(以下图片在IE浏览器中可能无法显示)
在开始笔记之前先加点之前记下的小知识点:
UIView的常见属性和方法:
1.@property(nonatomic,radonly)UIView *superview;
获得自己的父控件对象
2.@property (nonatomic,radonly,copy)NSArray *subviews;
获得自己的所有子控件的对象(数组元素的顺序决定着子控件的显示层级顺序-下标越大的越显示在上面)
3.-(void)addSubview:(UIView *)view;
添加一个子控件view
4.-(void)removeFromSuperView;
从父控件中移除
5.-(UIView *)viewWithTag:(NSInteger)tag;
根据一个tag标识找出对应的控件(一般都是子控件)
6.@property(nonatomic)CGRect frame;
控件举行框在父控件中的位置和尺寸(以父控件的左上角为坐标原点)
7.@property(nonatomic)CGRect bounds;
控件矩形框的位置和尺寸(以自己的左上角为坐标原点,所以bounds的x,y一般为0)
8.@property(nonatomic)CGRect center;
控件中点的位置(以父控件的左上角为坐标原点)
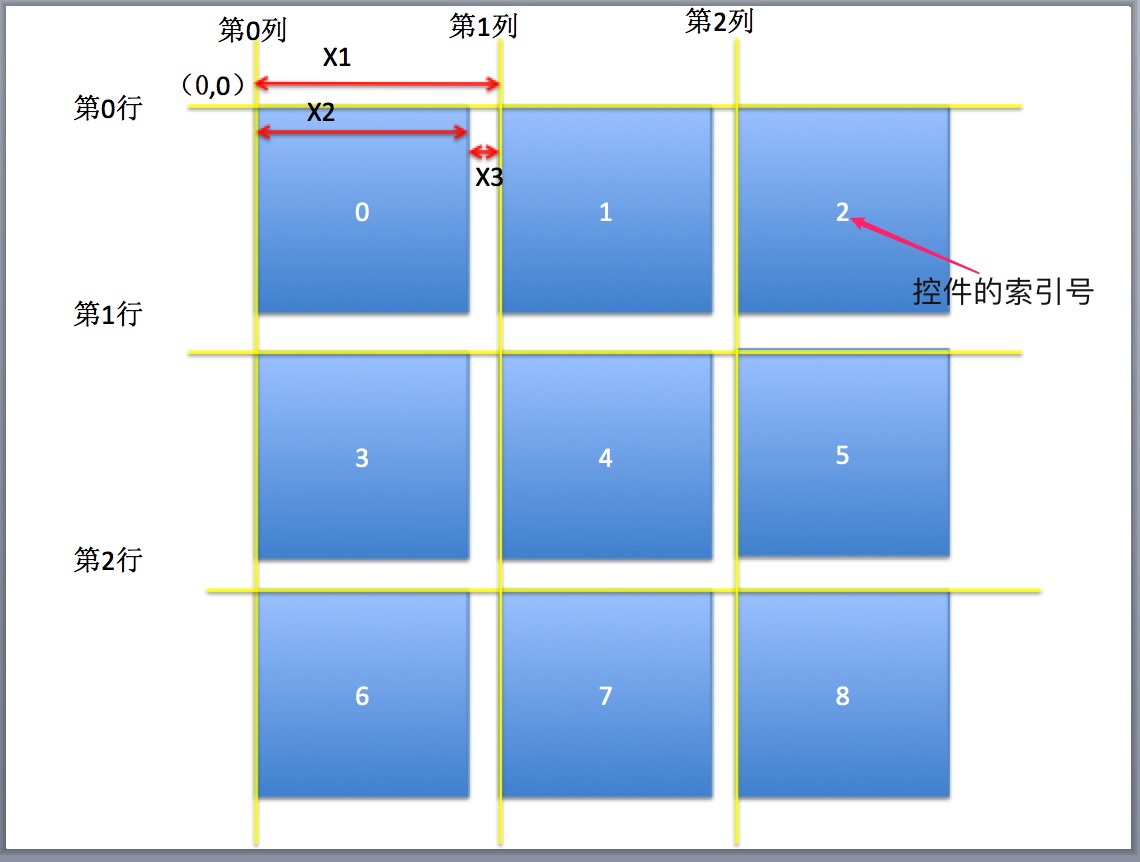
下面开始今天的笔记--九宫格的计算思路:

小细节、碎知识:
某个控件所在列数为该控件的索引号对总列数取余;所在行数为该控件的索引号对总行数取模
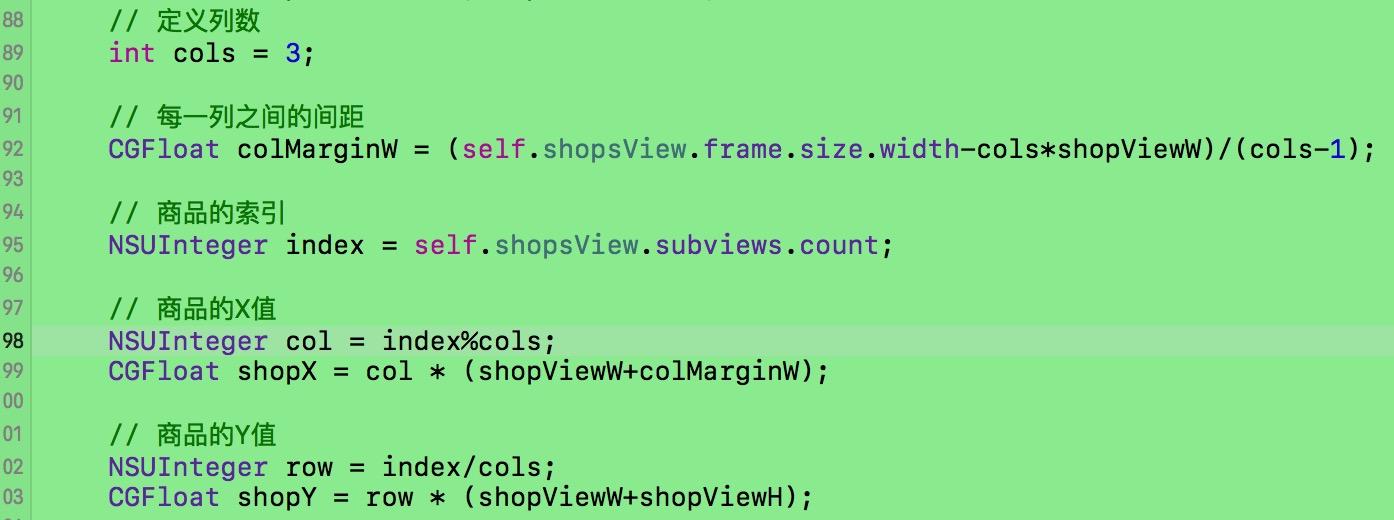
代码示例(此代码是从一整段代码中截取,整段代码实现的功能是:点击添加按钮,向面板中添加商品,商品总数共两行三列):

注:shopViewW,shopViewH为先前定义过的确定数,shopX,shopY为后来计算得到。
2.每点击一次按钮,就将一个商品添加到下个位置,每个商品的宽x2是固定的,因此为了计算下一个商品的x值,应先计算出x3的值,
这样,方块几的x值就是几倍的(x2+x3)的值。

注:shopsView为定义shopView的父控件,相当于上图中方块后面的白色背景面板。
到此,九宫格的计算思路和方法全部结束。
补充知识(以下均以shopsView为父控件):
1.将超出父控件边界的控件减掉:self.shopsView.clipsToBounds = YES;
2.取数组中的最后一个数据:[shopsView.subViews lastObject]
3.删除父控件中的最后一个view:[[shopsView.subViews lastObject] removeFromSuperview];
4.HUD:
又名:指示器/蒙版/遮盖
用于指示用户发生了什么事情。例如手机上会出现的“网络不稳定”这种提示。
定时任务小总结:
1.performSelector
class="p1">[self performSelector:(nonnull SEL) withObject:(nullable id) afterDelay:(NSTimeInterval)];
第一个参数指对方法的包装,使用时传@selector(方法名)
第二个参数会传给调用的方法里的参数,如果方法中无参数,则为nil
第三个参数填写时间-秒,实际是一个double值。
2.GUD
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(delayInSeconds * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
code to be executed after a specified delay
});
这里需要填的只有两处,即‘delayInSeconds’处填秒数,{}里填写代码,指‘delayInSeconds’秒后执行{}里的代码。
3.NSTimer
[NSTimer scheduledTimerWithTimeInterval:(NSTimeInterval) target:(nonnull id) selector:(nonnull SEL) userInfo:(nullable id) repeats:(BOOL)];