啦啦啦~博主又来骚扰大家啦~大家是不是感觉上次的Android开发博文有点长呢~主要是因为博主也是小白,在做实验的过程中查询了很多很多概念,努力去理解每一个知识点,才完成了最终的实验。还有就是随着我们的实验的进行,代码量也会越来越多,所以在接下来的博文中会对源码进行取舍,而不会把全部的实验代码都放到博文中~
大家在看博文时如果有什么意见或者感觉博主有说错、说的不清楚的地方可以在评论中留言,博主会第一时间回复大家~我们一起学习,共同进步~
好啦~进入正题~
本次Android开发,我们主要探讨一下Intent、Bundle的使用和ListVie的应用——即在实验中我们将复习事件处理、学习 Intent、Bundle 在Activity 跳转中的应用,并学习 ListView 以及各类适配器的用法,在其中我们也会简单讲述一下RelativeLayout(相对布局)的使用。
1、ListView 的使用
布局上比较简单,在布局文件中写上

即可,这样就创建了一个空的列表,然后在.java 文件中再填充数据,所以 id 是一定要设 的。
在.java 文件中获得这个 ListView 之后,使用 Adapter 为这个 ListView 填充数据,常用 的 Adapter 有 ArrayAdapter、SimpleAdapter,这两种在下面会详细讲述如何使用。随着 ListView 中内容的丰富,以上两种 Adapter 已经很难满足需要,因此现在一般使用自定义 的 Adapter 来填充数据,如何使用自定义的 Adapter 会在拓展知识中讲。(Adapter的作用:数据在adapter中做了处理之后,显示在视图上)
最简单的 Adapter,创建 ArrayAdapter 时需指定如下三个参数:
Context:这个参数无须多说,它代表了访问整个 Android 应用的接口。几乎创建所有组件 都需要传入 Context 对象。
textViewResourceId:一个资源 ID,该资源 ID 代表一个 TextView,该 TextView 组件将作 为 ArrayAdapter 的列表项组件。
数组或 List:该数组或 List 将负责为多个列表项提供数据。
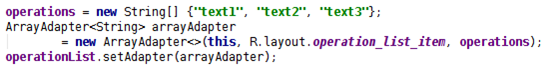
示例:

在创建完 ArrayAdapter 之后,调用 ListView 的 setAdapter 方法即可将数据填充到 ListView 中。
这里有一点要特别注意的是 textViewResourceId 是一个 layout,在这个 layout 中只能有 一个 TextView,其它任何组件都不能有,包括 LinearLayout 等布局组件,否则会报错。
一般的对于ArrayAdapter来说,只需要把一个数组和一个样式传递给ArrayAdapter之后就可以在视图上用一个列表显示出这个字符串数组。
但是,比如我们手机的联系人目录所示,不仅仅是有列表,而且有头像,可能还有手机号码。所以,单纯的ArrayAdapter是不能够实现这种复杂的视图的。
我们可以用SimpleAdapter来实现这种复杂的视图,不过需要设计样式。
由于 ArrayAdapter 只能显示文字,功能实在有限,如果需要多填充一些内容的话指望不 上,这时候可以使用 SimpleAdapter。
SimpleAdapter 相比 ArrayAdapter 强大很多,创建 SimpleAdapter 需要 5 个参数,第一个 参数依然是 Context,就不多说了,下面介绍余下的 4 个参数:
第 2 个参数:该参数应该是一个 List<? Extends Map<String, ?>>类型的集合对象,该集 合中每个 Map<String, ?>对象生成一个列表项。
第 3 个参数:该参数指定一个界面布局的 ID。该界面布局指定每一个列表项的样式。
第 4 个参数:该参数应该是一个 String[]类型的参数,该参数决定提取 Map<String, ?>对 象中哪些 key 对应的 value 来生成列表项。
第 5 个参数:该参数应该是一个 int[]类型的参数,该参数决定填充哪些组件。
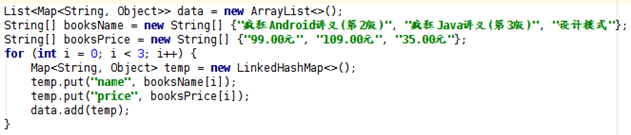
示例:
首先构建好数据,这里模拟了一个图书清单,一个 map 中有两个 key,存放书名和价格, 然后添加到 list 中。

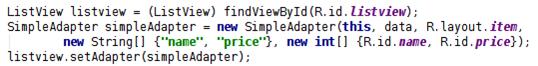
然后创建 SimpleAdapter:

之后还是用 ListView 的 setAdapter 方法添加 Adapter。
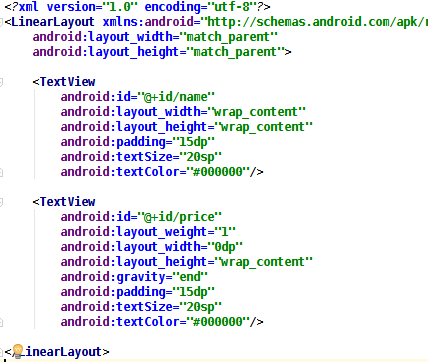
看一下 R.layout.item 文件:

可以看到,一个 LinearLayout 包含两个 TextView,一个用于显示书名,一个用于显示价 格,这个 layout 用于规定 ListView 中每一个列表项的样式。SimpleAdapter 中的第四个 参数 String 数组与 map 的两个 key 对应,第五个参数 int 数组与这个 layout 中两个 TextView 的 id 相对应,注意 String[]数组与 int[]数组中的值要一一对应,在这个示例 中,key 为 name 的 value 填充到 id 为 name 的 TextView 中。效果如下图所示:

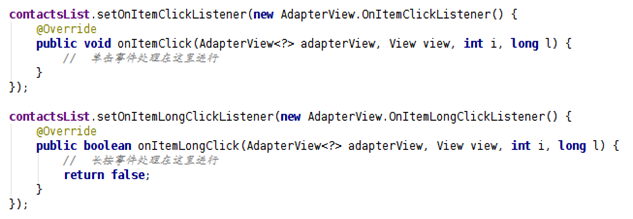
方法原型如下:

长按有返回值,在理论课的课件中写的很清楚了,这里就不解释了。注意在两个方法的参 数中都有 int i, long l 这两个参数,i 指的是这一项在列表中的位置,l 指的是这一项的 id,在 ArrayAdapter 和 SimpleAdapter 中,i 和 l 是相等的,在另一种 Adapter—— CursorAdapter 中,l 指的是从数据库中取出的数据在数据库中的 id 值。
直观地想,要实现数据更新,只要更新 List,重新创建一个 SimpleAdapter 就可以了,这 样会比较麻烦,SimpleAdapter 有一个 notifyDataSetChanged()方法,当之前创建该 SimpleAdapter 的 List 发生改变时,调用该方法就可以刷新列表了。要特别注意的一点 是,List 不能指向新的内存地址,即不能 list = new ArrayList<>();这样是不起作用 的,只能调用它的 remove(),add()等方法来改变数据集。
示例:

错误写法:

正常的我们平时使用的Android应用都是不包含我们在使用AS调试时出现的标题栏的,那么,这个烦人的标题栏如何去掉呢~
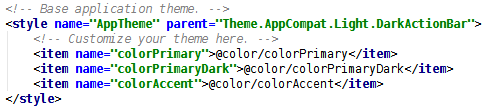
要去掉标题栏有多种做法,这里举一种方法。 Android Studio 创建项目时默认的 theme 是:

它的定义是:

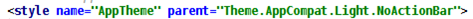
修改 parent 即可:

星星的切换难点在于如何得知星星此时是空心的还是实心的,这个也有多种做法,这里也 只介绍一种。
每个 View 都可以设置 tag,通过 tag 可以用来判断该 View 现在的状态。在初始化的时 候,将 tag 设置为 0,标记此时为空心星星,如果星星被点击了,并且 tag 为 0,那么就把 图片换为实心的星星,然后设置 tag 为 1;如果 tag 为 1,那么就把图片换为空心的星星, 然后设置 tag 为 0。建议在 java 文件中给需要的 view 设置 tag。
RelativeLayout(相对布局)是除线性布局之外最常用的,它相对于线性布局来说比较灵活,在进行组件布局的时候用线性布局往往需要进行布局嵌套,而相对布局就不会那么麻烦,每个组件都可以指定与其它组件或父组件的位置,只是必须通过ID来进行指定。
RelativeLayout按照各子元素之间的位置关系完成布局。在此布局中的子元素里与位置相关的属性将生效。例如android:layout_below, android:layout_above等。子元素就通过这些属性和各自的ID配合指定位置关系。注意在指定位置关系时,引用的ID必须在引用之前,先被定义,否则将出现异常。
补充一下用到的属性的说明:
表1.组件之间的位置关系属性 属性名称 作用说明 android:layout_above 将组件放在指定ID组件的上方 android:layout_below 将组件放在指定ID组件的下方 android:layout_toLeftOf 将组件放在指定ID组件的左方 android:layout_toRightOf 将组件放在指定ID组件的右方 表2.组件对齐关系属性 android:layout_alignBaseline 将该组件放在指定ID组件进行中心线对齐 android:layout_alignTop 将该组件放在指定ID组件进行顶部对齐 android:layout_alignBottom 将该组件放在指定ID组件进行底部对齐 android:layout_alignLeft 将该组件放在指定ID组件进行左边缘对齐 android:layout_alignRight 将该组件放在指定ID组件进行右边缘对齐 表3.当前组件与父组件对齐关系属性 android:layout_centerHorizontal 将该组件放置在水平方向中央的位置 android:layout_centerVertical 将该组件放置在垂直方向的中央的位置 anroid:layout_centerInParent 将该组件放置在父组件的水平及垂直中央
自定义 Adapter 来适配自己的列表,只在某些简单的情况下才使用前面介绍的两种 Adapter。
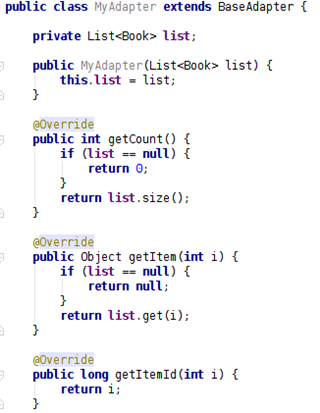
自定义的 Adapter 需要继承 BaseAdapter:

上面列出的四个方法是必须重写的四个方法,下面一一介绍这四个方法:
int getCount();获得数据项列表的长度,也就是一共有多少个数据项;
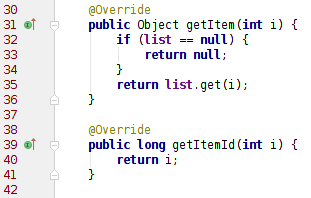
Object getItem(int i);获得某一个数据项;
long getItemId(int i);获得数据项的位置;
View getView(int i, View view, ViewGroup viewGroup);获得数据项的布局样式,最重要的一个方法。
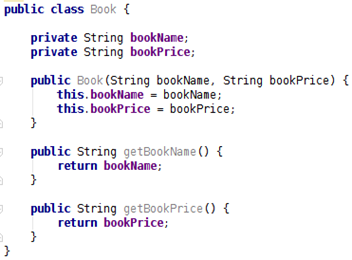
自定义 Adapter 需要提供给一个数据列表才能填充数据,一般是一个 List 类型,以图书列表的例子为例,我们可以先给列表项创建一个类 Book,然后将 List<Book>传入 Adapter 中作为数据提供的列表:


依照刚刚的想法重写完之后,接下来是最重要的重写 getView()方法,首先解释一下三个 参数的含义:
i 指的是当前是在加载第几项的列表项;
viewGroup 是列表项 View 的父视图,调整列表项的宽高用的;
view 指的是一个列表项的视图,我们需要给 view 一个布局,然后在布局中放置我们需要 的内容。

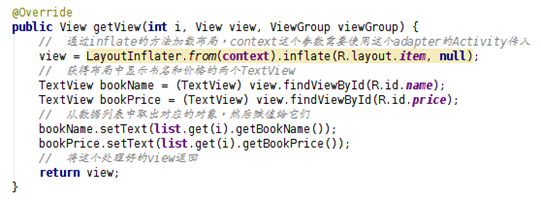
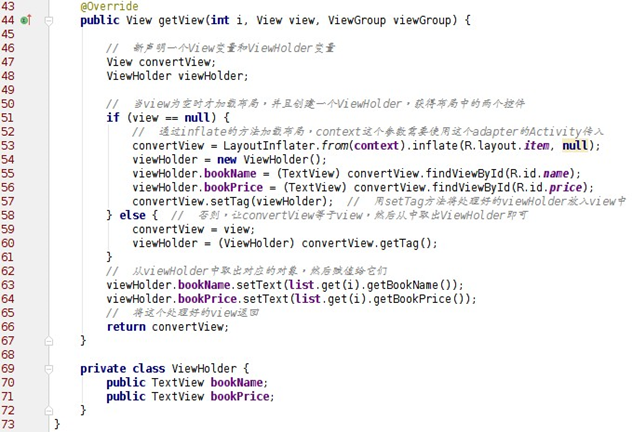
getView()方法的最基本写法:
这种方法没有充分利用 view 的特点,只是每次从屏幕外滚进来一个新的项就再加载一次布 局。其实 ListView 每次从屏幕外滚进来一项就会有一项滚出屏幕外,这个时候 view 是有 内容的,不过是旧的内容,因此我们只需要改变一下 view 的内容然后返回它就可以了,不 需要再去加载一次布局。
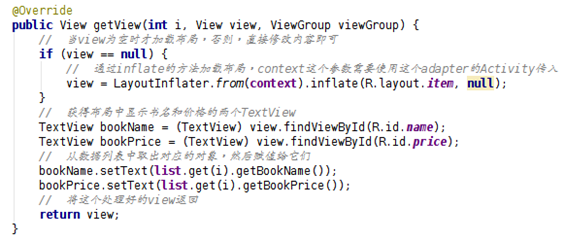
getView()方法的改进版写法:

这样写可以减少一些重复的加载布局的操作,提高效率。
但是每次 findViewById()也是一件很麻烦的事情,如果控件一多,也会降低 ListView 的 效率。因此,使用 setTag 的方法和新建一个 ViewHolder 类来提高这部分的效率。
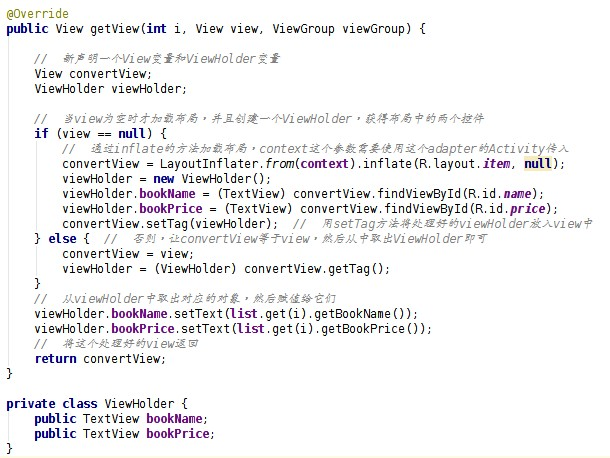
getView()方法改进版 2.0:

这样写的话 ListView 的效率就比较高了。 贴一下最终版的自定义 Adapter:



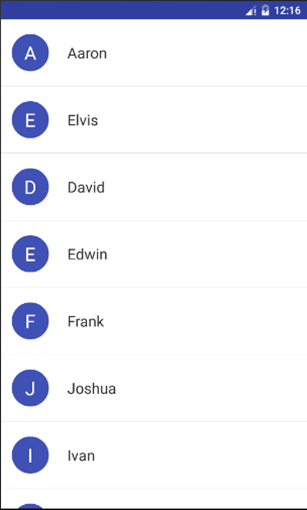
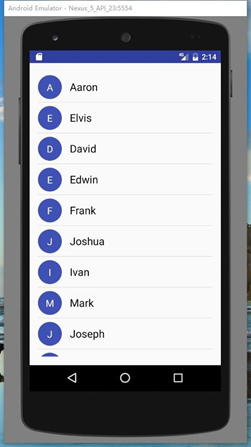
本次实验模拟实现一个通讯录,有两个界面,第一个界面用于呈现通讯录,如下所示:

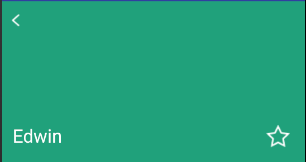
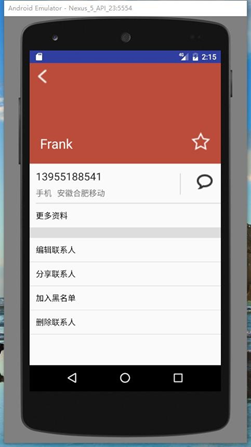
点击任意一项后,可以看到详细的信息:

实验要求
布局方面的要求:
1、通讯录界面
每一项为一个圆圈和一个名字,圆圈与名字均竖直居中。圆圈中为名字的首字母,首字母 要处于圆圈的中心,首字母为白色,名字为黑色,圆圈的颜色自定义即可,建议用深色的 颜色,否则白色的首字母可能看不清。关于圆圈效果如何实现,还是参照实验一中的文章:http://blog.csdn.net/sysukehan/article/details/52022307,个人觉得文章中的方法灵活性不够高。
2、联系人详情界面顶部

顶部的背景色在通讯录数据中已经给出,每个人对应有一种特定的颜色,这块背景色占整 个界面的 1/3,返回图标处于这块 View 的左上角,联系人名字处于左下角,星标处于右下 角,它们与边距都有一定距离,自己调出合适的距离即可。需要注意的是,返回图标与名 字左对齐,名字与星标底边对齐。这一块建议大家去看一下 RelativeLayout 的使用。
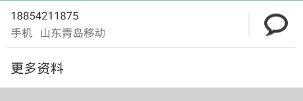
3、联系人详情界面中部

使用的黑色 argb 编码值为#D5000000,稍微偏灰色一点的“手机”、“ft东青岛移动”的 argb 编码值为#8A000000。注意,电话号码那一栏的下边有一条分割线,argb 编码值为#1E000000,右边聊天符号的左边也有一条分割线,argb 编码值也是#1E000000,这条分割 线要求高度与聊天符号的高度一致,并且竖直居中。字体的大小看着调就可以了。“更多 资料”底部的分割线高度自己定,argb 编码值与前面的分割线一致。
4、联系人详情页面底部

这个没什么说的,内容和样式都很清楚。
5、特别提醒,这次的两个界面顶部都没有标题栏,要用某些方法把它们去掉。 逻辑方面的要求:
功能方面的要求:
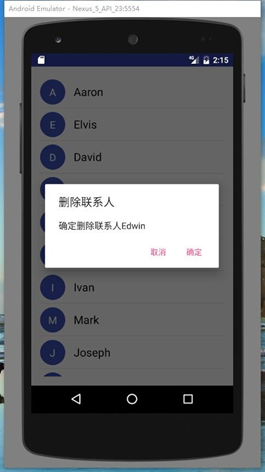
1、点击通讯录中的某一个联系人会跳转到联系人详情界面,呈现该联系人的详细信息;长按通讯录中的联系人会弹出对话框询问是否删除该联系人,点击确定则删除该联系人,点击取消则对话框消失。

注意对话框中的人名为被长按的联系人。
2、联系人详情界面中点击返回图标会返回上一层,点击星标会切换状态,如果原先是空心 星星,则会变成实心星星;如果原先是实心星星,则会变成空心星星。
本实验初始界面的 XML 布局是比较简单的,我们在一个 xml 布局文件中写好 一个 ListView(,这样就创建了一个空的列表,然后在.java 文件中再填充数据), 在另一个 xml 布局文件中使用线性结构写好两个 TextView,分别用来存放圆圈 背景及联系人的姓名。在第一个 TextView 中,我们使用第一次作业中按钮背景 的设计方法,在 drawable 文件夹中创建一个 xml 文件,运用其中的 size 方法来 设计一个圆形背景:

接下来需要在.java 文件中获得这个 ListView , 使用 Adapter 为这个 ListView 填充数据。创建了一个 java 类用来存储相应的数据,初始化一些变量, 并使用 get 和 Set 方法来获得或者更改相应的数据。
接下来为每一项数据创建一个对象,并添加在 List 中,方便之后传递数据 的操作。
然后创建 Listview 的 Adapter。创建 SimpleAdapter 需要 5 个参数。
首先构建好数据,一个 map 中有两个 key,分别存放 name 的首字母和 name, 储在字符数组和字符串数组中,把它们以 Map 键值对的形式添加到 list 中。
即在最初的 xml 文件中一个 LinearLayout 包含两个 TextView,一个用于显 示这个 layout 用于规定 ListView 中每一个列表项的样式。SimpleAdapter 中 的第四个参数 String 数组与 map 的两个 key 对应,第五个参数数组与这个 layout 中两个 TextView 的 id 相对应,注意 String[]数组与 int[]数组中的值要一一对 应。

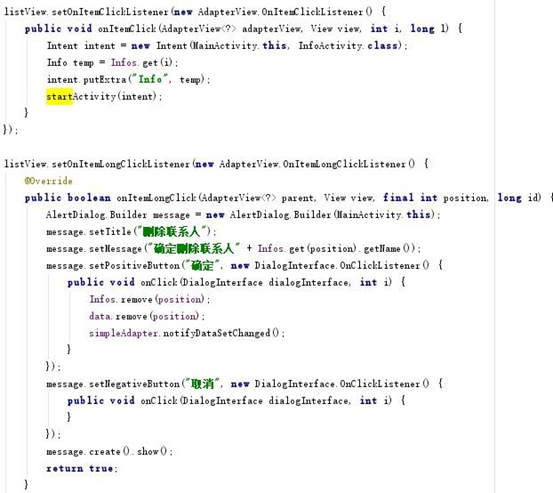
接下来写 ListView 的单击和长按事件。在单击中,主要处理了页面转换 以及页面间的传值, 由于需要传一个对象, 所以 person 这个类需要实现 Serializable 这个接口,并把这个对象放到 intent 的 Extra 中,在长按事件 中,主要弹出 AlertDialog 以及处理删除,由于我用 List 模拟数据库来放数 据,所以需要将 List 对应的数据也一并删除; 第二个页面接应第一个页面传过 来的对象,由于传的是对象,所以用到了 getSerializableExtra 方法。在两个 方法的参 数中都有 int i,long l 这两个参数,i 指的是这一项在列表中的位置, l 指的是这一项的 id,在 ArrayAdapter 和 SimpleAdapter 中,i 和 l 是相等的。

即在这里实现数据更新,SimpleAdapter 有一个 notifyDataSetChanged() 方法,当之前创建该 SimpleAdapter 的 List 发生改变时,调用该方法就可以刷 新列表了。要特别注意的一点 是,List 不能指向新的内存地址,即不能 list=new ArrayList<>();这样是不起作用的,只能调用它的 remove(),add()等方法来改 变数据集。
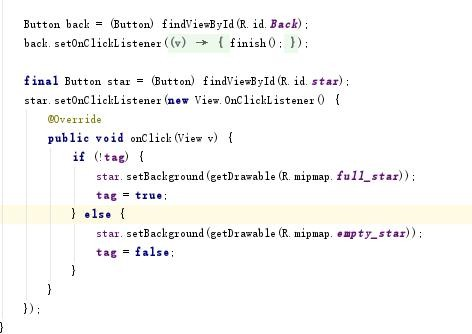
星星的切换时使用 tag,每个 View 都可以设置 tag,通过 tag 可以用来判 断该 View 现在的状态。在初始化的时候,将 tag 设置为 0,标记此时为空心星 星,如果星星被点击了,并且 tag 为 0,那么就把 图片换为实心的星星,然后 设置 tag 为 1;如果 tag 为 1,那么就把图片换为空心的星星,然后设置 tag 为 0。建议在 java 文件中给需要的 view 设置 tag。

最后修改 parent 来去掉标题栏。完成实验~
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.yanglh6.myapp3.MainActivity">
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/Start">
</ListView>
</RelativeLayout>
activity_info.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.yanglh6.myapp3.InfoActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:id="@+id/Top"
android:layout_weight="1"
android:background="@color/colorPrimaryDark">
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:id="@+id/Back"
android:layout_marginStart="10dp"
android:background="@mipmap/back" />
<Button
android:layout_width="35dp"
android:layout_height="35dp"
android:id="@+id/star"
android:layout_alignParentBottom="true"
android:layout_alignParentEnd="true"
android:layout_marginBottom="25dp"
android:layout_marginEnd="20dp"
android:background="@mipmap/empty_star" />
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:id="@+id/Name"
android:layout_alignParentBottom="true"
android:layout_alignParentStart="true"
android:textSize="25sp"
android:layout_marginBottom="15dp"
android:layout_marginStart="20dp"
android:textColor="@color/white" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/telephone"
android:layout_marginStart="12dp"
android:layout_marginTop="10dp"
android:textSize="20sp"
android:textColor="@color/telephoneNumber" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/info1"
android:layout_alignStart="@+id/telephone"
android:layout_below="@+id/telephone"
android:textSize="15sp"
android:layout_marginTop="8dp"
android:textColor="@color/telephone" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/info2"
android:layout_alignBottom="@+id/info1"
android:layout_marginStart="10dp"
android:textSize="15sp"
android:layout_toEndOf="@+id/info1"
android:textColor="@color/telephone" />
<Button
android:layout_width="30dp"
android:layout_height="30dp"
android:id="@+id/chat"
android:layout_alignParentEnd="true"
android:layout_alignTop="@+id/telephone"
android:layout_marginEnd="15dp"
android:layout_marginTop="8dp"
android:background="@mipmap/chat" />
<View
android:layout_width="2dp"
android:layout_height="40dp"
android:layout_alignTop="@+id/chat"
android:layout_marginEnd="18dp"
android:layout_toStartOf="@+id/chat"
android:background="@color/line" />
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:id="@+id/line"
android:layout_alignStart="@+id/info1"
android:layout_below="@+id/info1"
android:layout_marginTop="10dp"
android:background="@color/line" />
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/more"
android:layout_below="@+id/line"></ListView>
<View
android:layout_width="match_parent"
android:layout_height="18dp"
android:layout_below="@+id/more"
android:background="@color/line" />
</RelativeLayout>
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listview"></ListView>
</LinearLayout>
</LinearLayout>
info.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cycle"
android:textSize="18sp"
android:textColor="@color/white"
android:background="@drawable/shape"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:id="@+id/name"
android:textSize="20sp"
android:layout_weight="1"
android:textColor="@color/black"
android:padding="15dp" />
</LinearLayout>
more.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cycle"
android:textSize="18sp"
android:textColor="@color/white"
android:background="@drawable/shape"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:id="@+id/name"
android:textSize="20sp"
android:layout_weight="1"
android:textColor="@color/black"
android:padding="15dp" />
</LinearLayout>
MainActivity.java
package com.example.yanglh6.myapp3;
import android.content.DialogInterface;
import android.content.Intent;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.os.Bundle;
import android.view.View;
import java.util.List;
import java.util.Map;
import java.util.ArrayList;
import java.util.LinkedHashMap;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final List<Map<String, Object>> data = new ArrayList<>();
/* 为每一项数据创建一个对象,并添加在List中 */
final List<Info> Infos = new ArrayList<Info>() {{
add(new Info("Aaron", "17715523654", "手机", "江苏苏州电信", "#BB4C3B"));
add(new Info("Elvis", "18825653224", "手机", "广东揭阳移动", "#c48d30"));
add(new Info("David", "15052116654", "手机", "江苏无锡移动", "#4469b0"));
add(new Info("Edwin", "18854211875", "手机", "山东青岛移动", "#20A17B"));
add(new Info("Frank", "13955188541", "手机", "安徽合肥移动", "#BB4C3B"));
add(new Info("Joshua", "13621574410", "手机", "江苏苏州移动", "#c48d30"));
add(new Info("Ivan", "15684122771", "手机", "山东烟台联通", "#4469b0"));
add(new Info("Mark", "17765213579", "手机", "广东珠海电信", "#20A17B"));
add(new Info("Joseph", "13315466578", "手机", "河北石家庄电信", "#BB4C3B"));
add(new Info("Phoebe", "17895466428", "手机", "山东东营移动", "#c48d30"));
}};
char[] cycle = new char[Infos.size()];
for (int i = 0; i < Infos.size(); i++) {
char x = Infos.get(i).getcycle();
cycle[i] = x;
}
String[] name = new String[Infos.size()];
for (int i = 0; i < Infos.size(); i++) {
String x = Infos.get(i).getName();
name[i] = x;
}
for (int i = 0; i < Infos.size(); i++) {
Map<String, Object> temp = new LinkedHashMap<>();
temp.put("cycle", cycle[i]);
temp.put("name", name[i]);
data.add(temp);
}
/* ListView单击事件 */
ListView listView = (ListView) findViewById(R.id.Start);
final SimpleAdapter simpleAdapter = new SimpleAdapter(this, data, R.layout.info,
new String[]{"cycle", "name"}, new int[]{R.id.cycle, R.id.name});
listView.setAdapter(simpleAdapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Intent intent = new Intent(MainActivity.this, InfoActivity.class);
Info temp = Infos.get(i);
intent.putExtra("Info", temp);
startActivity(intent);
}
});
/* ListView长按事件 */
listView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, final int position, long id) {
AlertDialog.Builder message = new AlertDialog.Builder(MainActivity.this);
message.setTitle("删除联系人");
message.setMessage("确定删除联系人" + Infos.get(position).getName());
message.setPositiveButton("确定", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialogInterface, int i) {
Infos.remove(position);
data.remove(position);
simpleAdapter.notifyDataSetChanged();
}
});
message.setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialogInterface, int i) {
}
});
message.create().show();
return true;
}
});
}
}
Info.java
package com.example.yanglh6.myapp3;
import java.io.Serializable;
/* 存储相应的数据 */
public class Info implements Serializable {
public Info(String name, String tel, String info1, String from, String background) {
this.background = background;
this.info1 = info1;
this.from = from;
this.name = name;
this.tel = tel;
}
public String getBackground() {
return background;
}
public void setBackground(String background) {
this.background = background;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getFrom() {
return from;
}
public void setFrom(String from) {
this.from = from;
}
public String getTel() {
return tel;
}
public void setTel(String tel) {
this.tel = tel;
}
public String getinfo1() {
return info1;
}
public void setinfo1(String info1) {
this.info1 = info1;
}
public char getcycle() {
char first = name.charAt(0);
if (first >= 97 && first <= 122) {
first -= 32;
}
return first;
}
private String background;
private String info1;
private String from;
private String name;
private String tel;
}
InfoActivity.java
package com.example.yanglh6.myapp3;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.RelativeLayout;
import android.widget.TextView;
import android.widget.Button;
import android.widget.ListView;
public class InfoActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_info);
Info p = (Info) getIntent().getSerializableExtra("Info");
RelativeLayout relativeLayout = (RelativeLayout) findViewById(R.id.Top);
relativeLayout.setBackgroundColor(Color.parseColor(p.getBackground()));
Button back = (Button) findViewById(R.id.Back);
back.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
TextView info1 = (TextView) findViewById(R.id.info1);
info1.setText(p.getinfo1());
TextView info2 = (TextView) findViewById(R.id.info2);
info2.setText(p.getFrom());
TextView name = (TextView) findViewById(R.id.Name);
name.setText(p.getName());
TextView tel = (TextView) findViewById(R.id.telephone);
tel.setText(p.getTel());
String[] operations1 = new String[]{"更多资料"};
ArrayAdapter<String> arrayAdapter1 = new ArrayAdapter<>(this, R.layout.more, operations1);
ListView listView1 = (ListView) findViewById(R.id.more);
listView1.setAdapter(arrayAdapter1);
String[] operations2 = new String[]{"编辑联系人", "分享联系人", "加入黑名单", "删除联系人"};
ArrayAdapter<String> arrayAdapter = new ArrayAdapter<>(this, R.layout.more, operations2);
ListView listView = (ListView) findViewById(R.id.listview);
listView.setAdapter(arrayAdapter);
/* 星星的切换 */
final Button star = (Button) findViewById(R.id.star);
star.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!tag) {
star.setBackground(getDrawable(R.mipmap.full_star));
tag = true;
} else {
star.setBackground(getDrawable(R.mipmap.empty_star));
tag = false;
}
}
});
}
private boolean tag = false;
}



1、本实验实验环境:
操作系统 Windows 10
实验软件 Android Studio 2.2.1
API:23
2、贴代码的时候由于插入代码框的大小问题,代码格式不太严整,望见谅~