当前(2017年5月22日 )React Native开发相当火爆,但是搜索下来,没有最新版本0.44集成的教程,因此尝试了一下如何集成到Android原生工程中去。本篇旨在记录出现的问题以及应对方式。
中文版教程:http://reactnative.cn/docs/0.44/integration-with-existing-apps.html#content
英文版教程:http://facebook.github.io/react-native/docs/integration-with-existing-apps.html
1、Error:Conflict with dependency 'com.google.code.findbugs:jsr305'
——这个stackoverflow有解答,笔者采用的解决方式是在app的build.gradle中添加 androidTestCompile 'com.google.code.findbugs:jsr305:3.0.0'。
2、java.lang.IllegalAccessError: Method 'void android.support.v4.net.ConnectivityManagerCompat.()' is inaccessible to class 'com.facebook.react.modules.netinfo.NetInfoModule'
——本问题在facebook的issue中也有提及以及6152,需要修改support包版本至23.0.1:compile 'com.android.support:appcompat-v7:23.0.1' 以及compile 'com.android.support:design:23.0.1'。以及gradle.properties (在文件末尾添加,android.useDeprecatedNdk=true)。注意此处修改之后,布局文件中的Image属性app:srcCompat将不会识别,换为android:src即可。解决过程参考自https://github.com/Kennytian/embedded第6点。
3、Unable to resolve module `react/lib/ReactDebugCurrentFrame` 或者 Unable to resolve module `react/lib/ReactComponentWithPureRenderMixin`
——此处需要注意在按照教程安装完毕时,可能会有类似的信息‘npm WARN react-native@0.44.0 requires a peer of react@~16.0.0-alpha.6 but none was installed.’ 搜索一下得知,npm install --save react react-native 会使得安装版本不匹配,可运行如下命令:npm install --save react@16.0.0-alpha.6 react-native
4、Can't find variable: __fbBatchedBridge
——主要检查一下npm start是否成功运行,或者尝试 adb reverse tcp:8081 tcp:8081。如果继续出错,可参考这里。
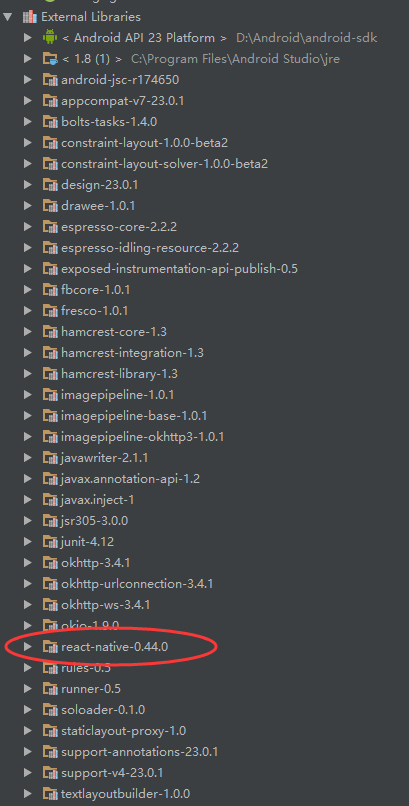
5、检查一下android工程的external libraries下的react native版本是不是0.44:如果不是,请修改
maven {
`url "$rootDir/../node_modules/react-native/android"`//地址是否正确
}
修改url "$rootDir*/..*/node_modules/react-native/android"为url "$rootDir/node_modules/react-native/android" (来自简书)
附送 史上最详细的Android原生APP中添加ReactNative 进行混合开发教程 可供参考。