一、前言
在近期的工作中,有前端同学告诉我要清除localStorage,我当时对localStorage完全没有概念,所以就在w3c看了一下相关的内容,下面简单的介绍一下。算是对iOS开发者普及H5的一些常识吧,高手请直接忽略。
二、localStorage && sessionStorage
在HTML5中,为了在客户端存储数据,HTML提供了两种在客户端存储数据的新方法:
* localStorage:没有时间限制的数据存储。
* sessionStorage:针对一个session的数据存储,也就是重新打开页面sessionStorage失效。
在之前,都是用cookie来完成的,但是cookie不适合大量的数据存储,因为他们由每个对服务器的请求来传递,所以速度慢效率也不高。在HTML5中,使用JavaScript来访问和存储数据。
1、localStorage
localStorage存储的数据没有时间限制。只要不被清理会一直存在。下面简单介绍一下相关方法以及使用。
①、判断浏览器是否支持localStorage。
我们只需要书写如下代码,然后在浏览器打开网页即可:
<!DOCTYPE html> <html> <head> <title>LocalStorage</title> <meta charset="utf-8"> </head> <body> <script type="text/javascript"> if (window.localStorage) { alert("浏览器支持localStorage"); }else { alert("浏览器不支持localStorage"); } </script> </body> </html>
②、localStorage存储实例
<!DOCTYPE html> <html> <head> <title>LocalStorage</title> <meta charset="utf-8"> </head> <body> <script type="text/javascript"> if (localStorage.requestcout) { localStorage.requestcout = Number(localStorage.requestcout)+1; }else { localStorage.requestcout = 1; } document.write("(这里是刷新就算一次访问页面)本网页的访问量是:"+localStorage.requestcout+"次"); </script> </body> </html>
现在直接在浏览器打开该html页面。然后刷新,结果如下:

这里面我刷新了13次,然后结果是13次。当我关闭刚才的网页再次打开的时候,结果如下:

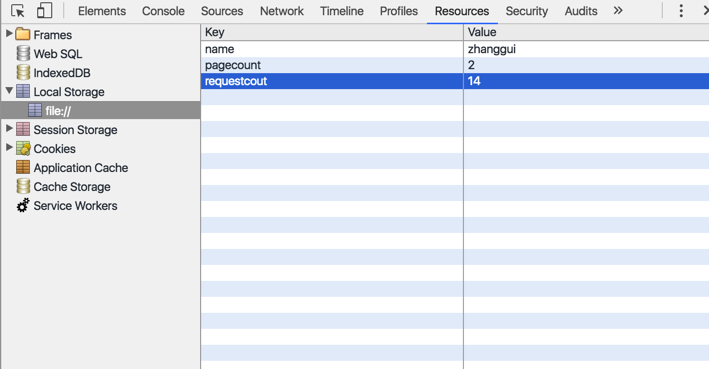
可以看出,浏览器保存了原来的次数打开控制台可以看到:

③、存储/访问localStorage
localStorage.setItem("name","zhanggui");
localStorage["name"] = "zhanggui";
var valure = localStorage.getItem("name");
var valure = localStorage["name"];
它的存储类似于iOS中的字典。这样就可以将name这个key存入value:zhanggui,然后取出。
④、清除localStorage
localStorage.removeItem("name"); //根据key值清空某个localStorage
localStorage.clear(); //这里是讲所有的localStorage清空
2、sessionStorage
sessionStorage和localStorage的操作差不多。唯一的区别就是localStorage每次打开页面还会存在,而sessionStorage每次打开页面都会初始化。就像刚才统计访问页面次数:
如果用sessionStorage来存储,那么下次打开页面他的访问次数是1,而不是累加上次请求次数。
三、iOS对localStorage && sessionStorage的支持
直接写了一个storage.html来进行测试。代码在这里:
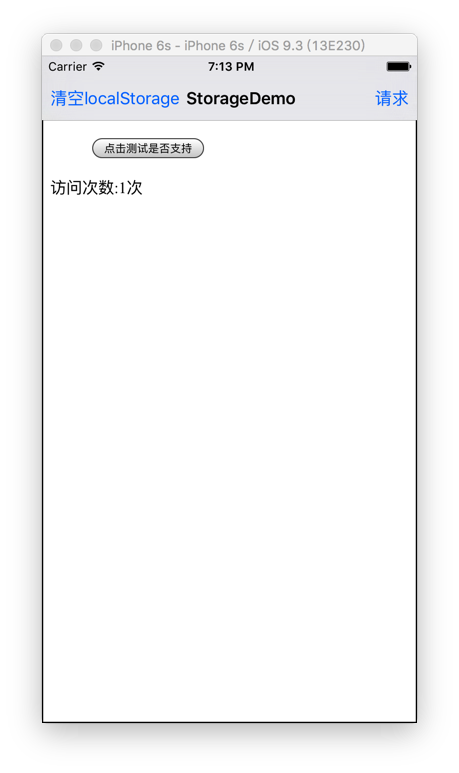
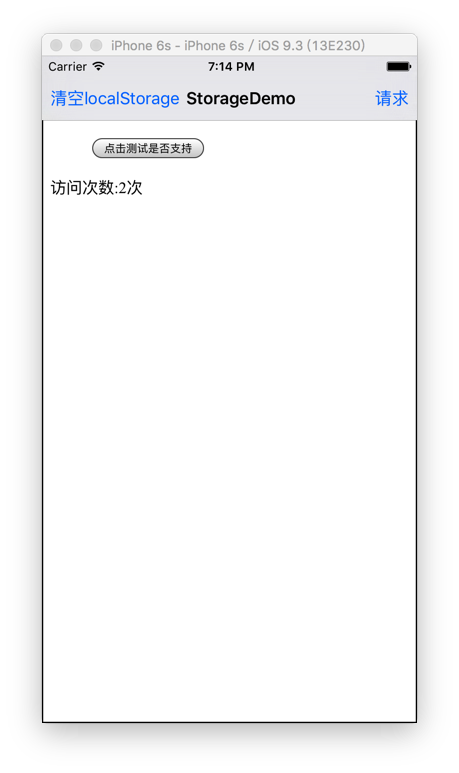
这里进行了测试,结果是支持localStorage。具体可以参见代码。当我第一次打开的时候,运行结果如下:

当我重新打开该应用的时候,结果如下:

当我把整个项目删除重新安装,结果又是1次。
其中清空localStorage的方式如下:
[self.contentWebView stringByEvaluatingJavaScriptFromString:@"localStorage.clear()"];
这样就可以清空localStorage。
sessionStorage就不在多介绍了,读者可以自行测试。
四、结语
简单就介绍这么多了。希望对iOS开发者有帮助。
网友 2016/9/26 18:11:15 发表
您好 请问UIWebview是默认禁用Localstorage的么?