
1.添加不同类型条目
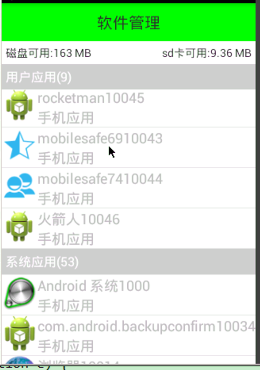
1 class MyAdapter extends BaseAdapter{ 2 3 //获取数据适配器中条目类型的总数,修改成两种(纯文本,图片+文字) 4 @Override 5 public int getViewTypeCount() { 6 return super.getViewTypeCount()+1; 7 } 8 9 //指定索引指向的条目类型,条目类型状态码指定(0(复用系统),1) 10 @Override 11 public int getItemViewType(int position) { 12 if(position == 0 || position == mCustomerList.size()+1){ 13 //返回0,代表纯文本条目的状态码 14 return 0; 15 }else{ 16 //返回1,代表图片+文本条目状态码 17 return 1; 18 } 19 } 20 21 //listView中添加两个描述条目 22 @Override 23 public int getCount() { 24 return mCustomerList.size()+mSystemList.size()+2; 25 } 26 27 @Override 28 public AppInfo getItem(int position) { 29 if(position == 0 || position == mCustomerList.size()+1){ 30 return null; 31 }else{ 32 if(position<mCustomerList.size()+1){ 33 return mCustomerList.get(position-1); 34 }else{ 35 //返回系统应用对应条目的对象 36 return mSystemList.get(position - mCustomerList.size()-2); 37 } 38 } 39 } 40 41 @Override 42 public long getItemId(int position) { 43 return position; 44 } 45 46 @Override 47 public View getView(int position, View convertView, ViewGroup parent) { 48 int type = getItemViewType(position); 49 50 if(type == 0){ 51 //展示灰色纯文本条目 52 ViewTitleHolder holder = null; 53 if(convertView == null){ 54 convertView = View.inflate(getApplicationContext(), R.layout.listview_app_item_title, null); 55 holder = new ViewTitleHolder(); 56 holder.tv_title = (TextView)convertView.findViewById(R.id.tv_title); 57 convertView.setTag(holder); 58 }else{ 59 holder = (ViewTitleHolder) convertView.getTag(); 60 } 61 if(position == 0){ 62 holder.tv_title.setText("用户应用("+mCustomerList.size()+")"); 63 }else{ 64 holder.tv_title.setText("系统应用("+mSystemList.size()+")"); 65 } 66 return convertView; 67 }else{ 68 //展示图片+文字条目 69 ViewHolder holder = null; 70 if(convertView == null){ 71 convertView = View.inflate(getApplicationContext(), R.layout.listview_app_item, null); 72 holder = new ViewHolder(); 73 holder.iv_icon = (ImageView)convertView.findViewById(R.id.iv_icon); 74 holder.tv_name = (TextView)convertView.findViewById(R.id.tv_name); 75 holder.tv_path = (TextView) convertView.findViewById(R.id.tv_path); 76 convertView.setTag(holder); 77 }else{ 78 holder = (ViewHolder) convertView.getTag(); 79 } 80 holder.iv_icon.setBackgroundDrawable(getItem(position).icon); 81 holder.tv_name.setText(getItem(position).name); 82 if(getItem(position).isSdCard){ 83 holder.tv_path.setText("sd卡应用"); 84 }else{ 85 holder.tv_path.setText("手机应用"); 86 } 87 return convertView; 88 } 89 } 90 }
2.常驻悬浮框使用
lv_app_list.setOnScrollListener(new OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
//滚动过程中调用方法
//AbsListView中view就是listView对象
//firstVisibleItem第一个可见条目索引值
//visibleItemCount当前一个屏幕的可见条目数
//总共条目总数
if(mCustomerList!=null && mSystemList!=null){
if(firstVisibleItem>=mCustomerList.size()+1){
//滚动到了系统条目
tv_des.setText("系统应用("+mSystemList.size()+")");
}else{
//滚动到了用户应用条目
tv_des.setText("用户应用("+mCustomerList.size()+")");
}
}
}
});
3.activity_app_manager.xml
<FrameLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <ListView android:id="@+id/lv_app_list" android:layout_width="match_parent" android:layout_height="wrap_content"> </ListView> <TextView android:background="#ccc" android:id="@+id/tv_des" android:textColor="#000" android:textSize="18sp" android:layout_width="match_parent" android:layout_height="wrap_content"/> </FrameLayout>