nop通过插件机制可以支持更多的支付扩展,我们通过编写支持退款的支付宝插件来更好的理解支付插件的扩展。
先分享下支付宝插件源码点击下载,由于时间原因,本篇只介绍使用该插件,下一篇结合插件进行代码分析。
注意:测试时将项目部署在公网,这样才能接收来自支付宝的回调通知,否则无法接收支付宝回调会导致订单状态无法处理。
1.将插件DaBoLang.Nop.Plugin.Payments.AliPay项目放置在“nopCommerce_3.90_Source\Plugins”目录下
2. 如果缺少引用可以通过NuGet安装,打开【工具】【NuGet 包管理器】【程序包管理器控制台】,输入下边命令,更新包
Update-Package -ProjectName 'DaBoLang.Nop.Plugin.Payments.AliPay' -Reinstall
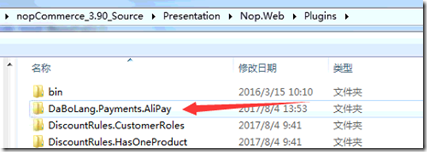
3.编译后文件会保存在“nopCommerce_3.90_Source\Presentation\Nop.Web\Plugins\DaBoLang.Payments.AliPay”文件加下如下图:

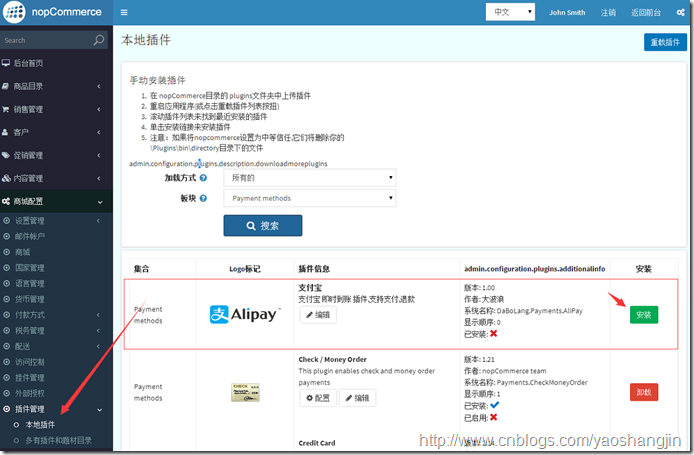
4.【后台管理】【插件管理】【本地插件】选择支付宝插件,点击安装。安装成功后点击编辑勾选已启用。

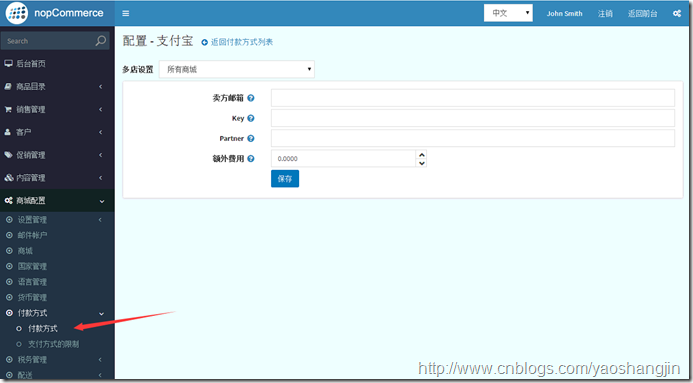
5.找到插件,点击配置按钮进入配置。

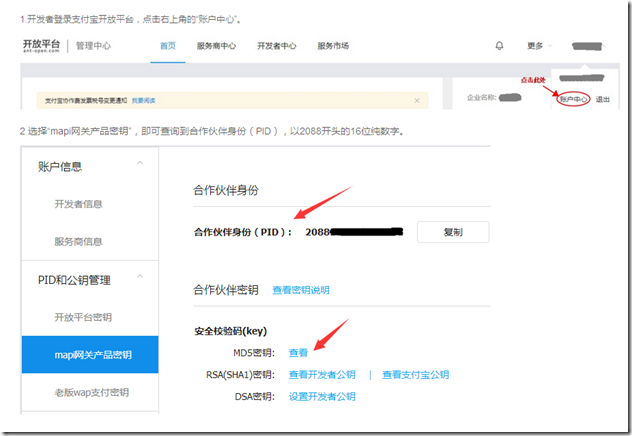
6.登录支付宝开放平台,找到PID和MD5秘钥如下图。
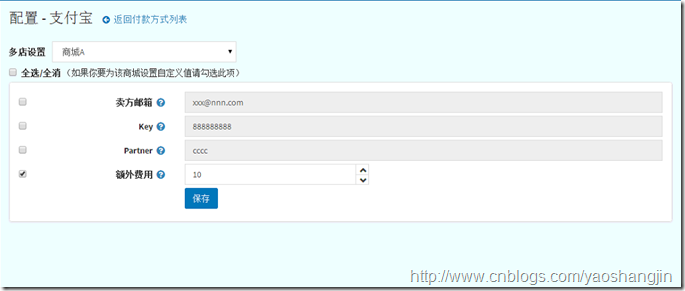
卖方邮箱填入收款支付宝邮箱,Key填入MD5秘钥,Partner填入PID,额外费用为0(表示没有额外费用),点击保存。

7.如果为多店,可点击多店设置,可为多店铺进行个性化配置(单店无该选项)。选中后可进行定制配置,如下图将商城A的额外费用设置成10,在商城A中选择该插件付款时加收10元额外费用。

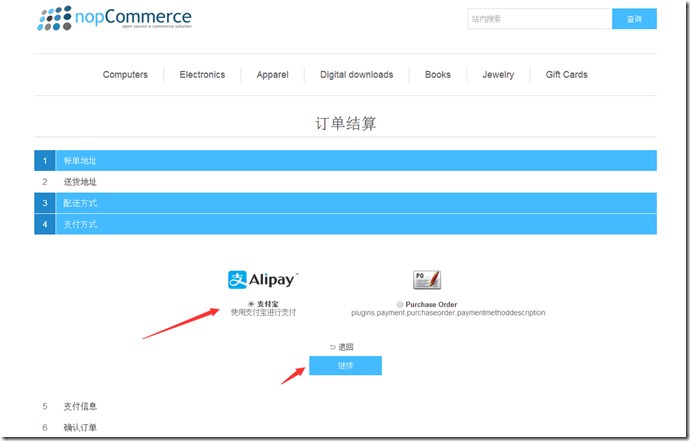
8.在订单结算时选中支付宝支付。

9.确认后调到支付宝界面进行付款。

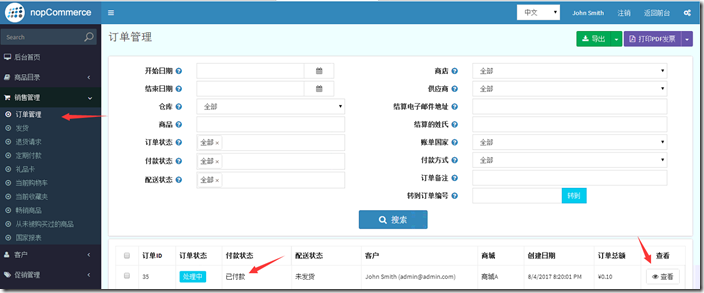
10.扫码支付成功后会跳入指定的重定向地址。这时后台查看该订单。支付状态已变成已付款。

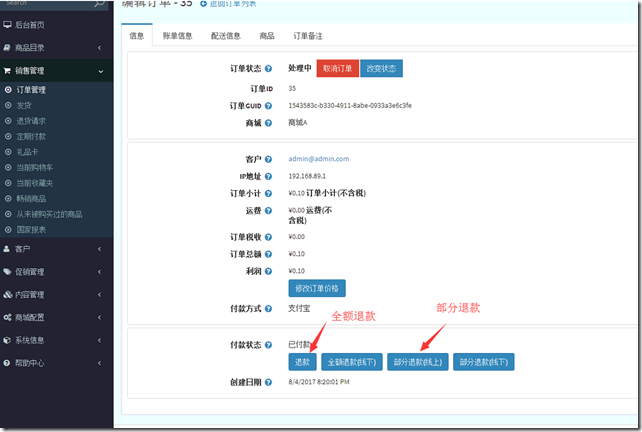
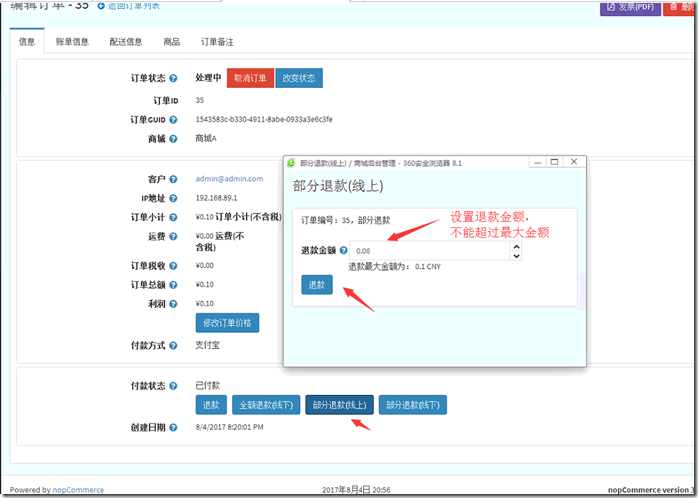
11.点击查看进入订单,可以看到付款状态有四个按钮。
【退款】 点击使用支付插件【全额退款】,会到支付宝页面退款。
【全额退款(线下)】 只是改变订单付款状态为“退款”,使用场景如:线下通过现金方式给顾客已经退款了。
【部分退款(线上)】 部分退款,设置退款金额,在支付宝页面进行退款。
【部分退款(线下)】 部分退款,同【全额退款(线上)】一样只改变订单付款状太,不使用插件机制退款。
特别注意只有【退款】【部分退款(线上)】两种方式才会调用插件来进行处理。

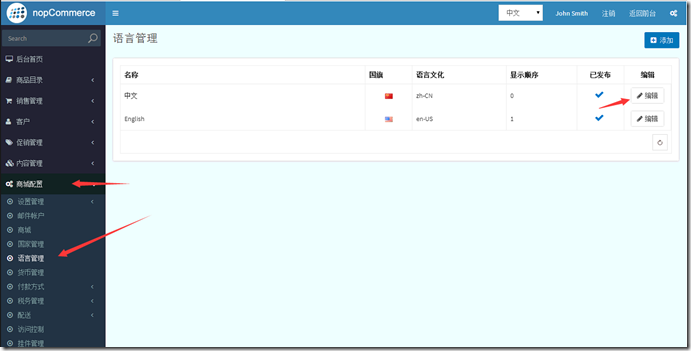
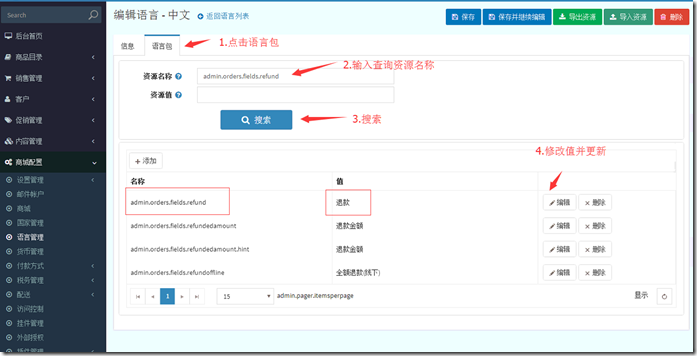
如果你发现这四个按钮名字不对,是因为语言配置不同,可以通过语言管理来修改以下资源:
admin.orders.fields.refund 为 退款
admin.orders.fields.refundoffline 为 全额退款(线下)
admin.orders.fields.partialrefund 为 部分退款(线上)
admin.orders.fields.partialrefundoffline 为 部分退款(线下)


11.如果点击【部分退款(线上)】,则弹出退款金额对话框,输入退款金额,点击下边退款按钮,跳到支付宝页面。

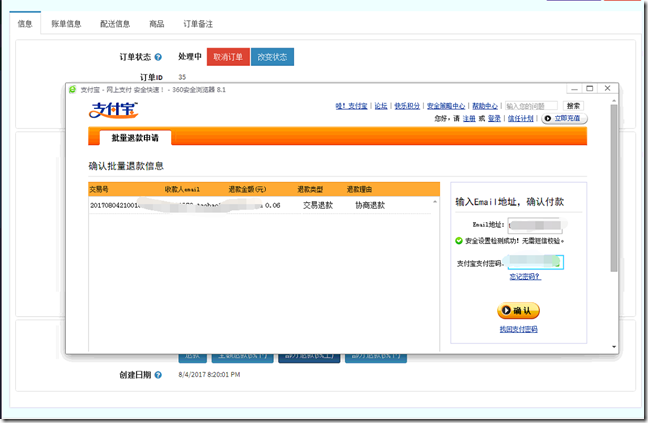
12.在支付宝退款页面输入支付宝密码就可以完成退款了。

13.再查看该订单,退款金额已经为0.06元,并且付款状态为部分退款。这时候还可以点击部分退款,直到退款都完成。

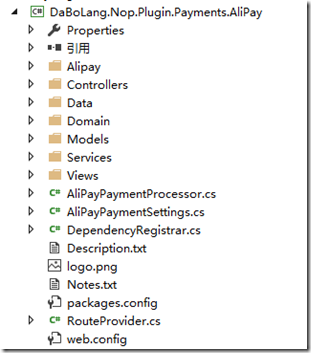
最后介绍下项目目录如下:

本文地址:http://www.cnblogs.com/yaoshangjin/p/7273795.html
本文为大波浪原创、转载请注明出处。