$(function () { var value = ["C#", "JAVA", "PHP"]; $("input[type='button']").click(function () { $.ajax( { url: "/Home/List", type: "Get", data: { valuelist: value }, traditional: true, //必须设置该属性,否则控制器中获取不到值 success: function (data) { alert("Success"); } }); }); });
public ActionResult List(List<string> valuelist) { return View(); }
调试效果:

@using (Html.BeginForm()) { <div class="form-group"> @Html.LabelFor(model => model.Name, new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Name) @Html.ValidationMessageFor(model => model.Name) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Price, new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Price) @Html.ValidationMessageFor(model => model.Price) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Color, new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Color) @Html.ValidationMessageFor(model => model.Color) </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="提交" class="btn btn-default" /> </div> </div> }
public class Products { public int Id { get; set; } [DisplayName("产品名称")] [Required(ErrorMessage = "此项不能为空")] public string Name { get; set; } [DisplayName("产品价格")] [Required(ErrorMessage = "此项不能为空")] public string Price { get; set; } [DisplayName("产品颜色")] [Required(ErrorMessage = "此项不能为空")] public string Color { get; set; } }
public ActionResult Add(Products product) { return View(); }
调试效果:

$("input[type='submit']").click(function () { var promodes = []; promodes.push({ Id: "0", Name: "手机", Color: "白色",Price:"2499" }); promodes.push({ Id: "1", Name: "耳机", Color: "黑色", Price: "268" }); promodes.push({ Id: "2", Name: "充电器", Color: "黄色",Price: "99" }); $.ajax( { url: "/Home/List", type: "Post", data: JSON.stringify(promodes), //必须对数组进行序列化 contentType:"application/json", //设置contentType的值为"application/json",默认为"application/json" success: function (data) { alert("Success"); } }); });
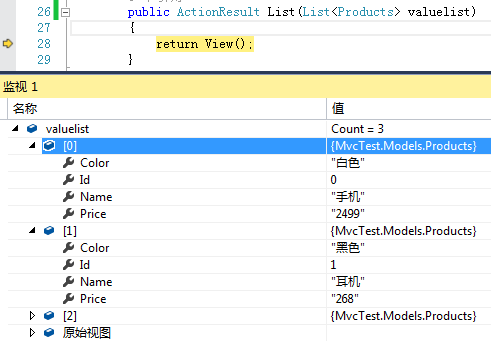
public ActionResult List(List<Products> valuelist) { return View(); }
调试效果: