本文版权归博客园和作者吴双本人共同所有,转载和爬虫必须注明原文地址 www.cnblogs.com/tdws
工厂模式和抽象工厂在后台代码中的使用,相信你一定非常熟悉,所以关于概念的东西也用不着我多说。你可以用其做为类与类之间,层与层之间的解耦。工厂模式没有什么难点,在JS中其实思想也是一样的,所以废话不多说,直接上实践的场景和代码。
1.最近的项目的登陆使用了Owin认证,所以token必须找好地方进行存储,鉴于token需要在请求API资源的时候放到请求头的Authorization当中,以便在进入WebAPI前进行身份验证。所以我不想在主流浏览器中的cookie中存储token,因为这样一来,每次Cookie中带一份token,Authorization中又带一份token.多传输一次不说,还让人感到很low.这么 这么low的行为,你忍心使用吗。所以我希望把token存储于localStorage当中。那么问题来了,不支持H5的浏览器怎么办?
2.为了将来把所有前端资源置于CDN, 前端仅拥有html,css和js。页面加载到浏览器客户端后,所有动态资源走AJAX,并且所有资源均跨域。那么问题又来了,跨域很容易解决,在IE8,IE9这种默认关闭跨域功能的浏览器怎么办?
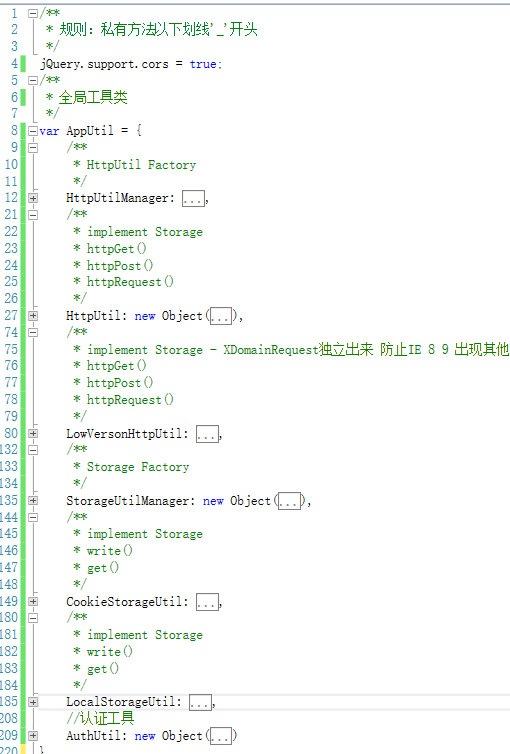
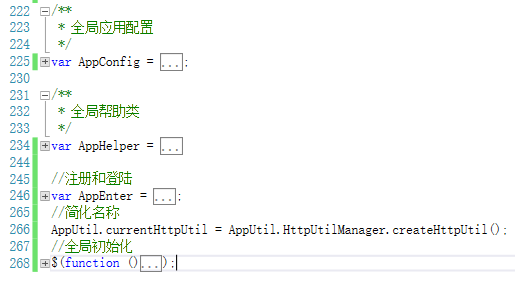
我通常会给应用定义一个全局Application.js。其中大概包括如下内容。 先上整体代码结构,供参考


为了解决上述两个问题,所以引入工厂模式,在工厂中创建对象,工厂中根据不同浏览器类型,创建不同对象。
也就是说在解决问题一上,在浏览器支持H5的时候,存储token于localStorage。在不支持h5的浏览器中还是存于cookie.
所以产生了两个JS对象,CookieStorageUtil对象,LocalStorageUtil对象。并且他们应该实现相同的“接口”,在这里我没有使用JS代码来模仿接口,而是采用注释的形式,标注两个对象需要实现相同的接口,实现接口中的两个方法write()和get()。并规范代码,下划线开头的为私有方法,这样一来今后修改内部代码的时候,私有方法随便改,对外部暴露的方法名称不变就好,是不是有点像后台的面向接口编程呢?其实JS也是一样的。再多费一句话,如果我不使用JS的function模拟类的话,是无法达到真正的方法私有,所以如果有人调用下划线'_'开头的私有方法,在今后私有方法有变动的时候影响了功能,那就不是我的锅咯?
还是上代码靠谱:
1 /** 2 * Storage Factory -Author 吴双 cnblogs.com/tdws 3 */ 4 StorageUtilManager: new Object({ 5 createStorageUtil: function () { 6 if (window.applicationCache) { 7 return AppUtil.LocalStorageUtil; 8 } else { 9 return AppUtil.CookieStorageUtil; 10 } 11 } 12 }), 13 /** 14 * implement Storage -Author 吴双 15 * write() 16 * get() 17 */ 18 CookieStorageUtil: { 19 write: function (key, dataObj) { 20 this._clearCookie(key); 21 //写入的字符串 22 var dataObjStr = JSON.stringify(dataObj); 23 this._setCookie(key, dataObjStr, 15); 24 }, 25 get: function (key) { 26 return this._getCookie(key); 27 }, 28 _setCookie: function (cname, cvalue, exdays) { 29 var d = new Date(); 30 d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000)); 31 var expires = "expires=" + d.toUTCString(); 32 var path = "path=/"; 33 document.cookie = cname + "=" + cvalue + "; " + expires + "; " + path; 34 }, 35 _getCookie: function (cname) { 36 var name = cname + "="; 37 var ca = document.cookie.split(';'); 38 for (var i = 0; i < ca.length; i++) { 39 var c = ca[i]; 40 while (c.charAt(0) == ' ') c = c.substring(1); 41 if (c.indexOf(name) != -1) return c.substring(name.length, c.length); 42 } 43 return null; 44 }, 45 _clearCookie: function (key) { 46 this._setCookie(key, "", -1); 47 } 48 }, 49 /** 50 * implement Storage cnblogs.com/tdws 51 * write() 52 * get() 53 */ 54 LocalStorageUtil: { 55 write: function (key, dataObj) { 56 this._writeLocalStorage(key, dataObj); 57 }, 58 get: function (key) { 59 return this._getFromLocalStorage(key); 60 }, 61 _writeLocalStorage: function (key, dataObj) { 62 var localStorage = window.localStorage; 63 localStorage.removeItem(key); 64 //对象转化为字符串,将objStr按正常的方式存入localStorage中 65 var dataObjStr = JSON.stringify(dataObj); 66 localStorage.setItem(key, dataObjStr); 67 }, 68 _getFromLocalStorage: function (key) { 69 var localStorage = window.localStorage; 70 return localStorage.getItem(key); 71 }, 72 _removeLocalStorage: function (key) { 73 var localStorage = window.localStorage; 74 localStorage.removeItem(key); 75 } 76 }
这样第二个问题也得到了解决,在不支持跨域的浏览器创建XDomainRequest对象来做请求,两个HttpUtil对象依然实现相同的接口中的方法。在这个跨域问题上,推荐使用gayhub中的一个1.8k的JS https://github.com/MoonScript/jQuery-ajaxTransport-XDomainRequest
对了,为了避免使用工厂模式,使代码调用复杂,我们可以简化JS
AppUtil.currentHttpUtil = AppUtil.HttpUtilManager.createHttpUtil();
所以有了这样的方式,问题平滑的解决了,两个StorageUtil与调用方,通过工厂StorageUtilManager完成解耦。可能你看完代码后说,不就是多了一个Manager吗?这也很简单啊,是啊,就是这么简单,这就是设计模式,它仅仅是前人的经验模式,它更平滑的解决我们的实际问题。
如果我的点滴分享对你有点滴帮助,欢迎点击下方红色按钮关注,我将持续输出分享。也欢迎为你自己也为我点赞支持。
—— 保持学习,谨记谦虚。不端不庄,有趣有梦。