JS中的面向对象,并详细的解释了this的指向问题。本篇博客,我们继续来学习JS的面向对象。来深入理解一下JavaScript OOP中的成员属性/方法、静态属性/方法、原型属性/方法,并且一起来探讨一下JS中的原型与原型链。
一 成员属性与成员方法
在构造函数中,通过this.属性声明。或者实例化出对象后,通过“对象.属性”追加的。都属于成员属性、或成员方法;也叫实例属性与实例方法
成员属性/方法,是属于实例化出的这个对象。通过"对象.属性"调用
代码实例:
function Person(name){ this.name = name;// 声明成员属性 this.say = function(){}// 声明成员方法 } var zhangsan = new Person("张三"); zhangsan.age = 14; // 追加成员属性 alert(zhangsan.name);// 调用成员属性 zhangsan.say();// 调用成员方法
二 静态属性与静态方法
通过"类名.属性名" ,"类名.方法名"声明的变量,成为静态属性、静态方法;也叫类属性、类方法
类属性/类方法,是属于类的(属于构造函数的),这类属性或方法必须通过"类名.属性"调用,而不同通过对象名调用。
代码实例:
function Person(name){ } Person.sex = "男"; // 声明类属性 alert(Person.age); // 调用类属性 var zhangsan = new Person("张三"); alert(zhangsan.sex); // 无法调用。类属性只能用类名调用。
三 私有属性与私有方法
在构造函数中,通过var声明的属性,成为私有属性。
私有属性的作用域,仅在当前函数有效。对外不公开,即通过对象/类都无法调用到。
代码示例:
function Person(name){ var sex = "男"; alert(sex); // 私有属性只能在类内容使用。 } alert(Person.sex); // 无法调用。私有属性只能在类内容使用。 var zhangsan = new Person("张三"); alert(zhangsan.sex); // 无法调用。私有属性只能在类内容使用。
四 原型属性与原型方法
写在了构造函数的prototype上。当使用构造函数实例化对象事,该属性方法会进入新对象的__proto__上。
代码示例:
function Person(){ } Person.prototype.name4 = "name4";// 声明原型属性 Person.prototype.say = function(){ } //声明原型方法 var zhangsan = new Person(); alert(zhangsan.name); // 可以使用对象调用原型属性 zhangsan.say(); //可以使用对象调用原型方法
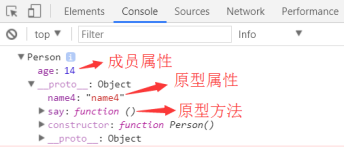
通过上述代码示例,我们可以发现:原型属性和原型方法、成员属性和成员方法,都可以使用对象名调用。那么,成员属性和原型属性到底有什么不同。我们先来看这样的一幅图:

看出点门道了吗? 成员属性是直接声明在对象自身上!! 而原型属性是声明在对象的__proto__上!!!在我们使用“对象名.属性名”访问一个属性时,会先访问成员属性,如果成员属性中找不到,JS会沿着对象的原型链,继续通过__proto__向上查找,也就找到了原型属性。 这就是我们可以使用“对象名.属性名”访问成员属性和原型属性的原因。
但是,说了这么多,什么是__proto__?什么是prototype?什么又是原型链?接下来,我们就讲解一下JS 面向对象中最重要的一环——原型与原型链。
五 原型与原型链
要讲解原型与原型链,首先,我们要了解两个基本概念——__proto__和prototype。
① prototype(函数的原型对象):函数才有prototype,而且所有函数必有prototype。prototype是一个对象,指向了当前构造函数的引用地址呢。
② __proto__(对象的原型):对象才有__proto__,而且所有对象必有__proto__属性(这里的对象除了我们理解的狭义对象,也包括了函数、数组等对象)。当用构造函数实例化(new)一个对象时,会将新对象的__proto__属性,指上构造函数的prototype。
来看个案例:
function Person(){ } var zhangsan = new Person(); console.log(zhangsan.__proto__ == Person.prototype); // true //【解释】上例中,我们使用函数Person,new出了一个对象zhangsan。 那么对象zhangsan的__proto__就等于函数Person的prototype。
上面我们介绍了对象的__proto__和函数的prototype。知道了对象的__proto__指向了函数的prototype。那么,我们也说了,函数的prototype本身也是个对象,是对象肯定也有__proto__,那他的__proto__指向了谁? 顺着这个问题,我们延着一个对象__proto__向上查找,这条线路就是我们所说的原型链。
所以,要研究原型链的走向,其实就是研究各种类型对象的__proto__到底指向谁。还记得上篇博客的“杰小瑞this五大准则”吗? 这次,贴心的杰小瑞老师又为大家准备了“杰小瑞原型链四大法则”,一起来看看吧!
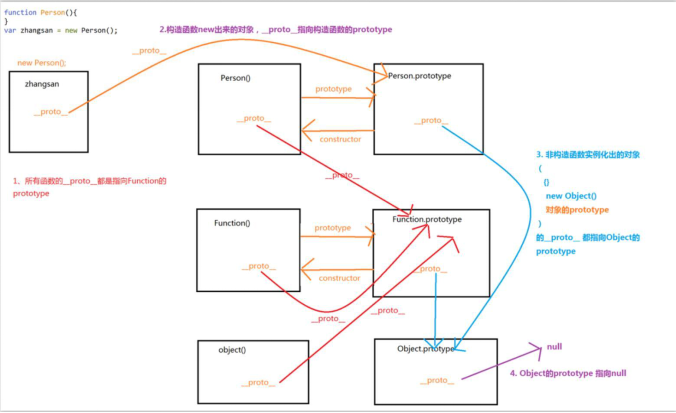
【杰小瑞原型链四大准则】
① 通过构造函数,new出的对象,新对象的__proto__指向构造函数的prototype
② 所有函数的__proto__ 指上Function()的prototype
③ 非构造函数new出的对象( {} new Object() 对象的prototype)的__proto__指向Object的prototype
④ Object的prototype的__proto__指向null
字不如表,表不如图。我们一起以一段代码为例,探讨一下原型链。
代码:
function Person(){ } var zhangsan = new Person();
就是这样一个简单的类new出对象,我们来探讨一下原型链吧~上图!!!
原型链图(杰小瑞老师亲情手绘,亲,点个赞呗!):

六 成员属性与原型方法
说了这么多,我们应该能够理解原型与原型链,也深刻的理解了原型属性、原型方法。 那么问题来了,既然成员属性/方法和原型属性/方法,都能通过对象名访问。我们到底用那种比较好呢?
习惯上,我们会将属性写为成员属性,而方法写为原型方法
原因如下:
① 实例化出对象后,所有属性直接在对象上,所有方法都在__proto__上,非常直观清晰。
② 方法写到prototype上,要更加节省内存;
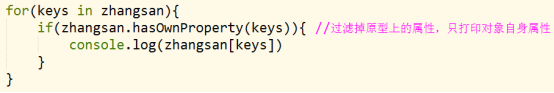
③ 使用for in 循环时,会将对象以及对象原型链上的所有属性和方法打印出来,而方法往往是不需要展示的。 将方法写到__proto__上,可以使用hasOwnProperty将原型上的方法过滤掉、不显示。

④ 官方都这么写。
七 prototype扩展内置函数
那原型还有什么作用呢? 还有一个最常用的,就是我们使用prototype扩展内置函数的方法。可以直接使用内置函数的对象,调用我们扩展的方法;
比如,为Array类添加一个find(val)方法,当一个Array对象调用该方法的时候,如果能找到val值,则返回其下标,否则返回-1。
Array.prototype.find = function(val){ // 在Array类的原型上添加扩展方法find for (var i = 0; i<this.length;i++) { if(this[i]==val){ return i; } } return -1; } var arr = new Array(1,2,3,4,5); alert(arr.find(1));// 直接使用Array类的对象,也就是数组,就可以调用这个方法
好了,今天的课程就先到这里吧?我们学习了JS中的成员属性、静态属性、原型属性、私有属性等各种学习。 也学习了JS面向对象中非常重要的一个环节——原型与原型链。你都学会了吗? 如果有问题欢迎大家评论留言哦~~我们下次课再见吧!
作者:杰瑞教育
