项目布局
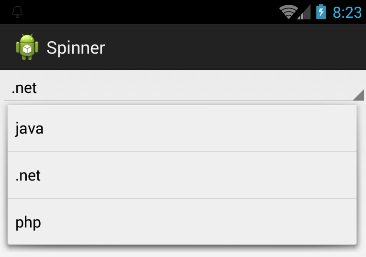
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <Spinner android:id="@+id/spinner" android:layout_width="match_parent" android:layout_height="wrap_content" /> </RelativeLayout>
添加相应代码:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Spinner spinner = (Spinner) findViewById(R.id.spinner); ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item); //系统sdk里面的R文件 adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item); adapter.add("java"); adapter.add(".net"); adapter.add("php"); spinner.setAdapter(adapter); } }

AutoCompleteTextView和EditText组件类似,都可以输入文本。但AutoCompleteTextView组件可以和一个字符串数组或List对象绑定,当用户输入两个及以上字符时,系统将在AutoCompleteTextView组件下方列出字符串数组中所有以输入字符开头的字符串,这一点和www.google.com的搜索框非常相似,当输入某一个要查找的字符串时,google搜索框就会列出以这个字符串开头的最热门的搜索字符串列表。
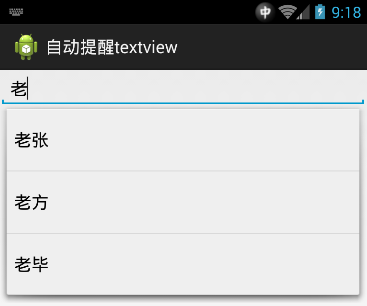
<AutoCompleteTextView android:layout_width="fill_parent“ android:layout_height="wrap_content“ <!–- completionThreshold 指定至少输入几个字符后才会出现自动提示功能--> android:completionThreshold="1“ android:id="@+id/name" />
代码比较简单:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); String[] names = { "老张", "老方", "老毕", "李明", "李丽", "陈江", "abc", "acc" }; AutoCompleteTextView nameText = (AutoCompleteTextView) this .findViewById(R.id.name); ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line, names); nameText.setAdapter(adapter); } }
运行项目:

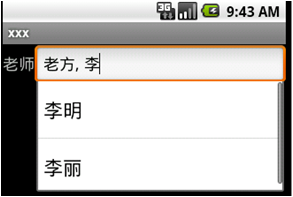
除了AutoCompleteTextView控件外,我们还可以使用MultiAutoCompleteTextView控件来完成连续输入的功能。也就是说,当输入完一个字符串后,在该字符串后面输入一个逗号(,),在逗号前后可以有任意多个空格,然后再输入一个字符串,仍然会显示自动提示列表。
使用MultiAutoCompleteTextView时,需要为它的setTokenizer方法指定MultiAutoCompleteTextView.CommaTokenizer类对象实例,该对象表示采用逗号作为输入多个字符串的分隔符。
<MultiAutoCompleteTextView android:layout_width="fill_parent“ android:layout_height="wrap_content“
<!– completionThreshold 指定至少输入几个字符后才会出现自动提示功能--> android:completionThreshold="1“ android:id="@+id/name" />
代码如下:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); String[] names1 = { "老张", "老方", "老毕", "李明", "李丽", "陈江", "abc", "acc" }; MultiAutoCompleteTextView nameText1 = (MultiAutoCompleteTextView) this .findViewById(R.id.name1); ArrayAdapter<String> adapter1 = new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line, names1); nameText1.setAdapter(adapter1); nameText1.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer()); } }
运行的效果:

将res/menu文件夹下的main.xml文件改名为menu.xml,并添加下面的代码:
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+id/item1" android:title="我是菜单1"> </item> <item android:id="@+id/item2" android:title="我是菜单2"> </item> <item android:id="@+id/item3" android:title="我是菜单3"> </item> </menu>
逻辑部分的代码如下:
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { // 添加条目点击事件 int id = item.getItemId(); switch (id) { case R.id.item1: Toast.makeText(this, "条目1被点击了", 0).show(); break; case R.id.item2: Toast.makeText(this, "条目2被点击了", 0).show(); break; case R.id.item3: Toast.makeText(this, "条目3被点击了", 0).show(); break; default: break; } return super.onOptionsItemSelected(item); } }
运行项目效果如下:
