开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节。
解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉到生僻的 CSS 属性,赶紧去补习一下吧。
不断更新,不断更新,不断更新,重要的事情说三遍。
谈谈一些有趣的CSS题目(一)-- 左边竖条的实现方法
谈谈一些有趣的CSS题目(二)-- 从条纹边框的实现谈盒子模型
谈谈一些有趣的CSS题目(三)-- 层叠顺序与堆栈上下文知多少
谈谈一些有趣的CSS题目(四)-- 从倒影说起,谈谈 CSS 继承 inherit
谈谈一些有趣的CSS题目(五)-- 单行居中,两行居左,超过两行省略
谈谈一些有趣的CSS题目(六)-- 全兼容的多列均匀布局问题
谈谈一些有趣的CSS题目(七)-- 消失的边界线问题
谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
谈谈一些有趣的CSS题目(九)-- 巧妙的实现 CSS 斜线
谈谈一些有趣的CSS题目(十)-- 结构性伪类选择器
谈谈一些有趣的CSS题目(十一)-- reset.css知多少
谈谈一些有趣的CSS题目(十二)-- 深入探讨 CSS 特性检测 @supports 与 Modernizr
谈谈一些有趣的CSS题目(十三)-- 巧妙地制作背景色渐变动画!
谈谈一些有趣的CSS题目(十四)-- 纯 CSS 方式实现 CSS 动画的暂停与播放!
谈谈一些有趣的CSS题目(十五)-- 谈谈 CSS 关键字 initial、inherit 和 unset
谈谈一些有趣的CSS题目(十六)-- 奇妙的 background-clip: text
所有题目汇总在我的 Github 。
正文从这里开始:
CSS3 新增了一个很有意思的属性 -- mix-blend-mode ,其中 mix 和 blend 的中文意译均为混合,那么这个属性的作用直译过来就是混合混合模式,当然,我们我们通常称之为混合模式。
混合模式最常见于 photoshop 中,是 PS 中十分强大的功能之一。当然,瞎用乱用混合模式谁都会,利用混合模式将多个图层混合得到一个新的效果,只是要用到恰到好处,或者说在 CSS 中利用混合模式制作出一些效果则需要对混合模式很深的理解及不断的尝试。
我个人对混合模式的理解也十分浅显,本文只是带领大家走进 CSS 混合模式的世界,初浅的了解混合模式及尝试使用它制作一些效果。
mix-blend-mode 概述上文也说了,mix-blend-mode 描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。我们将 PS 中图层的概念替换为 HTML 中的元素。
看看可取的值有哪些:
class="brush:css;gutter:true;">{
mix-blend-mode: normal; // 正常
mix-blend-mode: multiply; // 正片叠底
mix-blend-mode: screen; // 滤色
mix-blend-mode: overlay; // 叠加
mix-blend-mode: darken; // 变暗
mix-blend-mode: lighten; // 变亮
mix-blend-mode: color-dodge; // 颜色减淡
mix-blend-mode: color-burn; // 颜色加深
mix-blend-mode: hard-light; // 强光
mix-blend-mode: soft-light; // 柔光
mix-blend-mode: difference; // 差值
mix-blend-mode: exclusion; // 排除
mix-blend-mode: hue; // 色相
mix-blend-mode: saturation; // 饱和度
mix-blend-mode: color; // 颜色
mix-blend-mode: luminosity; // 亮度
mix-blend-mode: initial;
mix-blend-mode: inherit;
mix-blend-mode: unset;
}
除去 initial 默认、inherit 继承 和 unset 还原这 3 个所有 CSS 属性都可以取的值外,还有另外的 16 个具体的取值,对应不同的混合效果。
如果不是专业的 PSer 天天和混合模式打交道,想要记住这么多效果,还是挺困难的。不过有前人帮我们总结了一番,看看如何比较好的理解或者说记忆这些效果,摘自Photoshop中高级进阶系列之一——图层混合模式原理:

当然,上图是 PS 中的混合模式,数量比 CSS 中的多出几个,但是分类还是通用的。
mix-blend-mode 实例眼见为实,要会使用 mix-blend-mode ,关键还是要迈出使用这一步。这里我写了一个简单的 Demo,包括了所有的混合模式,可以大概试一下各个模式的效果:
CodePen Demo(-webkit- Only)
当然,仅仅是这样是感受不到混合模式的魅力的,下面就列举几个利用了混合模式制作的 CSS 动画。
mix-blend-mode: screen 滤色模式制作 loading 效果为了照顾某些访问 codepen 慢同学,特意制作了该效果的 Gif,看看效果:

CodePen Demo(-webkit- Only)
这里使用了 mix-blend-mode: screen 滤色模式,这是一种提亮图像形混合模式。滤色的英文是 screen,也就是两个颜色同时投影到一个屏幕上的合成颜色。具体做法是把两个颜色都反相,相乘,然后再反相。简单记忆为"让白更白,而黑不变"。(不一定十分准确,如有错误还请指正)
我们将三个 div 按照不同延时(animation-delay)小幅度旋转起来,来达到一种很显眼很魔性的效果,适合做 loading 图。
mix-blend-mode: difference 差值模式再举个例子, mix-blend-mode: difference 差值模式。查看每个通道中的颜色信息,比较底色和绘图色,用较亮的像素点的像素值减去较暗的像素点的像素值。与白色混合将使底色反相;与黑色混合则不产生变化。
通俗一点就是上方图层的亮区将下方图层的颜色进行反相,暗区则将颜色正常显示出来,效果与原图像是完全相反的颜色。
看看利用了这个混合模式,运用在一些多图层效果里,可以产生十分绚烂的混合效果:

CodePen Demo(-webkit- Only)
上图看似复杂,其实了解原理之后非常的简单,6 个旋转的 div ,通过 mix-blend-mode: difference 混合在一起。
最后,想到我之前制作的一个文字故障效果,也可以很好的融合混合模式,制作出下列效果:

CodePen Demo(-webkit- Only)
不用怀疑你的眼睛,上图的效果是纯 CSS 实现的效果,运用了多种颜色混合模式实现颜色叠加,变亮等效果。
本文涉及的专业理论知识很少,没有用很大的篇幅去描述每一个混合模式的效果及作用。我对混合模式的理解也比较粗浅,本文旨在通过一些 Demo 让读者学会开始去使用这些混合模式效果,俗话说修行在个人,如果真的感兴趣的可以自行深入研究。
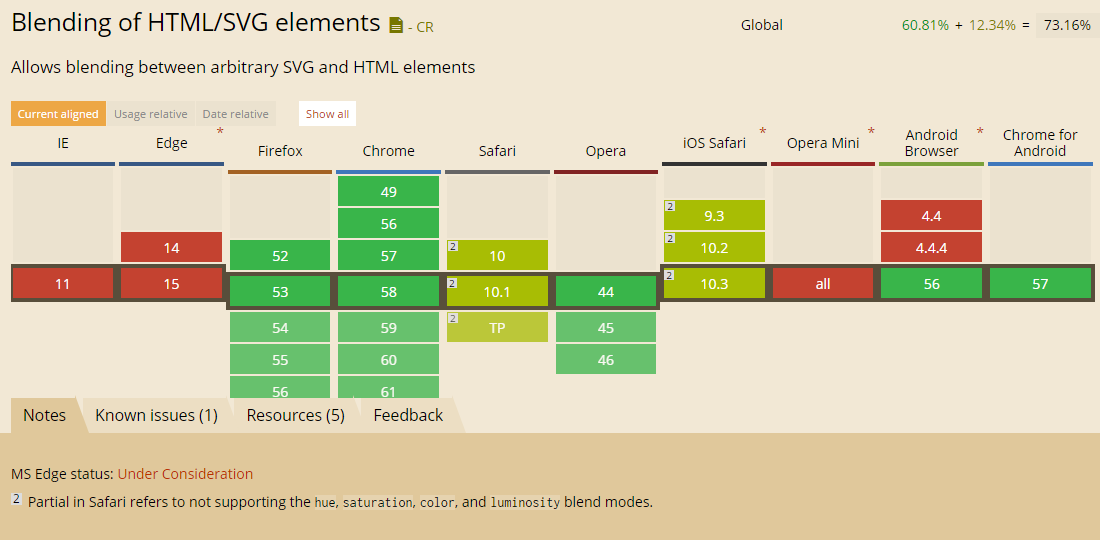
最后,看一眼兼容性吧,这种奇妙的属性兼容性通常都不怎么好,我之前几篇文章也提到过了,面向未来编程,所以本文的 CodePen Demo 都要求在 -webkit- 内核浏览器下观看:

到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。