

DevExpress中定义的ChartControl很不错,很多项目直接使用这种控件。
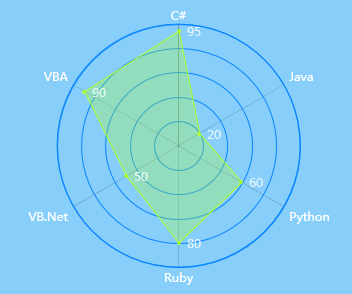
本节讲述雷达图的样式设置
<Grid> <Grid.Resources> <DataTemplate x:Key="LabelItemDataTemplate" DataType="dxc:SeriesLabelItem"> <Border CornerRadius="8" Padding="8,1" Background="Transparent"> <!--<Border.Background> <Binding Path="Color"> <Binding.Converter> <dxc:BrushOverlayConverter/> </Binding.Converter> </Binding> </Border.Background>--> <TextBlock Text="{Binding Text}"/> </Border> </DataTemplate> </Grid.Resources> <dxc:ChartControl Background="Transparent" BorderBrush="Transparent" BorderThickness="0" ToolTipEnabled="True"> <dxc:RadarDiagram2D x:Name="RadarDiagram2D" DomainBrush="Transparent" ShapeStyle="Circle" RotationDirection="Clockwise" DomainBorderBrush="#FF0885FF"> <dxc:RadarDiagram2D.AxisY> <dxc:RadarAxisY2D GridLinesBrush="#FF0885FF" GridLinesMinorVisible="False" Brush="Transparent"> <dxc:RadarAxisY2D.NumericScaleOptions> <dxc:ContinuousNumericScaleOptions AutoGrid="False" GridSpacing="20" GridOffset="0" ></dxc:ContinuousNumericScaleOptions> </dxc:RadarAxisY2D.NumericScaleOptions> <dxc:RadarAxisY2D.Label> <dxc:AxisLabel Visible="False"></dxc:AxisLabel> </dxc:RadarAxisY2D.Label> <dxc:RadarAxisY2D.WholeRange> <dxc:Range AutoSideMargins="False"></dxc:Range> </dxc:RadarAxisY2D.WholeRange> </dxc:RadarAxisY2D> </dxc:RadarDiagram2D.AxisY> <dxc:RadarDiagram2D.AxisX> <dxc:RadarAxisX2D GridLinesBrush="#FF0885FF"> <dxc:RadarAxisX2D.Label> <dxc:AxisLabel Foreground="White" Staggered="False"> </dxc:AxisLabel> </dxc:RadarAxisX2D.Label> </dxc:RadarAxisX2D> </dxc:RadarDiagram2D.AxisX> <dxc:RadarDiagram2D.Series> <dxc:RadarAreaSeries2D Transparency="0.7" Brush="GreenYellow"> <dxc:RadarAreaSeries2D.MarkerModel> <dxc:CustomMarker2DModel> <dxc:CustomMarker2DModel.PointTemplate> <ControlTemplate TargetType="dxc:CustomModelControl"> <Ellipse Width="4" Height="4" Fill="GreenYellow"></Ellipse> </ControlTemplate> </dxc:CustomMarker2DModel.PointTemplate> </dxc:CustomMarker2DModel> </dxc:RadarAreaSeries2D.MarkerModel> <dxc:RadarAreaSeries2D.Label> <dxc:SeriesLabel Visible="True" ConnectorVisible="False" ElementTemplate="{StaticResource LabelItemDataTemplate}" Indent="0" dxc:CircularSeries2D.Angle="0"></dxc:SeriesLabel> </dxc:RadarAreaSeries2D.Label> <dxc:SeriesPoint Argument="C#" Value="95" Tag="30"></dxc:SeriesPoint> <dxc:SeriesPoint Argument="Java" Value="20" Tag="100" /> <dxc:SeriesPoint Argument="Python" Value="60" Tag="30" /> <dxc:SeriesPoint Argument="Ruby" Value="80" Tag="20"/> <dxc:SeriesPoint Argument="VB.Net" Value="50" Tag="0"/> <dxc:SeriesPoint Argument="VBA" Value="90" Tag="62" /> </dxc:RadarAreaSeries2D> </dxc:RadarDiagram2D.Series> </dxc:RadarDiagram2D> </dxc:ChartControl> </Grid>View Code
1、先设置主体,首先背景设置成透明
ShapeStyle="Polygon"是设置雷达图的形状,Polygon指多边形,Circle就是圆圈了。
RotationDirection="Clockwise",指是数据否顺时针显示
2、设置AxisY
<dxc:RadarDiagram2D.AxisY> <dxc:RadarAxisY2D GridLinesBrush="#FF0885FF" GridLinesMinorVisible="False" Brush="Transparent"> <dxc:RadarAxisY2D.NumericScaleOptions> <dxc:ContinuousNumericScaleOptions AutoGrid="False" GridSpacing="20" GridOffset="0" ></dxc:ContinuousNumericScaleOptions> </dxc:RadarAxisY2D.NumericScaleOptions> <dxc:RadarAxisY2D.Label> <dxc:AxisLabel Visible="False"></dxc:AxisLabel> </dxc:RadarAxisY2D.Label> <dxc:RadarAxisY2D.WholeRange> <dxc:Range MinValue="0" MaxValue="100" AutoSideMargins="False"></dxc:Range> </dxc:RadarAxisY2D.WholeRange> </dxc:RadarAxisY2D> </dxc:RadarDiagram2D.AxisY>
GridLinesMinorVisible设置是否补充线条,
AutoGrid="False" GridSpacing="20"设置刻度间隔
dxc:AxisLabel Visible="False"这个可以设置是否显示Y刻度
Range 当然就是范围了,默认不设置也没问题
3、设置AxisX
<dxc:RadarDiagram2D.AxisX> <dxc:RadarAxisX2D GridLinesVisible="True" Interlaced="False" GridLinesMinorVisible="False" GridLinesBrush="#FF0885FF"> <dxc:RadarAxisX2D.Label> <dxc:AxisLabel Foreground="White"> </dxc:AxisLabel> </dxc:RadarAxisX2D.Label> </dxc:RadarAxisX2D> </dxc:RadarDiagram2D.AxisX>
GridLinesBrush设置中间交叉线的颜色。
dxc:AxisLabel设置数据标题的样式
4、数据
<dxc:RadarDiagram2D.Series> <dxc:RadarAreaSeries2D Transparency="0.7" Brush="GreenYellow"> <dxc:RadarAreaSeries2D.MarkerModel> <dxc:CustomMarker2DModel> <dxc:CustomMarker2DModel.PointTemplate> <ControlTemplate TargetType="dxc:CustomModelControl"> <Ellipse Width="4" Height="4" Fill="GreenYellow"></Ellipse> </ControlTemplate> </dxc:CustomMarker2DModel.PointTemplate> </dxc:CustomMarker2DModel> </dxc:RadarAreaSeries2D.MarkerModel> <dxc:RadarAreaSeries2D.Label> <dxc:SeriesLabel Visible="True" ConnectorVisible="False" ElementTemplate="{StaticResource LabelItemDataTemplate}" Indent="0" dxc:CircularSeries2D.Angle="0"></dxc:SeriesLabel> </dxc:RadarAreaSeries2D.Label> <dxc:SeriesPoint Argument="C#" Value="95" Tag="30"></dxc:SeriesPoint> <dxc:SeriesPoint Argument="Java" Value="20" Tag="100" /> <dxc:SeriesPoint Argument="Python" Value="60" Tag="30" /> <dxc:SeriesPoint Argument="Ruby" Value="80" Tag="20"/> <dxc:SeriesPoint Argument="VB.Net" Value="50" Tag="0"/> <dxc:SeriesPoint Argument="VBA" Value="90" Tag="62" /> </dxc:RadarAreaSeries2D> </dxc:RadarDiagram2D.Series>
CustomMarker2DModel.PointTemplate可以重写数据点的模板
dxc:SeriesLabel Visible="True" ConnectorVisible="False" ElementTemplate="{StaticResource LabelItemDataTemplate}" 这个设置数据值的显示样式
值得一提的是,雷达图中数据值默认显示的是Value,那如果需要的话,是否可以设置为其它值呢?答案是可以的,通过用Tag存储数据或者直接用数据绑定,然后在dxc:RadarAreaSeries2D.Label的模板中绑定父属性Tag或者绑定数据就行了。