引言
Postman 是一个用来测试Web API的Chrome 外挂软件,可由google store 免费取得并安装于Chrome里,对于有在开发Web API的开发者相当有用,省掉不少写测试页面呼叫的工作,通常我们看到的使用情境多数是直接呼叫Web API而未随着Request发送相关所需参数,本篇就来说明如果我们想要在呼叫Web API时一并夹带JSON数据时,该如何使用Postman?
需求
采用POST的请求方式,并且须夹带JSON数据给Web API使用教程
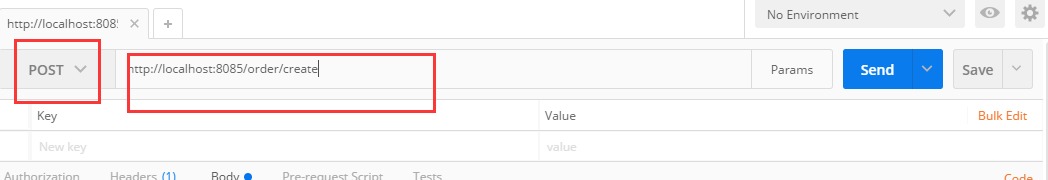
第一、设置URL

第二、设置header中的Content-Type

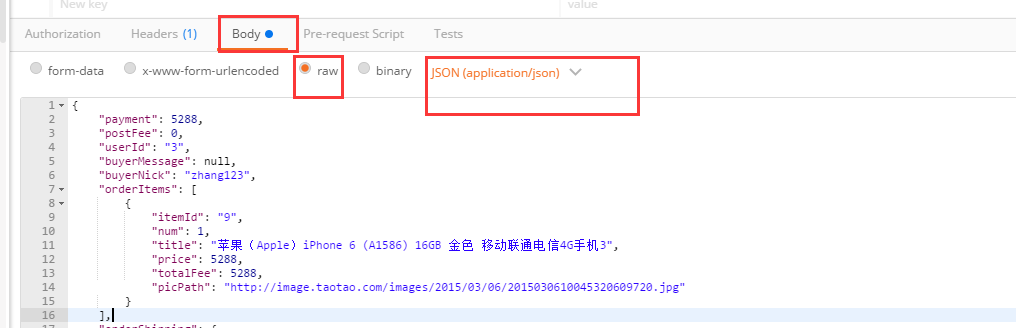
第三、设置Body

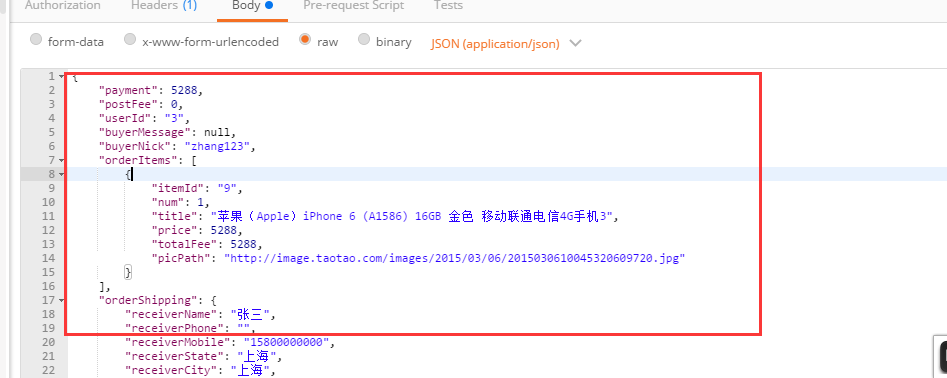
第四、输入json格式的测试数据

小结
在我们做前后端分离的项目的时候,这个工具测试后台接口还是非常便利的,这博客希望帮助到大家。
WebAPI GET和POST请求的几种方式
GET请求
1.无参数get请求
一般get请求有两种写法,一种是$.get() 一种是$.ajax({type:"get"}),我个人比较喜欢用后者。
下面例子主要是get无参数请求,获取人员列表并将数据返回到前台,并将返回的json数据转换成字符串弹出,以便知道是否请求成功,并且返回的数据是否正确
class="cnblogs_code_copy">

1 $.ajax({
2 url: "/api/Person/getList",
3 type: "get",
4 success: function (data) {
5 alert(JSON.stringify(data));
6 alert("成功");
7 },
8 error: function () {
9 alert("错误");
10 }
11 });


后台代码


1 public class PersonController : ApiController
2 {
3
4 public List<Person> getList()
5 {
6 var PersonList = new List<Person>(){
7 new Person{Name="张和",Sex="男",Duty="工程师",CompanyName="北京XX科技有限公司"},
8 new Person{Name="张丽",Sex="女",Duty="工程师",CompanyName="北京XX科技有限公司"},
9 new Person{Name="张春雷",Sex="男",Duty="工程师",CompanyName="北京XX科技有限公司"}
10 };
11 return PersonList;
12 }
13 }


2.多个参数的Get请求,参数格式:data:{},例如 一个参数的get请求是data:{"Name":"张丽"},两个参数:data:{"Name":"张丽","Sex":"女"},多个参数只是在{}里加入多个参数而已。


1 $.ajax({
2 url: "/api/Person/GetPerson",
3 type: "get",
4 data:{"Name":"张丽","Sex":"女"},
5 success: function (data) {
6 alert(data.Name+" "+data.Duty+" "+data.CompanyName);
7 },
8 error: function () {
9 alert("错误");
10 }
11 });


后台代码


1 public Person GetPerson(string Name,string Sex)
2 {
3 var PersonList = new List<Person>(){
4 new Person{Name="张和",Sex="男",Duty="工程师",CompanyName="北京XX科技有限公司"},
5 new Person{Name="张丽",Sex="女",Duty="工程师",CompanyName="北京XX科技有限公司"},
6 new Person{Name="张春雷",Sex="男",Duty="工程师",CompanyName="北京XX科技有限公司"}
7 };
8 var p = PersonList.FirstOrDefault(f => f.Name == Name&&f.Sex==Sex);
9 return p;
10 }


最终效果
POST请求
1.无参数的POST请求
无参数的POST请求和GET请求是一样的,只不过是ajax里的type:"get"改成type:"post"而已,后台函数要加 [HttpPost]标签,主要是标记该函数是post请求函数,如果get请求是请求不进去该函数的。
2.一个参数的POST请求
一个参数的post请求和GET请求的方式不一样,后台函数的参数必须用[FromBody]标记,这样才能访问到该函数,如果不加[FromBody] , ASP.NET Web API能够正确的识别我们的UserController控制器处理Post /api/Person ,但却不能找到一个可以接受的方法来处理请求。那么有人就说了后台参数加了[FromBody] ,js如下是不是就可以请求成功哪


1 $.ajax({
2 url: "/api/Person/Post_Person",
3 type: "post",
4 data:{"Name":"张丽"},
5 success: function (data) {
6 alert("成功");
7 alert(data);
8 alert(data.Name + " " + data.CompanyName);
9 },
10 error: function () {
11 alert("错误");
12 }
13 });


答案是失败的,确切的说是可以访问到PersonControler里的Post_Person方法的,但是Post_Person函数的参数是获取不到前台ajax传递过来的值得,为什么呢?是因为Web API 要求请求传递的 [FromBody] 参数,是有一个特定的格式,才能被正确的获取到。而这种特定的格式并不是我们常见的 key=value 的键值对形式。Web API 的模型绑定器希望找到 [FromBody] 里没有键名的值,也就是说, 不是 key=value ,而是 =value 。
所以将data:{"Name":"张丽"}改成data:{"":"张丽"} 这样后台函数才可以正确接收到传递过来的参数值
3.多个参数的POST请求
有人会认为多个参数的Post请求,就是后台函数加多个带[FromBody]标记的参数即可,如果你是这样想的,那么你错了。请一定要记住多个参数POST请求,
[FromBody] 修饰的参数只能有一个 。我们需要对传递的多个参数进行封装才行。


1 var Person = {
2 Name: "张丽",
3 Sex: "女",
4 Duty: "ddd",
5 }
6
7 $.ajax({
8 url: "/api/Person/Post_PersonObj",
9 type: "post",
10 data: Person,
11 success: function (data) {
12 alert("成功");
13 alert(data);
14 alert(data.Name + " " + data.CompanyName);
15 },
16 error: function (data) {
17 alert(data.responseText);
18 }
19 });


后台代码


1 [HttpPost]
2 public Person Post_PersonObj([FromBody]Person per)
3 {
4 var PersonList = new List<Person>(){
5 new Person{Name="张和",Sex="男",Duty="工程师",CompanyName="北京XX科技有限公司"},
6 new Person{Name="张丽",Sex="女",Duty="工程师",CompanyName="北京XX科技有限公司"},
7 new Person{Name="张春雷",Sex="男",Duty="工程师",CompanyName="北京XX科技有限公司"}
8 };
9 var p = PersonList.FirstOrDefault(f => f.Name == per.Name&&f.Sex==per.Sex);
10 return p;
11 }
整个例子的源代码下载地址:http://pan.baidu.com/s/1mgooA8K