UIButton的用处特别多,这里只记录下把按钮应用在图文显示的场景,和需要把图片作为按钮的背景图片显示场景;
另外记录下在父控件的子控件优先显示方法(控件置于最前面和置于最后面)。
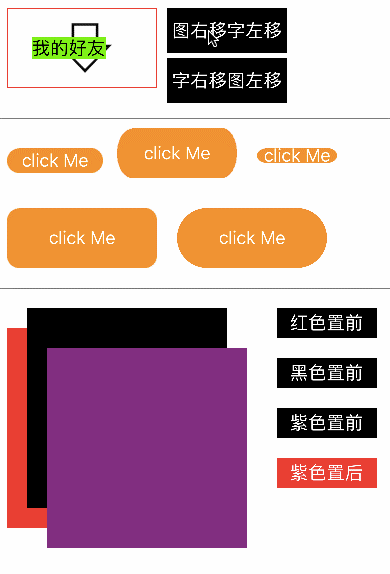
先上效果图:

1、当在某个地方既需要显示图片,还需要显示文字,另外还要有点击功能的时候,这时按钮是个很好的选择。
按钮中的图片和文字的距离可以自由调整,图片的也可以上下左右翻转。日常项目中像这些场景都是很容易碰到的。
按钮图文设置、图文位置移动、按钮中图片翻转示例代码:
/** 测试图文并茂的按钮,图文移动 */ - (void)addMoveImgAndTextButton{ //1、创建一个按钮:30x50 UIButton *iconBtn = [[UIButton alloc] initWithFrame:CGRectMake(10, 100, 150, 80)]; [iconBtn setTitle:@"我的好友" forState:UIControlStateNormal]; [iconBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [iconBtn setImage:[UIImage imageNamed:@"pointer"] forState:UIControlStateNormal]; iconBtn.layer.borderColor = [UIColor redColor].CGColor; //边框颜色 iconBtn.layer.borderWidth = 1; //边框宽度 iconBtn.titleLabel.backgroundColor = [UIColor greenColor]; //文字颜色 iconBtn.imageView.backgroundColor = [UIColor blackColor]; //图片颜色 [iconBtn addTarget:self action:@selector(clickButton:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:iconBtn]; self.iconBtn = iconBtn; //2、移动iconBtn按钮图片和文字 UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(170, 100, 120, 45)]; [btn setTitle:@"图右移字左移" forState:UIControlStateNormal]; btn.titleLabel.numberOfLines = 0; [btn setBackgroundColor:[UIColor blackColor]]; [btn addTarget:self action:@selector(changeBtnFrame:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:btn]; //3、移动iconBtn按钮图片和文字 UIButton *btn2 = [[UIButton alloc] initWithFrame:CGRectMake(170, 150, 120, 45)]; [btn2 setTitle:@"字右移图左移" forState:UIControlStateNormal]; btn2.titleLabel.numberOfLines = 0; [btn2 setBackgroundColor:[UIColor blackColor]]; [btn2 addTarget:self action:@selector(changeBtnFrame2:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:btn2]; //分割线 UIView *lineView = [[UIView alloc] initWithFrame:CGRectMake(0, 210, 500, 1)]; lineView.backgroundColor = [UIColor grayColor]; [self.view addSubview:lineView]; } /** 点击按钮使图片位置翻转 */ - (void)clickButton:(UIButton *)sender{ sender.imageView.transform = CGAffineTransformRotate(sender.imageView.transform, M_PI); } /** 移动图片和文字位置 */ - (void)changeBtnFrame:(UIButton *)sender{ UIEdgeInsets edge = self.iconBtn.imageEdgeInsets; CGFloat changeNum = 10; self.iconBtn.imageEdgeInsets = UIEdgeInsetsMake(0, edge.left + changeNum, 0, -(edge.left + changeNum)); self.iconBtn.titleEdgeInsets = UIEdgeInsetsMake(0, -(edge.left + changeNum), 0, edge.left + changeNum); NSLog(@"edge.left: %f, edge.right: %f", edge.left, edge.right); } /** 反方向移动图片和文字位置 */ - (void)changeBtnFrame2:(UIButton *)sender{ UIEdgeInsets edge = self.iconBtn.imageEdgeInsets; CGFloat changeNum = 10; self.iconBtn.imageEdgeInsets = UIEdgeInsetsMake(0, edge.left - changeNum, 0, -(edge.left - changeNum)); self.iconBtn.titleEdgeInsets = UIEdgeInsetsMake(0, -(edge.left - changeNum), 0, edge.left - changeNum); NSLog(@"...edge.left: %f, edge.right: %f", edge.left, edge.right); }logs_code_collapse">View Code
2、有时候需要给按钮设置背景图片,一般UI给个图片,然后我们自己对图片进行处理,让背景图片自适应按钮展示,矩形圆角。
但是有时候,产品要求显示的按钮左右必须是圆形的,这时候虽然可以让ui切个适配的图片做背景,其实针对如果是背景图片是纯色的话,我们可以利用
控件的layer.masksToBounds, 和layer.cornerRadius属性来让按钮或者其他控件左右两边都是圆形的。
下面写了五个橙色背景的按钮作比较:背景图片和按钮尺寸匹配的、背景图片和按钮尺寸或偏大或偏小的、处理背景图片让背景图片自适应按钮的、不用背景图片使用图层来设置按钮左右圆形的:

/** 测试给按钮设置背景图片 */ - (void)addBackgroundImgButton{ //4、96x25 按钮设置背景图片,颜色rgb(255,145,0) UIImage *img = [UIImage imageNamed:@"btn_bg"]; UIButton *clickBtn = [[UIButton alloc] initWithFrame:CGRectMake(10, 240, 96, 25)]; [clickBtn setBackgroundImage:img forState:UIControlStateNormal]; [clickBtn setTitle:@"click Me" forState:UIControlStateNormal]; [self.view addSubview:clickBtn]; //4.2 给按钮设置背景图片, 按钮图片不适配 UIButton *clickBtn2 = [[UIButton alloc] initWithFrame:CGRectMake(120, 220, 120, 50)]; [clickBtn2 setBackgroundImage:img forState:UIControlStateNormal]; [clickBtn2 setTitle:@"click Me" forState:UIControlStateNormal]; [self.view addSubview:clickBtn2]; //4.3 给按钮设置背景图片,按钮和图片不适配 UIButton *clickBtn3 = [[UIButton alloc] initWithFrame:CGRectMake(260, 240, 80, 15)]; [clickBtn3 setBackgroundImage:img forState:UIControlStateNormal]; [clickBtn3 setTitle:@"click Me" forState:UIControlStateNormal]; [self.view addSubview:clickBtn3]; //4.4 处理背景图片,让背景图片自适应按钮 NSLog(@"img.size: %@", NSStringFromCGSize(img.size)); UIImage *newImg = [img stretchableImageWithLeftCapWidth:img.size.width/2 topCapHeight:img.size.height/2]; NSLog(@"newImg.size: %@", NSStringFromCGSize(newImg.size)); UIButton *clickBtn4 = [[UIButton alloc] initWithFrame:CGRectMake(10, 300, 150, 60)]; [clickBtn4 setBackgroundImage:newImg forState:UIControlStateNormal]; [clickBtn4 setTitle:@"click Me" forState:UIControlStateNormal]; [self.view addSubview:clickBtn4]; //4.5 按钮不使用背景图片,设置背景颜色当做有背景图片 UIButton *clickBtn5 = [[UIButton alloc] initWithFrame:CGRectMake(180, 300, 150, 60)]; [clickBtn5 setTitle:@"click Me" forState:UIControlStateNormal]; clickBtn5.layer.masksToBounds = YES; clickBtn5.layer.cornerRadius = 30; clickBtn5.backgroundColor = [UIColor colorWithRed:255/255.f green:145/255.f blue:0 alpha:1]; [self.view addSubview:clickBtn5]; //分割线 UIView *lineView = [[UIView alloc] initWithFrame:CGRectMake(0, 380, 500, 1)]; lineView.backgroundColor = [UIColor grayColor]; [self.view addSubview:lineView]; }View Code
3、在有些场景下,需要控制控件的优先显示或者置后显示,需要用到方法
- (void)bringSubviewToFront:(UIView *)view; // 将子控件view显示在父控件的所有子控件的最前面
- (void)sendSubviewToBack:(UIView *)view; //将子控件view显示在父控件的所有子控件的最后面
示例代码:

/** 测试子控件的优先显示(置前和置后) */ - (void)testSubControlShowFront{ //1、红色view UIView *redView = [[UIView alloc] initWithFrame:CGRectMake(10, 420, 200, 200)]; redView.backgroundColor = [UIColor redColor]; redView.tag = 11; [self.view addSubview:redView]; //2、黑色view UIView *blackView = [[UIView alloc] initWithFrame:CGRectMake(30, 400, 200, 200)]; blackView.backgroundColor = [UIColor blackColor]; blackView.tag = 12; [self.view addSubview:blackView]; //3、紫色view UIView *purpleView = [[UIView alloc] initWithFrame:CGRectMake(50, 440, 200, 200)]; purpleView.backgroundColor = [UIColor purpleColor]; purpleView.tag = 13; [self.view addSubview:purpleView]; //添加操作按钮 UIButton *operatorBtn = [[UIButton alloc] initWithFrame:CGRectMake(280, 400, 100, 30)]; [operatorBtn setTitle:@"红色置前" forState:UIControlStateNormal]; operatorBtn.tag = 1; operatorBtn.backgroundColor = [UIColor blackColor]; [operatorBtn addTarget:self action:@selector(changeViewToFrontShow:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:operatorBtn]; UIButton *operatorBtn2 = [[UIButton alloc] initWithFrame:CGRectMake(280, 450, 100, 30)]; [operatorBtn2 setTitle:@"黑色置前" forState:UIControlStateNormal]; operatorBtn2.tag = 2; operatorBtn2.backgroundColor = [UIColor blackColor]; [operatorBtn2 addTarget:self action:@selector(changeViewToFrontShow:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:operatorBtn2]; UIButton *operatorBtn3 = [[UIButton alloc] initWithFrame:CGRectMake(280, 500, 100, 30)]; [operatorBtn3 setTitle:@"紫色置前" forState:UIControlStateNormal]; operatorBtn3.tag = 3; operatorBtn3.backgroundColor = [UIColor blackColor]; [operatorBtn3 addTarget:self action:@selector(changeViewToFrontShow:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:operatorBtn3]; UIButton *operatorBtn4 = [[UIButton alloc] initWithFrame:CGRectMake(280, 550, 100, 30)]; [operatorBtn4 setTitle:@"紫色置后" forState:UIControlStateNormal]; operatorBtn4.tag = 4; operatorBtn4.backgroundColor = [UIColor redColor]; [operatorBtn4 addTarget:self action:@selector(changeViewToFrontShow:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:operatorBtn4]; } /** 操作按钮,切换view置前显示 */ - (void)changeViewToFrontShow:(UIButton *)sender{ if (sender.tag == 1){ //红色置前 UIView *redView = [self.view viewWithTag:11]; //将子控件redView在父控件view的所有子控件的最前面显示 [self.view bringSubviewToFront:redView]; } else if (sender.tag == 2){ //黑色置前 UIView *blackView = [self.view viewWithTag:12]; //获取黑色子控件 //将子控件blackView在父控件view的所有子控件的最前面显示 [self.view bringSubviewToFront:blackView]; } else if (sender.tag == 3){ //紫色置前 UIView *purpleView = [self.view viewWithTag:13]; //获取紫色子控件 //将子控件purpleView在父控件view的所有子控件的最前面显示 [self.view bringSubviewToFront:purpleView]; } else if (sender.tag == 4){ //紫色置后 UIView *purpleView = [self.view viewWithTag:13]; //获取紫色子控件 //将子控件purpleView在父控件view的所有子控件的最后面显示 [self.view sendSubviewToBack:purpleView]; } }View Code
------------------------------------------------------------------------------
----- 完整代码 ------

// // TestButtonVC.m // tan_iosTwo // // Created by PX_Mac on 16/10/16. // // #import "TestButtonVC.h" @interface TestButtonVC () @property (nonatomic, weak) UIButton *iconBtn; //带文字和图片的按钮 @end @implementation TestButtonVC - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. [self addMoveImgAndTextButton]; //添加图文并茂的按钮,测试按钮上的图文移动 [self addBackgroundImgButton]; //添加设置背景图片的按钮 [self testSubControlShowFront]; //测试子控件的优先或置后显示 } /** 测试图文并茂的按钮,图文移动 */ - (void)addMoveImgAndTextButton{ //1、创建一个按钮:30x50 UIButton *iconBtn = [[UIButton alloc] initWithFrame:CGRectMake(10, 100, 150, 80)]; [iconBtn setTitle:@"我的好友" forState:UIControlStateNormal]; [iconBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [iconBtn setImage:[UIImage imageNamed:@"pointer"] forState:UIControlStateNormal]; iconBtn.layer.borderColor = [UIColor redColor].CGColor; //边框颜色 iconBtn.layer.borderWidth = 1; //边框宽度 iconBtn.titleLabel.backgroundColor = [UIColor greenColor]; //文字颜色 iconBtn.imageView.backgroundColor = [UIColor blackColor]; //图片颜色 [iconBtn addTarget:self action:@selector(clickButton:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:iconBtn]; self.iconBtn = iconBtn; //2、移动iconBtn按钮图片和文字 UIButton *btn = [[UIButton alloc] initWithFrame:CGRectMake(170, 100, 120, 45)]; [btn setTitle:@"图右移字左移" forState:UIControlStateNormal]; btn.titleLabel.numberOfLines = 0; [btn setBackgroundColor:[UIColor blackColor]]; [btn addTarget:self action:@selector(changeBtnFrame:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:btn]; //3、移动iconBtn按钮图片和文字 UIButton *btn2 = [[UIButton alloc] initWithFrame:CGRectMake(170, 150, 120, 45)]; [btn2 setTitle:@"字右移图左移" forState:UIControlStateNormal]; btn2.titleLabel.numberOfLines = 0; [btn2 setBackgroundColor:[UIColor blackColor]]; [btn2 addTarget:self action:@selector(changeBtnFrame2:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:btn2]; //分割线 UIView *lineView = [[UIView alloc] initWithFrame:CGRectMake(0, 210, 500, 1)]; lineView.backgroundColor = [UIColor grayColor]; [self.view addSubview:lineView]; } /** 点击按钮使图片位置翻转 */ - (void)clickButton:(UIButton *)sender{ sender.imageView.transform = CGAffineTransformRotate(sender.imageView.transform, M_PI); } /** 移动图片和文字位置 */ - (void)changeBtnFrame:(UIButton *)sender{ UIEdgeInsets edge = self.iconBtn.imageEdgeInsets; CGFloat changeNum = 10; self.iconBtn.imageEdgeInsets = UIEdgeInsetsMake(0, edge.left + changeNum, 0, -(edge.left + changeNum)); self.iconBtn.titleEdgeInsets = UIEdgeInsetsMake(0, -(edge.left + changeNum), 0, edge.left + changeNum); NSLog(@"edge.left: %f, edge.right: %f", edge.left, edge.right); } /** 反方向移动图片和文字位置 */ - (void)changeBtnFrame2:(UIButton *)sender{ UIEdgeInsets edge = self.iconBtn.imageEdgeInsets; CGFloat changeNum = 10; self.iconBtn.imageEdgeInsets = UIEdgeInsetsMake(0, edge.left - changeNum, 0, -(edge.left - changeNum)); self.iconBtn.titleEdgeInsets = UIEdgeInsetsMake(0, -(edge.left - changeNum), 0, edge.left - changeNum); NSLog(@"...edge.left: %f, edge.right: %f", edge.left, edge.right); } /** 测试给按钮设置背景图片 */ - (void)addBackgroundImgButton{ //4、96x25 按钮设置背景图片,颜色rgb(255,145,0) UIImage *img = [UIImage imageNamed:@"btn_bg"]; UIButton *clickBtn = [[UIButton alloc] initWithFrame:CGRectMake(10, 240, 96, 25)]; [clickBtn setBackgroundImage:img forState:UIControlStateNormal]; [clickBtn setTitle:@"click Me" forState:UIControlStateNormal]; [self.view addSubview:clickBtn]; //4.2 给按钮设置背景图片, 按钮图片不适配 UIButton *clickBtn2 = [[UIButton alloc] initWithFrame:CGRectMake(120, 220, 120, 50)]; [clickBtn2 setBackgroundImage:img forState:UIControlStateNormal]; [clickBtn2 setTitle:@"click Me" forState:UIControlStateNormal]; [self.view addSubview:clickBtn2]; //4.3 给按钮设置背景图片,按钮和图片不适配 UIButton *clickBtn3 = [[UIButton alloc] initWithFrame:CGRectMake(260, 240, 80, 15)]; [clickBtn3 setBackgroundImage:img forState:UIControlStateNormal]; [clickBtn3 setTitle:@"click Me" forState:UIControlStateNormal]; [self.view addSubview:clickBtn3]; //4.4 处理背景图片,让背景图片自适应按钮 NSLog(@"img.size: %@", NSStringFromCGSize(img.size)); UIImage *newImg = [img stretchableImageWithLeftCapWidth:img.size.width/2 topCapHeight:img.size.height/2]; NSLog(@"newImg.size: %@", NSStringFromCGSize(newImg.size)); UIButton *clickBtn4 = [[UIButton alloc] initWithFrame:CGRectMake(10, 300, 150, 60)]; [clickBtn4 setBackgroundImage:newImg forState:UIControlStateNormal]; [clickBtn4 setTitle:@"click Me" forState:UIControlStateNormal]; [self.view addSubview:clickBtn4]; //4.5 按钮不使用背景图片,设置背景颜色当做有背景图片 UIButton *clickBtn5 = [[UIButton alloc] initWithFrame:CGRectMake(180, 300, 150, 60)]; [clickBtn5 setTitle:@"click Me" forState:UIControlStateNormal]; clickBtn5.layer.masksToBounds = YES; clickBtn5.layer.cornerRadius = 30; clickBtn5.backgroundColor = [UIColor colorWithRed:255/255.f green:145/255.f blue:0 alpha:1]; [self.view addSubview:clickBtn5]; //分割线 UIView *lineView = [[UIView alloc] initWithFrame:CGRectMake(0, 380, 500, 1)]; lineView.backgroundColor = [UIColor grayColor]; [self.view addSubview:lineView]; } /** 测试子控件的优先显示(置前和置后) */ - (void)testSubControlShowFront{ //1、红色view UIView *redView = [[UIView alloc] initWithFrame:CGRectMake(10, 420, 200, 200)]; redView.backgroundColor = [UIColor redColor]; redView.tag = 11; [self.view addSubview:redView]; //2、黑色view UIView *blackView = [[UIView alloc] initWithFrame:CGRectMake(30, 400, 200, 200)]; blackView.backgroundColor = [UIColor blackColor]; blackView.tag = 12; [self.view addSubview:blackView]; //3、紫色view UIView *purpleView = [[UIView alloc] initWithFrame:CGRectMake(50, 440, 200, 200)]; purpleView.backgroundColor = [UIColor purpleColor]; purpleView.tag = 13; [self.view addSubview:purpleView]; //添加操作按钮 UIButton *operatorBtn = [[UIButton alloc] initWithFrame:CGRectMake(280, 400, 100, 30)]; [operatorBtn setTitle:@"红色置前" forState:UIControlStateNormal]; operatorBtn.tag = 1; operatorBtn.backgroundColor = [UIColor blackColor]; [operatorBtn addTarget:self action:@selector(changeViewToFrontShow:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:operatorBtn]; UIButton *operatorBtn2 = [[UIButton alloc] initWithFrame:CGRectMake(280, 450, 100, 30)]; [operatorBtn2 setTitle:@"黑色置前" forState:UIControlStateNormal]; operatorBtn2.tag = 2; operatorBtn2.backgroundColor = [UIColor blackColor]; [operatorBtn2 addTarget:self action:@selector(changeViewToFrontShow:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:operatorBtn2]; UIButton *operatorBtn3 = [[UIButton alloc] initWithFrame:CGRectMake(280, 500, 100, 30)]; [operatorBtn3 setTitle:@"紫色置前" forState:UIControlStateNormal]; operatorBtn3.tag = 3; operatorBtn3.backgroundColor = [UIColor blackColor]; [operatorBtn3 addTarget:self action:@selector(changeViewToFrontShow:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:operatorBtn3]; UIButton *operatorBtn4 = [[UIButton alloc] initWithFrame:CGRectMake(280, 550, 100, 30)]; [operatorBtn4 setTitle:@"紫色置后" forState:UIControlStateNormal]; operatorBtn4.tag = 4; operatorBtn4.backgroundColor = [UIColor redColor]; [operatorBtn4 addTarget:self action:@selector(changeViewToFrontShow:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:operatorBtn4]; } /** 操作按钮,切换view置前显示 */ - (void)changeViewToFrontShow:(UIButton *)sender{ if (sender.tag == 1){ //红色置前 UIView *redView = [self.view viewWithTag:11]; //将子控件redView在父控件view的所有子控件的最前面显示 [self.view bringSubviewToFront:redView]; } else if (sender.tag == 2){ //黑色置前 UIView *blackView = [self.view viewWithTag:12]; //获取黑色子控件 //将子控件blackView在父控件view的所有子控件的最前面显示 [self.view bringSubviewToFront:blackView]; } else if (sender.tag == 3){ //紫色置前 UIView *purpleView = [self.view viewWithTag:13]; //获取紫色子控件 //将子控件purpleView在父控件view的所有子控件的最前面显示 [self.view bringSubviewToFront:purpleView]; } else if (sender.tag == 4){ //紫色置后 UIView *purpleView = [self.view viewWithTag:13]; //获取紫色子控件 //将子控件purpleView在父控件view的所有子控件的最后面显示 [self.view sendSubviewToBack:purpleView]; } } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } /* #pragma mark - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { // Get the new view controller using [segue destinationViewController]. // Pass the selected object to the new view controller. } */ @endView Code
原文链接:http://www.cnblogs.com/tandaxia/p/5975729.html