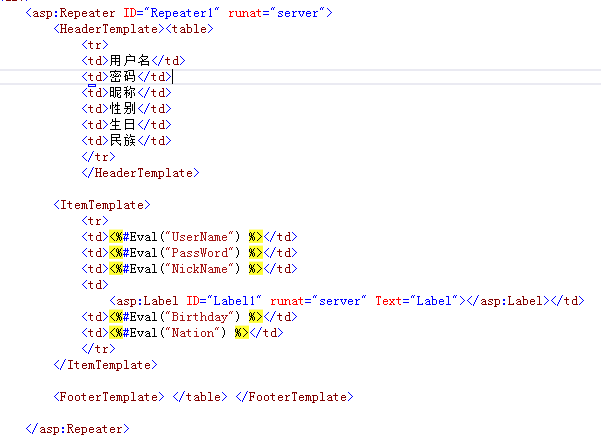
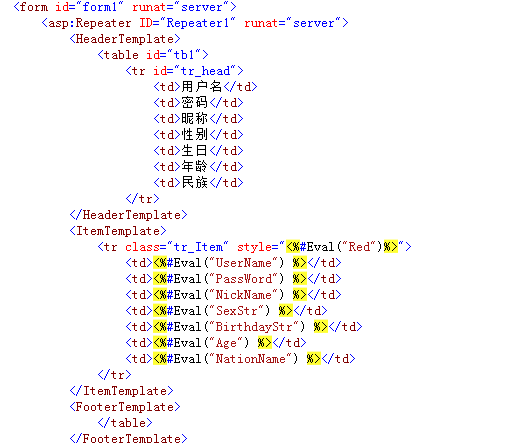
Repeater:
HeaderTemplate - 在加载开始执行一遍
ItemTemplate - 有多少条数据,执行多少遍
FooterTemplate - 在加载最后执行一遍

AlternatingItemTemplate - 交替项模板
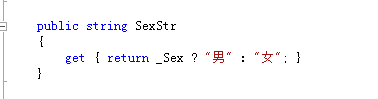
把性别0、1改成男女:

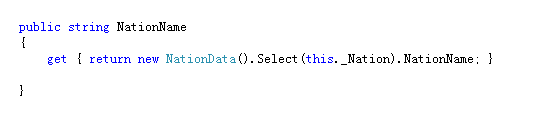
把民族显示名称替换代号:

调用查询名称方法,传入代号查询;
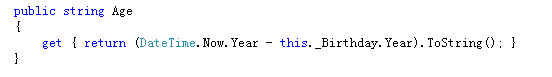
显示年龄:

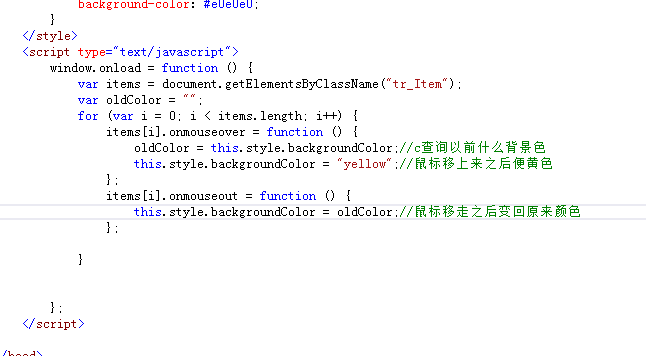
鼠标移上来变色,移走之后变回原色:

库存预警:
通过某个属性值判断后,将某条数据的样式进行更改
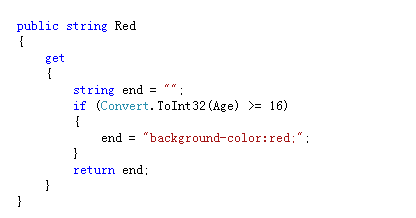
判断年龄是不是大于16岁,大于的话背景色变红:

代码:

属性扩展的方式,写一个返回string类型的属性,返回的是CSS样式表样式