在设计客户端界面时,一些布局元素经常用到.Grid StackPanel Canvas WrapPanel等
下面我们举个案例说明下Grid与WrapPanel一起使用的场景。

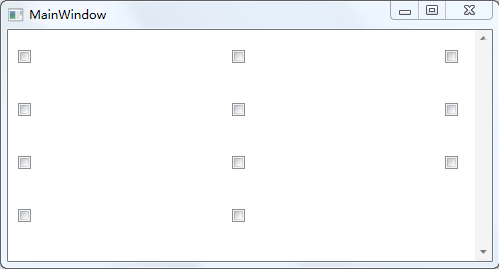
1、如上这种布局,在子元素数量未知的情况下,我们应该使用WrapPanel来布局,子元素会自己换行。
2、然后每一行的元素中,第一个要居左,第二个要居中,第三个要居要。这个应该通过Grid来布局,添加三列,然后对应的元素在每列中设置水平方向。
下面是代码:
1、界面:
<Window x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="250" Width="500" Loaded="MainWindow_OnLoaded" WindowStartupLocation="CenterScreen"> <Window.Resources> </Window.Resources> <Grid> <ScrollViewer> <WrapPanel x:Name="MyWrapPanel" Margin="10,0"> </WrapPanel> </ScrollViewer> </Grid> </Window>
2、后台(语言是VB,其实VB和C#差不多的)
Class MainWindow Private Sub MainWindow_OnLoaded(sender As Object, e As RoutedEventArgs) Dim grid As Grid Dim index = 0 For i As Integer = 0 To 10 If index Mod 3 = 0 Then grid = New Grid() grid.Width = 440 grid.Margin = New Thickness(0, 20, 0, 20) grid.ColumnDefinitions.Add(New ColumnDefinition()) grid.ColumnDefinitions.Add(New ColumnDefinition()) grid.ColumnDefinitions.Add(New ColumnDefinition()) MyWrapPanel.Children.Add(grid) End If Dim checkBox = New CheckBox() Dim value = index Mod 3 If value = 0 Then checkBox.HorizontalAlignment = HorizontalAlignment.Left ElseIf value = 1 Then checkBox.HorizontalAlignment = HorizontalAlignment.Center ElseIf value = 2 Then checkBox.HorizontalAlignment = HorizontalAlignment.Right End If Controls.Grid.SetColumn(checkBox, value) grid.Children.Add(checkBox) index += 1 Next End Sub End Class