此开源框架官网地址:https://github.com/astuetz/PagerSlidingTabStrip
可以理解为配合ViewPager使用的交互式页面指示器控件。
话不多说,先上效果图:

为了演示其中的pstsIndicatorHeight与pstsUnderlineHeight 的区别,进行了不同的设置已区分效果(做了去除actionbar处理)。大家可以很直观的看出相比之前单独使用ViewPager以及ViewPager与Fragement嵌套,本次演示PagerSlidingTabStrip的使用,为页面导航提供了相对更加绚丽的切换效果,下面我们就介绍下PagerSlidingTabStrip的使用。
前期相关博文推荐:
· class="Apple-tab-span"> apstsIndicatorColor //Color of the sliding indicator 滑动条的颜色
· pstsUnderlineColor //Color of the full-width line onthe bottom of the view 滑动条所在的那个全宽线的颜色
· pstsDividerColor //Color of the dividers betweentabs 每个标签的分割线的颜色
· pstsIndicatorHeight //Height of the sliding indicator 滑动条的高度
· pstsUnderlineHeight //Height of the full-width line onthe bottom of the view 滑动条所在的那个全宽线的高度
· pstsDividerPadding //Top and bottom padding of thedividers 分割线底部和顶部的填充宽度
· pstsTabPaddingLeftRight //Left and right padding of eachtab 每个标签左右填充宽度
· pstsScrollOffset //Scroll offset of the selectedtab
· pstsTabBackground //Background drawable of each tab,should be a StateListDrawable 每个标签的背景,应该是一个StateListDrawable
· pstsShouldExpand //If set to true, each tab isgiven the same weight, default false 如果设置为true,每个标签是相同的控件,均匀平分整个屏幕,默认是false
· pstsTextAllCaps //If true, all tab titles will beupper case, default true 如果为true,所有标签都是大写字母,默认为true
所有的属性都有他们自己的getter和setter方法来随时改变他们


在res/values/styles.xml中设置
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
整体xml文件如下:
1 <resources> 2 <!-- Base application theme. --> 3 <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> 4 <!-- Customize your theme here. --> 5 <item name="colorPrimary">@color/colorPrimary</item> 6 <item name="colorPrimaryDark">@color/colorPrimaryDark</item> 7 <item name="colorAccent">@color/colorAccent</item> 8 </style> 9 </resources>
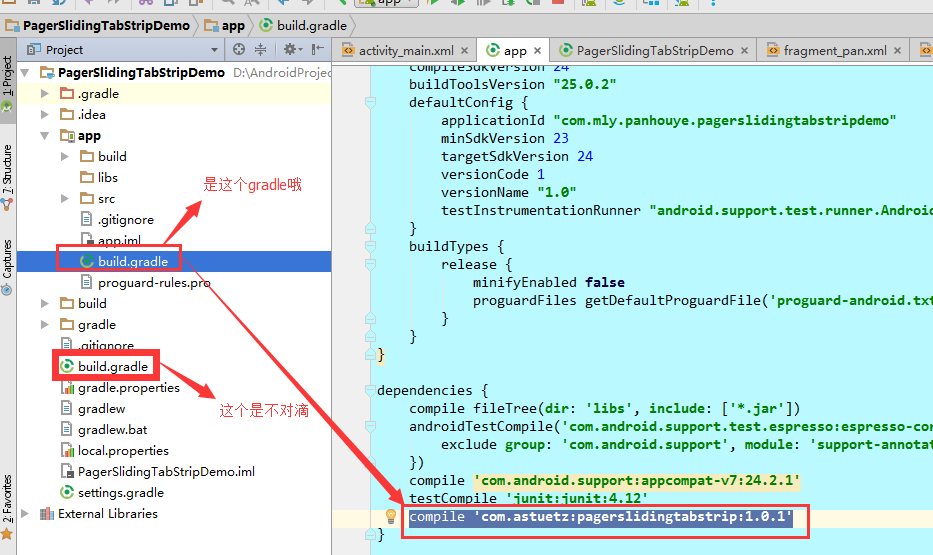
使用AndroidStudio2.2。仍然采用在build.gradle下中dependencies下直接添加如下代码:
1 compile 'com.astuetz:pagerslidingtabstrip:1.0.1'

布局前对颜色做了一些引用设置,res/values/colors.xml文件如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <color name="colorPrimary">#3F51B5</color> 4 <color name="colorPrimaryDark">#303F9F</color> 5 <color name="colorAccent">#FF4081</color> 6 7 <color name="color_theme">#489cfa</color> 8 <color name="transparent">#00000000</color> 9 <color name="yellow">#fc9630</color> 10 </resources>
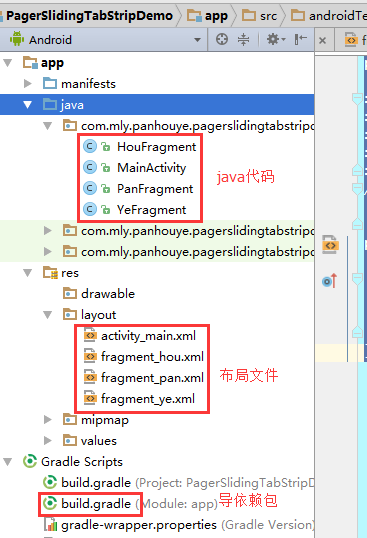
(1)主布局文件activity_main.xml
PagerSlidingTabStrip配合ViewPager一起使用,本次将ViewPager放置在PagerSlidingTabStrip下面,具体布局文件如下(大家根据前文中的属性解释来对照不理解的属性,注意添加app命名空间):
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:tools="http://schemas.android.com/tools" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 android:id="@+id/activity_main" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 tools:context="com.mly.panhouye.pagerslidingtabstripdemo.MainActivity"> 9 <com.astuetz.PagerSlidingTabStrip 10 android:id="@+id/pst" 11 android:layout_width="match_parent" 12 android:layout_height="48dip" 13 android:background="@color/color_theme" 14 app:pstsShouldExpand="true" 15 app:pstsTabBackground="@color/transparent" 16 app:pstsIndicatorHeight="5dp" 17 app:pstsIndicatorColor="@color/yellow" 18 app:pstsTextAllCaps="false" 19 app:pstsUnderlineHeight="15dp" 20 /> 21 <android.support.v4.view.ViewPager 22 android:id="@+id/pager" 23 android:layout_width="match_parent" 24 android:layout_height="match_parent" 25 android:layout_below="@+id/pst"/> 26 </RelativeLayout>
(2)对应的Fragment布局文件
本次仅演示简单效果,fragment_pan, fragment_hou, fragment_ye每个布局文件仅仅文字不同,这里仅演示其中一个fragment_pan.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <TextView 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 android:gravity="center" 9 android:text="潘" 10 android:textSize="100sp" 11 /> 12 </LinearLayout>
(3)每个fragment要用来填充对应的fragment类,演示ragment_pan.xml布局对应的fragmen类HouFragment.java:
1 package com.mly.panhouye.pagerslidingtabstripdemo; 2 3 import android.os.Bundle; 4 import android.support.v4.app.Fragment; 5 import android.view.LayoutInflater; 6 import android.view.View; 7 import android.view.ViewGroup; 8 /** 9 * Created by panchengjia on 2017/1/15 0015. 10 */ 11 public class HouFragment extends Fragment { 12 @Override 13 public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { 14 View view =inflater.inflate(R.layout.fragment_hou,null); 15 return view; 16 } 17 }
1 package com.mly.panhouye.pagerslidingtabstripdemo; 2 3 import android.os.Bundle; 4 import android.support.v4.app.Fragment; 5 import android.support.v4.app.FragmentManager; 6 import android.support.v4.app.FragmentPagerAdapter; 7 import android.support.v4.view.ViewPager; 8 import android.support.v7.app.AppCompatActivity; 9 import com.astuetz.PagerSlidingTabStrip; 10 import java.util.ArrayList; 11 12 public class MainActivity extends AppCompatActivity { 13 PagerSlidingTabStrip pst; 14 ViewPager viewPager; 15 ArrayList<Fragment> fragments; 16 //声明pst的标题 17 String[] titles = {"潘","侯","爷"}; 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 setContentView(R.layout.activity_main); 22 pst= (PagerSlidingTabStrip) findViewById(R.id.pst); 23 viewPager= (ViewPager) findViewById(R.id.pager); 24 25 fragments = new ArrayList<>(); 26 HouFragment houFragment = new HouFragment(); 27 PanFragment panFragment = new PanFragment(); 28 YeFragment yeFragment = new YeFragment(); 29 //添加fragment到集合中时注意顺序 30 fragments.add(panFragment); 31 fragments.add(houFragment); 32 fragments.add(yeFragment); 33 FragmentManager fragmentManager = getSupportFragmentManager(); 34 viewPager.setAdapter(new MyPagerAdapter(fragmentManager,titles,fragments)); 35 viewPager.setCurrentItem(0); 36 //当ViewPager的onPagerChangeListener回调时,PagerSlidingTabStrip也一起随之变动 37 //具体做法都已封装到了PagerSlidingTabStrip.setViewPager()方法里,使用时调用实例如下 38 pst.setViewPager(viewPager); 39 pst.setTextSize(30); 40 } 41 42 /** 43 * 自定义适配器 44 */ 45 class MyPagerAdapter extends FragmentPagerAdapter { 46 private String[] titles; 47 ArrayList<Fragment> fragments; 48 //根据需求定义构造方法,方便外部调用 49 public MyPagerAdapter(FragmentManager fm, String[] titles, ArrayList<Fragment> fragments) { 50 super(fm); 51 this.titles = titles; 52 this.fragments = fragments; 53 } 54 //设置每页的标题 55 @Override 56 public CharSequence getPageTitle(int position) { 57 return titles[position]; 58 } 59 //设置每一页对应的fragment 60 @Override 61 public Fragment getItem(int position) { 62 return fragments.get(position); 63 } 64 //fragment的数量 65 @Override 66 public int getCount() { 67 return fragments.size(); 68 } 69 } 70 }
本次仅仅演示的是PagerSlidingTabStrip最最基本的使用方法,大家可以尝试使用它搞出更加绚丽的切换效果,干吧。