现在几乎所有的APP都集成了向微博,微信等社交平台分享的功能。这些社交平台官方也提供了SDK让开发者使用,对于Android和IOS平台而言,只需要下载官方的SDK,按照官方说明文档进行集成就可以轻松实现了。
但是对于Xamarin来说,并没有官方的SDK,这个时候就需要我们手动进行绑定了,首先从Android层开始,让我们一步步实现如何在你自己的APP中集成微信SDK实现分享功能。
1. 在微信开放平台官网https://open.weixin.qq.com/ 申请一个开发者账号,填写公司APP信息,通过审核。申请成功的APPID在项目中会使用到。然后下载官方的Android_SDK 下载地址
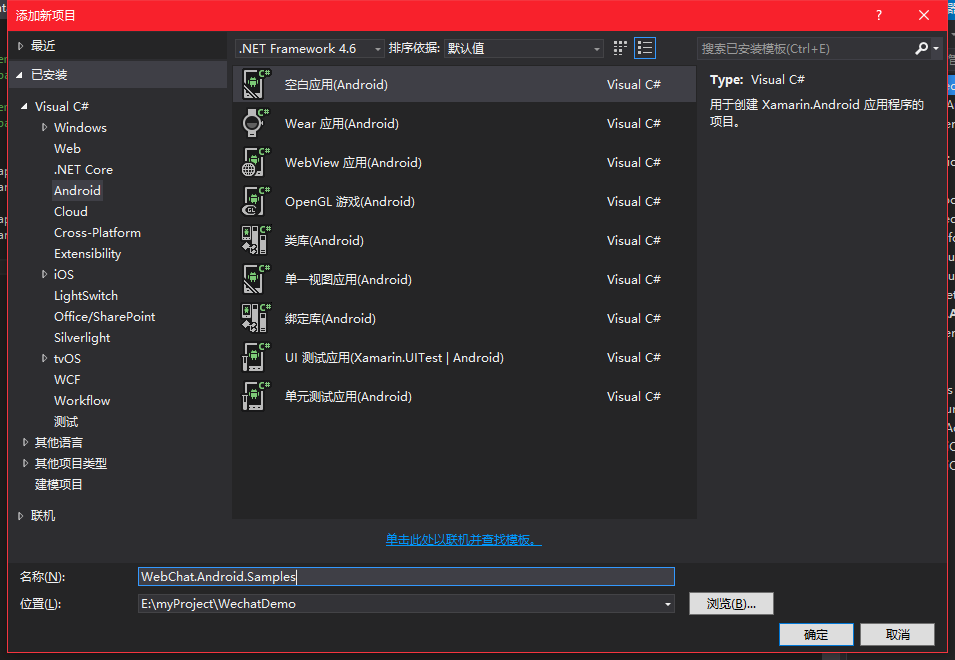
2. 新建一个Android绑定库项目

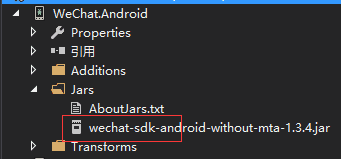
3. 把下载的官方SDK中的Jar包放在项目中的Jars文件夹中

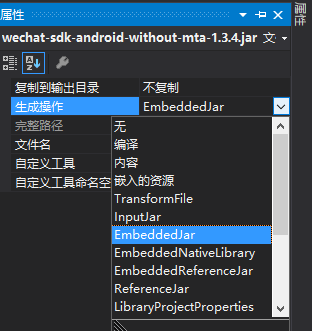
记得修改Jar包的属性为嵌入的Jar包,否则在真实项目中编译时会报错。

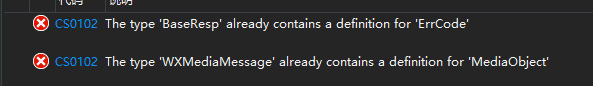
4. 这个时候进行编译会报错,不过别害怕我们定位到错误的地方发现,原来是编译器在把Jar包转换为C#代码时出现了重名的情况,这个类中有两个ErrCode了。这样可能是因为原来的Java代码属性的名字是errCode,在转换为C#代码时编译器自动把首字母变为大写,所以和后面的类ErrCode起了冲突。


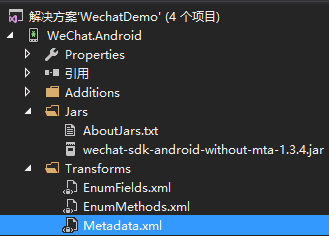
5. 出现了重名我们给他改个名字就可以了,打开项目文件Metadata.xml。这个文件是在把Jar包转换成C#代码时的配置文件,可以进行移除类,移除方法,修改字段名等操作,具体功能这里就不细说了有兴趣的朋友可以研究一下Xamarin的官方文档。

6. 添加如下代码,在转换时就会把名称修改为我们指定的名字了。
<metadata> <!-- This sample removes the class: android.support.v4.content.AsyncTaskLoader.LoadTask: <remove-node path="/api/package[@name='android.support.v4.content']/class[@name='AsyncTaskLoader.LoadTask']" /> This sample removes the method: android.support.v4.content.CursorLoader.loadInBackground: <remove-node path="/api/package[@name='android.support.v4.content']/class[@name='CursorLoader']/method[@name='loadInBackground']" /> --> <attr path="/api/package[@name='com.tencent.mm.opensdk.modelmsg']/class[@name='WXMediaMessage']/field[@name='mediaObject']" name="managedName">MyMediaObject</attr> <attr path="/api/package[@name='com.tencent.mm.opensdk.modelbase']/class[@name='BaseResp']/field[@name='errCode']" name="managedName">MyErrCode</attr> </metadata>
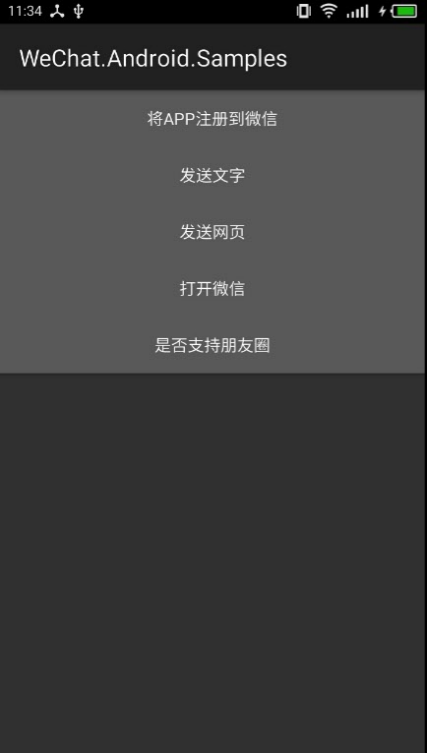
再编译一下,OK已经成功生成了Android的绑定库。接下来建立一个Android项目试一试效果。

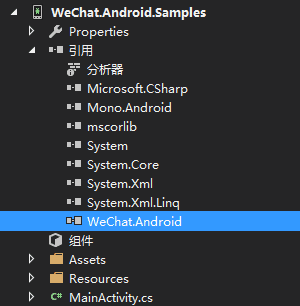
7. 添加引用刚才的Android绑定库,然后修改MainActivity.cs代码

using Android.App; using Android.Widget; using Android.OS; using Com.Tencent.MM.Opensdk.Openapi; using Com.Tencent.MM.Opensdk.Modelbase; using Com.Tencent.MM.Opensdk.Modelmsg; using System; using Android.Graphics; using System.IO; namespace WeChat.Android.Samples { [Activity(Label = "WeChat.Android.Samples", MainLauncher = true, Icon = "@drawable/icon")] public class MainActivity : Activity, IWXAPIEventHandler { // IWXAPI 是第三方app和微信通信的openapi接口 private IWXAPI api; // APP_ID 替换为你的应用从官方网站申请到的合法appId public const string APP_ID = "wxd930ea5d5a258f4f"; //最小支持朋友圈的版本 private const int TIMELINE_SUPPORTED_VERSION = 0x21020001; public void OnReq(BaseReq p0) { throw new NotImplementedException(); } public void OnResp(BaseResp p0) { throw new NotImplementedException(); } protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); // Set our view from the "main" layout resource SetContentView (Resource.Layout.Main); // 通过WXAPIFactory工厂,获取IWXAPI的实例 api = WXAPIFactory.CreateWXAPI(this, APP_ID, false); Button btnRegister = FindViewById<Button>(Resource.Id.btnRegister); btnRegister.Click += BtnRegister_Click; Button btnText = FindViewById<Button>(Resource.Id.btnText); btnText.Click += BtnText_Click; Button btnHtml = FindViewById<Button>(Resource.Id.btnHtml); btnHtml.Click += BtnHtml_Click; Button btnOpenWeChat = FindViewById<Button>(Resource.Id.btnOpenWeChat); btnOpenWeChat.Click += BtnOpenWeChat_Click; Button btnIsMoments = FindViewById<Button>(Resource.Id.btnIsMoments); btnIsMoments.Click += BtnIsMoments_Click; } //是否支持朋友圈 private void BtnIsMoments_Click(object sender, EventArgs e) { int wxSdkVersion = api.WXAppSupportAPI; if (wxSdkVersion >= TIMELINE_SUPPORTED_VERSION) { Toast.MakeText(this, "wxSdkVersion = " + wxSdkVersion + "\n支持", ToastLength.Long).Show(); } else { Toast.MakeText(this, "wxSdkVersion = " + wxSdkVersion + "\n不支持", ToastLength.Long).Show(); } } //打开微信APP private void BtnOpenWeChat_Click(object sender, EventArgs e) { Toast.MakeText(this, "launch result = " + api.OpenWXApp(), ToastLength.Long).Show(); } //网页类型分享 private void BtnHtml_Click(object sender, EventArgs e) { WXWebpageObject webObj = new WXWebpageObject(); webObj.WebpageUrl = "https://www.xamarin.com/"; WXMediaMessage msg = new WXMediaMessage(webObj); msg.Title = "Xamarin官网"; msg.Description = "官方网站描述"; //分享的缩略图 Bitmap thumb = BitmapFactory.DecodeResource(this.Resources, Resource.Drawable.Icon); MemoryStream ms = new MemoryStream(); thumb.Compress(Bitmap.CompressFormat.Png, 0, ms); byte[] bytes = ms.ToArray(); //构造一个Req请求 SendMessageToWX.Req req = new SendMessageToWX.Req(); //唯一的请求标志 req.Transaction = System.Guid.NewGuid().ToString(); req.Message = msg; req.Scene = SendMessageToWX.Req.WXSceneTimeline; //发送数据 api.SendReq(req); } //文字类型分享 private void BtnText_Click(object sender, EventArgs e) { //初始化一个WXTextObject对象,填写分享的文本内容 WXTextObject textObj = new WXTextObject(); textObj.Text = "Hello Xamarin"; //用WXTextObject对象初始化一个WXMediaMessage对象 WXMediaMessage msg = new WXMediaMessage(); msg.MyMediaObject = textObj; msg.Description = "Hello World"; //构造一个Req请求 SendMessageToWX.Req req = new SendMessageToWX.Req(); //唯一的请求标志 req.Transaction = System.Guid.NewGuid().ToString(); req.Message = msg; req.Scene = SendMessageToWX.Req.WXSceneSession; //发送数据 api.SendReq(req); } // 将该app注册到微信 private void BtnRegister_Click(object sender, EventArgs e) { var result = api.RegisterApp(APP_ID); Toast.MakeText(this, "注册结果:" + result, ToastLength.Short).Show(); } } }
界面文件Main.axml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/btnRegister" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="将app注册到微信" /> <Button android:id="@+id/btnText" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="发送文字" /> <Button android:id="@+id/btnHtml" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="发送网页" /> <Button android:id="@+id/btnOpenWeChat" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="打开微信" /> <Button android:id="@+id/btnIsMoments" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="是否支持朋友圈" /> </LinearLayout>
8. 到现在为止工作都完成了,现在来调试一下,如果分享时出现闪退的话只需要将APP_ID修改为你在微信开放平台注册的就可以了。

最后附上Github源码地址:https://github.com/vilyo/WeChatDemo