首先,gridview是封装好的,直接在设计界面使用,基本不需要写代码;
1、绑定数据源
GridView最好与LinQDatasourse配合使用,相匹配绑定数据:
2、外观控制
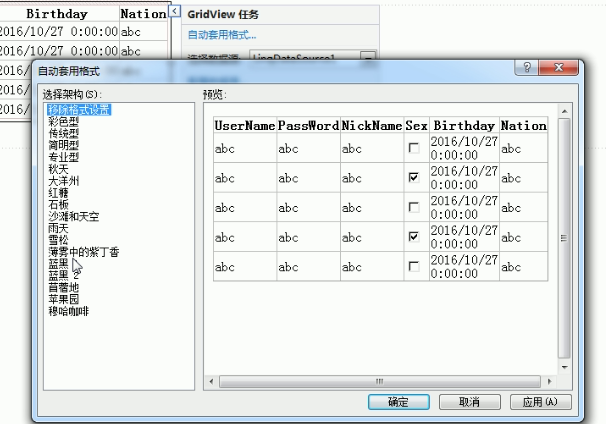
整体控制

自动选择样式
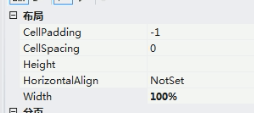
样式

属性里面设置:常用的就是Height和width
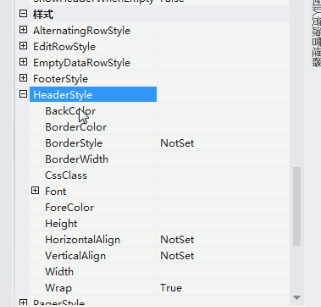
表头的样式控制:

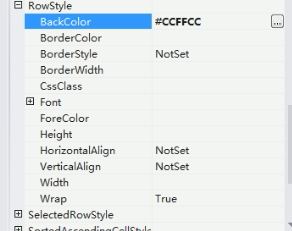
行控制


showfooter:显示脚模板
showheader:显示头模板
3、修改操作
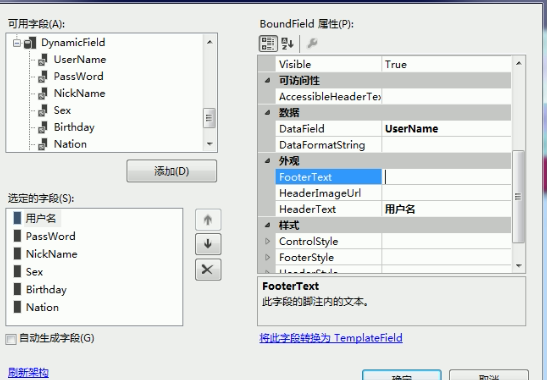
修改列名:

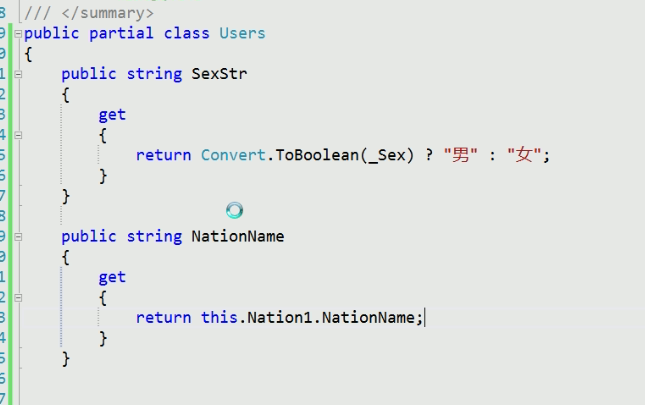
扩展类:

把性别用男女显示,把民族用名称显示,扩展完成之后绑定到DataFild
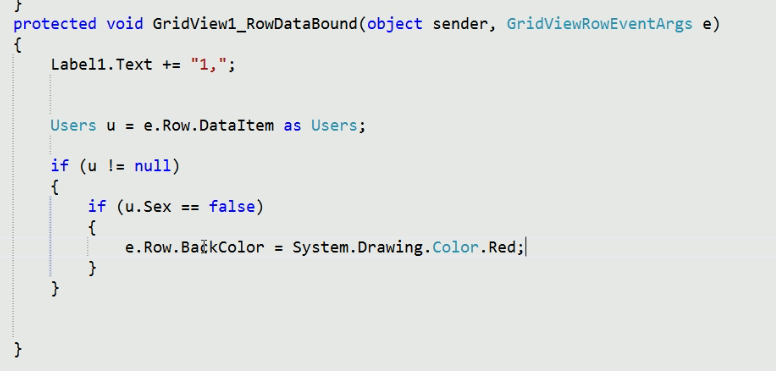
把符合条件的行标红:

属性里面选择rowdatabound事件,这个是循环行数据绑定完成之后触发
利用dataitem找出选中的行