


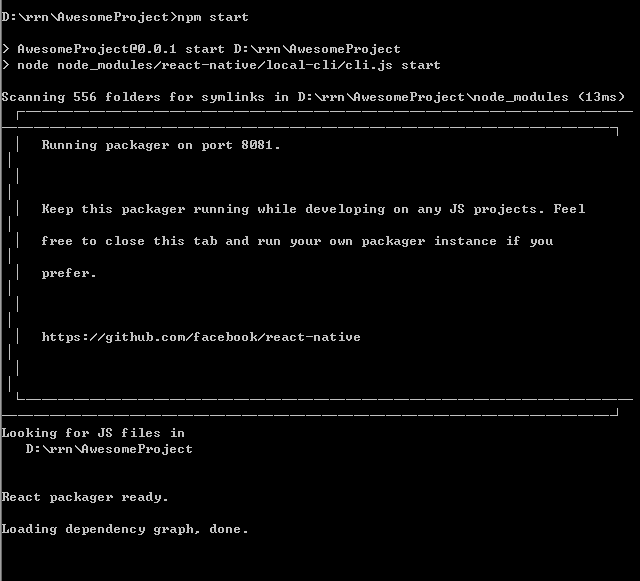
第三步:安装node.js,git 第四步:安装react-native命令行工具 1.打开命令窗口,输入 npm install -g react-native-cli 第五步:创建react-native项目 新建一个文件夹,利用命令控制窗口进入文件夹初始化一个项目:react-native init AwesomeProject 如果你网络不怎么样,这里会耗时相当相当久,甚至经常因为网络的原因下载项目失败!所以react-native中文官网推荐你使用淘宝镜像:$ npm config set registry https://registry.npm.taobao.org 第六步:运行packager: 1. cd AwesomeProject 2. npm start 显示下图表示成功
 第七步: 连接设备或者模拟器 这里推荐设备
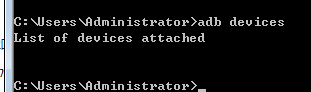
再打开一个命令窗口,运行adb devices,如果正确配置了Android SDK环境变量,我们在docs命令控制行中运行应该可以看到下面界面:
第七步: 连接设备或者模拟器 这里推荐设备
再打开一个命令窗口,运行adb devices,如果正确配置了Android SDK环境变量,我们在docs命令控制行中运行应该可以看到下面界面:
 我们看到列表为空,是因为我们还未连接任何设备。我通过USB接入手机,再运行看看:
我们看到列表为空,是因为我们还未连接任何设备。我通过USB接入手机,再运行看看:

我们可以看到设备号为42048543c...表示已经连接成功。
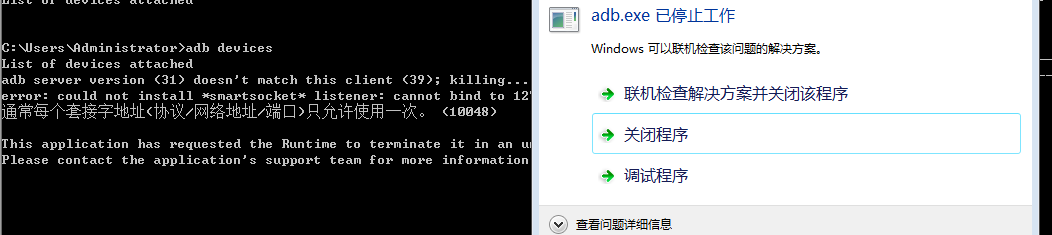
有时候我这会出现如下问题:
应该是端口号被占用,我这里总被360手机助手占用,一般我都连接成功后退出360手机助手,然后重新npm start之后重复第七步。如若adb安装成功,还是这里出现这个问题的话解决不了就百度一下或者尝试重新插手机。
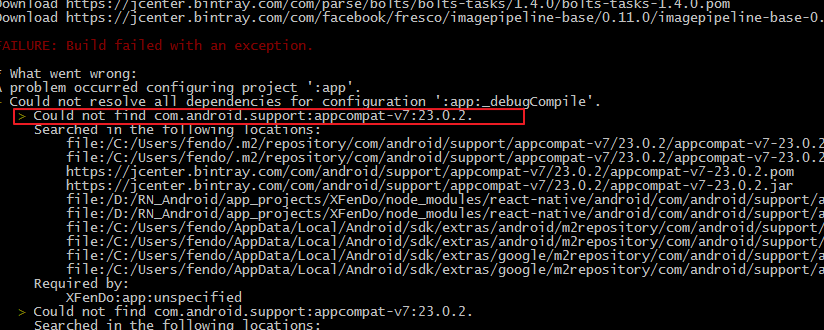
第八步:编译运行Android: AwesomeProject目录下运行$ react-native run-android,就会构建工程并自动安装到你的模拟器或者设备,(如果关闭了npm start运行窗口就会同时启动用于实现动态代码加载的Node服务)。 第一次运行的时候,会下载gradle文件,该文件下载时间太过于漫长,解决办法如下: 1.打开http://androiddevtools.cn/ 找到gradle-2.4-all.zip这个文件的下载地址:http://pan.baidu.com/s/1c0dcgfe, 将它下载到本地。 2.用编译器打开AwesomeProject文件夹中的android文件中的gradle下的wrapper找到gradle-wrapper.properties文件,将其中的distributionUrl=https://services.gradle.org/distributions/gradle-2.4-all.zip 改为distributionUrl=file:///E:/AwesomeProject/gradle-2.4-all.zip,让它本地离线下载。其中E:/AwesomeProject/gradle-2.4-all.zip为你下载gradle后所保存的地址。 graddle构建过程中会下载很多jar包,如果出现下载失败,多重试几次。 3.当下在完grandle后一定会报错,如图:
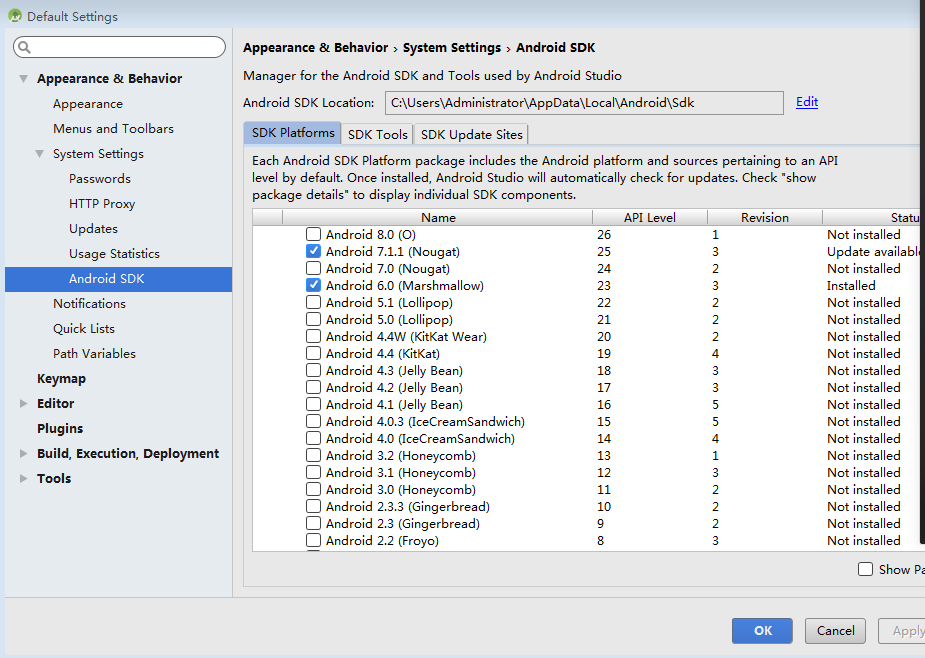
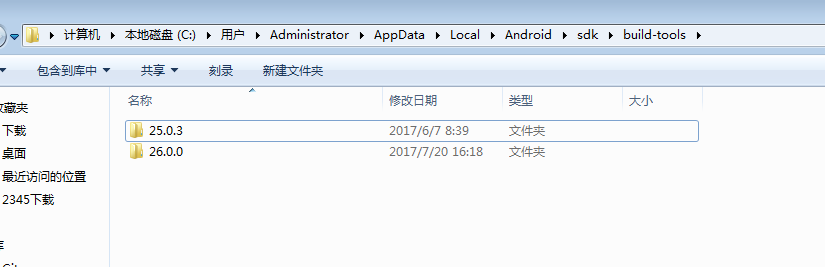
因为本文所用的demo文件中很多版本号过于旧,我们需要改成自己下载的版本号,具体方法如下所示: a.查看目录,没有23.0.2这个版本

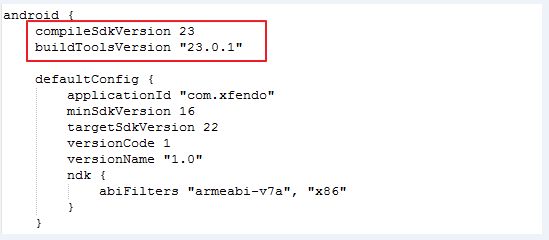
找到AwesomeProject下的android下app修改他的build.gradle文件:
 将 buildToolsVersion改成自己下载的版本号:
将 buildToolsVersion改成自己下载的版本号:
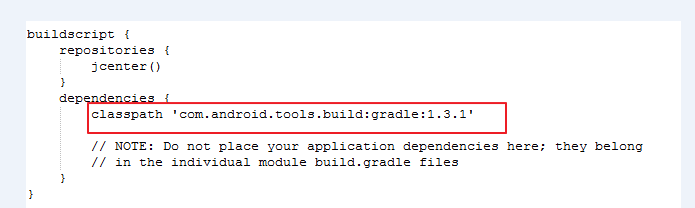
 b.把Android项目下的build.gradle中
b.把Android项目下的build.gradle中
 改成classpath 'com.android.tools.build:gradle:1.2.3';
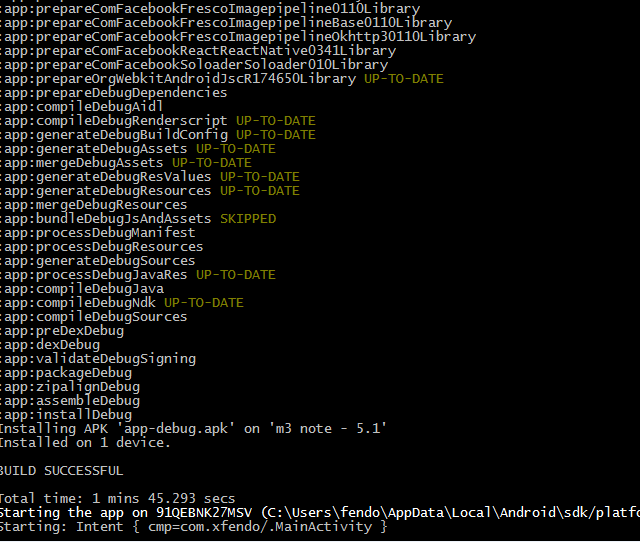
然后将测试的手机中所有安全软件都关闭,再次运行react-native run-android:
改成classpath 'com.android.tools.build:gradle:1.2.3';
然后将测试的手机中所有安全软件都关闭,再次运行react-native run-android:
 出现上图表示成功。
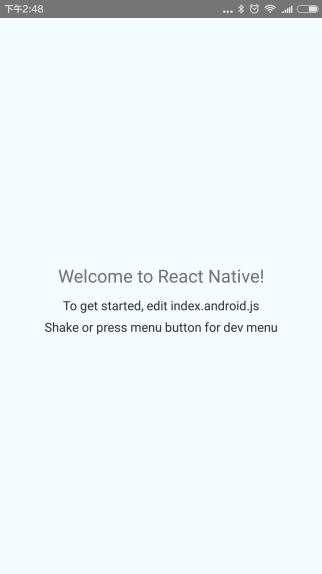
第九步:运行程序
一般会出现如图表示成功
出现上图表示成功。
第九步:运行程序
一般会出现如图表示成功

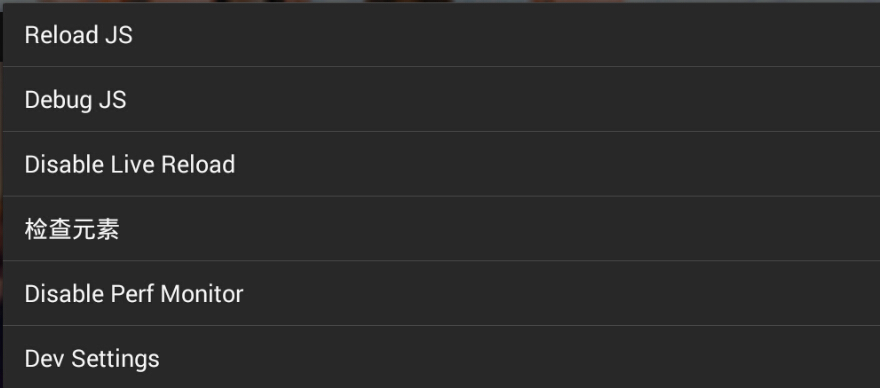
当出现程序白屏时,找到并开启AwesomeProject的悬浮窗权限。 设置 --> 其他应用管理 --> 已下载 --> 点击AwesomeProject --> 权限管理 --> 显示悬浮窗 --> 允许 。 如果看到一个大红色的报错,这个报错是因为app获取不到packager生成的jsbundle文件,我们打开AwesomeProject,摇晃一下设备,就会看到下面的界面:

点击Reload JS成功的话就可以看到我们期待已久的welcome to React Native! 接下来就可在index.android.js或者index.ios.js文件中进行编辑。