
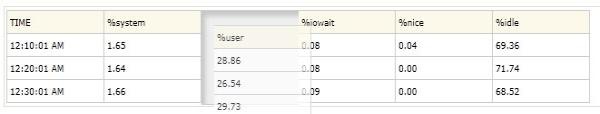
1. Animated table-sort
这个插件提供一种漂亮动画,可以按列对每一行进行排序。在线示例.

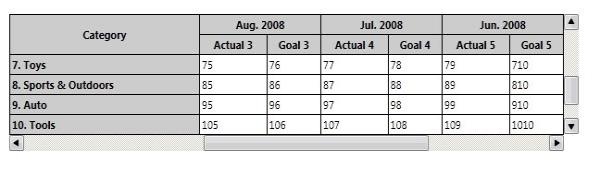
2. BIGrid
这个插件可用于增强现有表格,它能够让你固定行/列和自定义滚动条。在线示例.

3. Compass Datagrid
这是一个基于Ajax的数据表格,可以从服务端加载数据。在线示例.

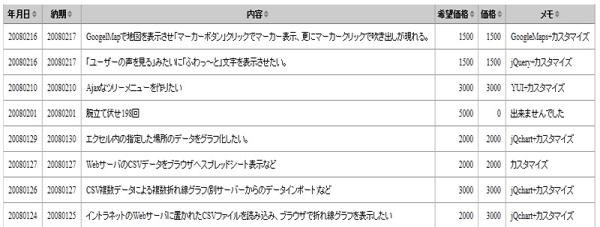
4. csv2table
这个插件能够从CVS文件加载数据,然后利用其中的内容创建表格。在线示例.

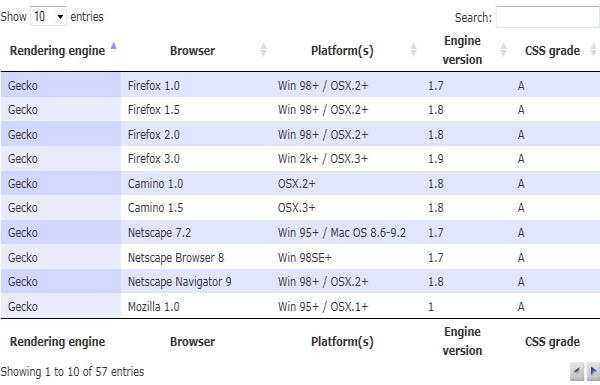
5. DataTables
这个插件提供一个高度灵活的工具,来为任何HTML表格增加高级的可交互的控制功能。 在线示例.

6. dragtable
支持通过拖拉操作来对表格进行排版 在线示例.

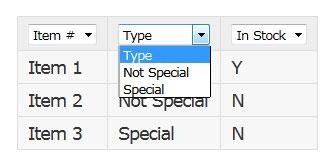
7. Dropdown Table Filter
这个jQuery插件提供简单的下拉式过滤器. 在线示例.

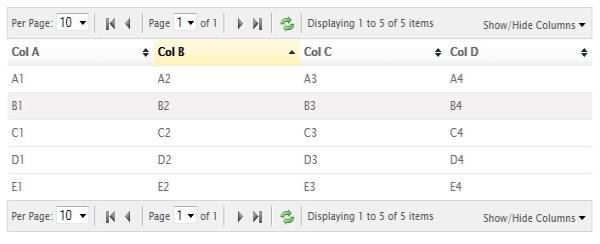
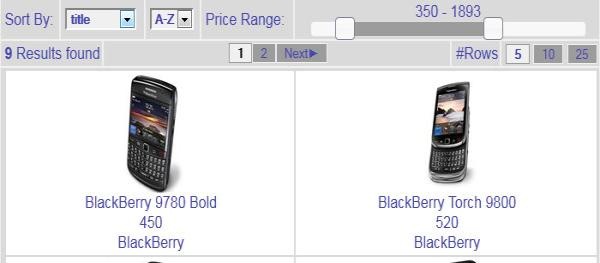
8. Dynamic list
这插件支持对产品进行动态排序、分页和过滤功能。在线示例.

9. Exportable CSV Table
这个表格插件能够让你将表格内容轻松导出为CSV文件。 在线示例.

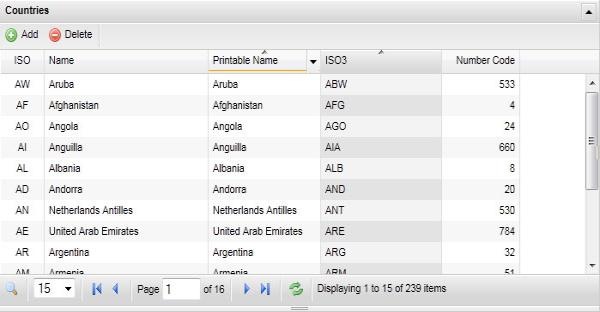
10. Flexigrid
这是一个功能强大的数据表格插件,拥有匹配表头的数据排序功能、表格列宽调整功能,数据源利用Ajax来加载基于XML的数据。在线示例.

英文原文:http://www.script-tutorials.com/10-most-creative-jquery-plugins-for-tables/