为了赶进度,周末也写文了!
前几篇讲完查询框和工具栏,这节讲表格数据相关的操作。
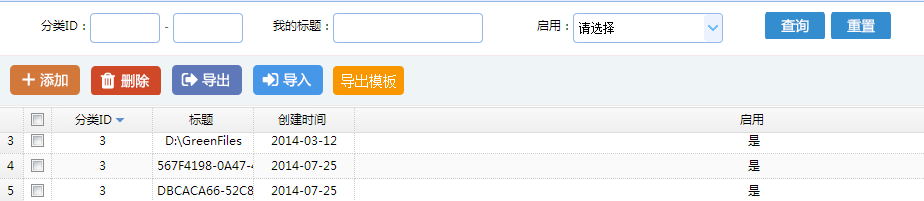
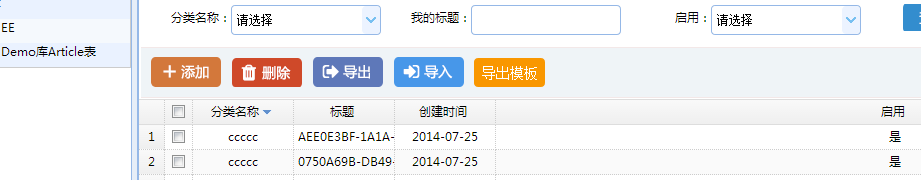
先看一下列表:

接下来我们有很多事情可以做。
对于“启用”列,已经配置了格式化 #是否,已经可以看到效果了。
对于分类ID列,通常显示的是分类名称,而不是ID值。
可是分类名称不在文章表里,在文章分类表,怎么关联格式化呢?
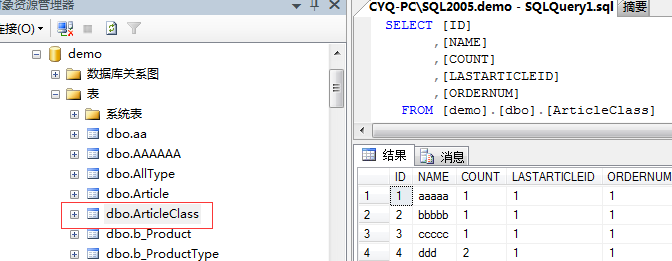
我们有文章分类表:

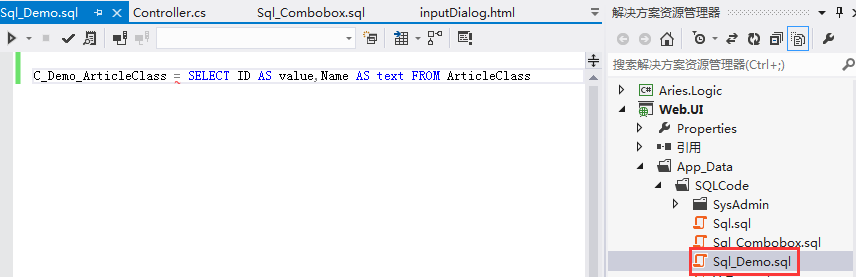
所以我们写个下拉配置:

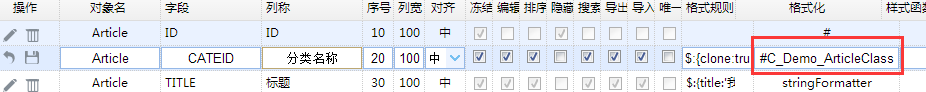
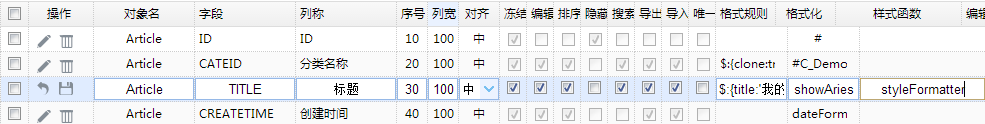
然后在配置表头里把它配置上:

效果:

class="brush:html;gutter:true;">1:翻译项的数量在100以下,至少也是在可以预见的数量级。
2:如果无法预知数量级,则应采用自定义视图语句,在数据呈现的时候直接就是名称。

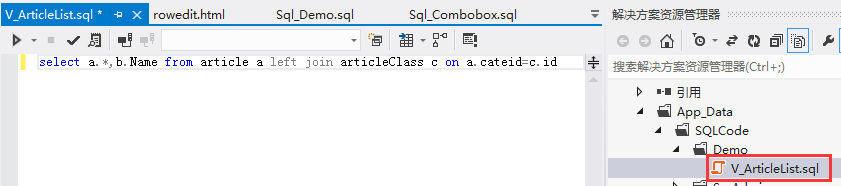
新建V_xxx.sql文件在SQLCode目录下,文件在可以随意放,但文件名不能出现重复。
sql里事先关联好表,取值出文章分类的名称。
接着:html中的代码:
var dg = new AR.DataGrid("V_ArticleList", "Article", "grid");
把objName参数写为文件的名称即可。
对于格式化,除了配置#XXX来格式化键值对之外,也可以自定义JS。
系统默认写了3个函数用于格式化:
stringFormatter : 长度太长时,显示成...
dateFormatter :显示成日期
boolFormatter :显示成Checkbox
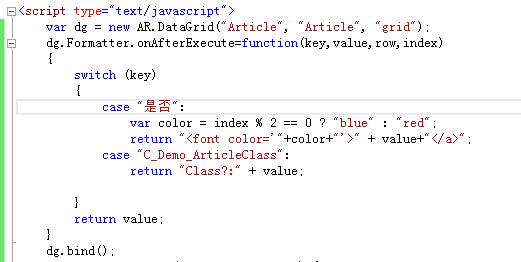
示例:

定义了showAries函数,把它配置表标题列里:

效果:

如果格式化里用了#XXX配置(就没办法自定义写JS),然后希望二次格式化呢?

效果:

定义一个样式函数:

把样式函数配置到配置表头:

效果:

样式的格式其实是处理<td style="样式">内容</td>中的样式。
这个函数后期可能会考虑取消,因为同样的效果,格式化的功能也能完成如:
格式化返回:"<div style="width:100%;background-color:#ffee00;color:red;">value</div>"
默认,列表的宽度是自适应的,这对于不同的分辨率,可以适合不同的显示器需求。
但有一种情况下,我们希望取消宽度自适应(自适应没有滚动条):当列很多的时候。
控制EasyUI的fitColumns即可。

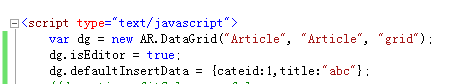
如果只是简单的表操作,开启行内编辑是最省事的做法:

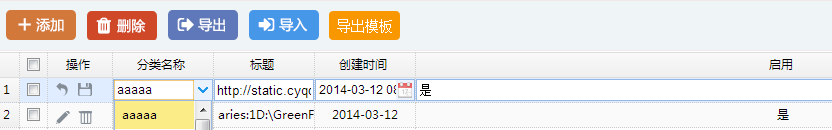
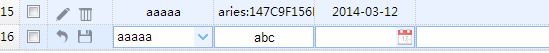
效果:

因为配置了格式化,所以被格式化的会变成下拉的效果。
在配置表头的编辑项里勾选即可:

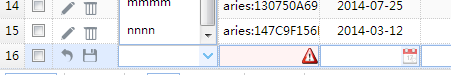
默认点添加按钮时:

比如对分类和标题指定默认值:
PS:为了兼容Oracle(默认列表的列头和数据的字段名是统一转小写处理的)

效果:

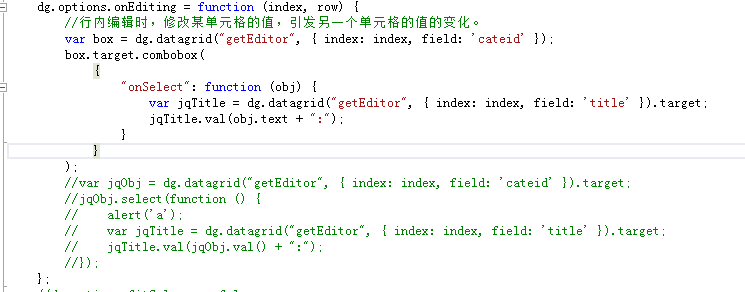
比如当分类的选择的不同,标题的内容为:分类名称+标题。

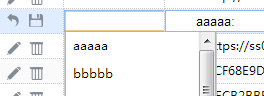
效果:

这个回到了上一篇:ASP.NET Aries 入门开发教程5:自定义列表页工具栏区 中的“其它1:"项的内容。
EasyUI支持主从表,给出思路:

效果:

这节主要讲两个核心:格式化、行内编辑。
下一节介绍列表的主键操作区。