在研究Nopcommece项目代码的时候,发现Nop.Admin是作为独立项目开发的,但是部署的时候却是合在一起的,感觉挺好
这里把他这个部分单独抽离出来,
主要关键点:
至少我用MVC4没成功,而且折腾了蛮久,
class="brush:csharp;gutter:true;">using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace AutofacMvc5Test
{
public class MyPathProviderViewEngine:VirtualPathProviderViewEngine
{
public MyPathProviderViewEngine()
{
MasterLocationFormats = new[] {
//Admin
"~/WebAdmin/Views/{1}/{0}.cshtml",
"~/WebAdmin/Views/Shared/{0}.cshtml",
};
ViewLocationFormats = MasterLocationFormats;
PartialViewLocationFormats = MasterLocationFormats;
}
protected override IView CreatePartialView(ControllerContext controllerContext, string partialPath)
{
IEnumerable<string> fileExtensions = base.FileExtensions;
return new RazorView(controllerContext, partialPath, null, false, fileExtensions);
//return new RazorView(controllerContext, partialPath, layoutPath, runViewStartPages, fileExtensions, base.ViewPageActivator);
}
protected override IView CreateView(ControllerContext controllerContext, string viewPath, string masterPath)
{
IEnumerable<string> fileExtensions = base.FileExtensions;
return new RazorView(controllerContext, viewPath, masterPath, true, fileExtensions);
}
}
}
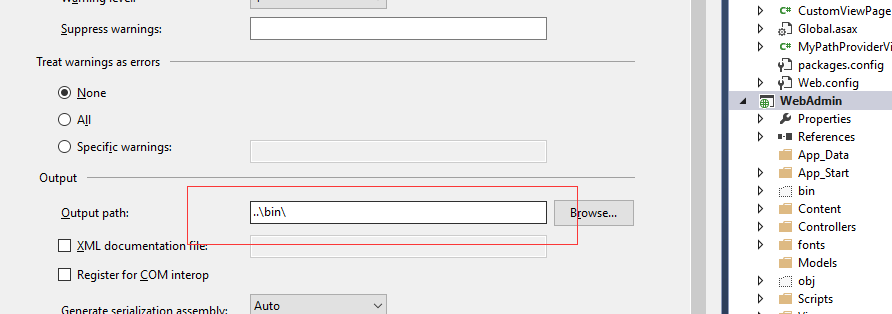
就是把作为插件的网站项目的Dll输出目录指定到主项目的Bin目录,这里采取的策略是设置相对目录,这里把WebAdmin当做插件项目,所以设置了他的输出目录到主项目的Bin目录

这里新建了一个AdminAreaRegistration来专门负责WebAdmin相关路由的注册,好处是每个插件负责自己的事情,相互不影响,
但是这个RegisterArea什么时候执行呢,就是主网站项目调用 AreaRegistration.RegisterAllAreas();的时候,
那么AreaRegistration.RegisterAllAreas()主要干了什么?
ASP.NET MVC会遍历通过调用BuildManager的静态方法GetReferencedAssemblies得到的程序集列表,并从中找到所有AreaRegistration类型,
然后调用每个AreaRegistration类型的RegisterArea方法
注意 之所以说这是一个比较简单的方式,是因为 这个例子只是把插件项目的DLL简单的输出到主项目的Bin目录,
插件得DLL就已经可以被成功的添加到GetReferencedAssemblies列表里,
如果就想每个插件都有自己的目录那么可能需要你手动的通过BuildManager在APPStart前把每个插件DLL加入到GetReferencedAssemblies列表里,

代码下载: https://github.com/xlb378917466/SimplePlugin_asp.netmvc5.git