经过前面分享的三篇netcore心得再加上本篇分享的知识,netcore大部分常用知识应该差不多了,接下来将不会按照章节整合一起分享,因为涉及到的东西整合到一起篇幅太大了,所以后面分享将会按照某一个知识点分解,还请各位勿喷;本章要分享的信息如下:
. Partial Views使用的简单例子
. 注入服务到View中
. Controller输出数据方法和Filters Attribute的贴图
. IOptions<T>注入自定义读取的配置文件数据信息服务
下面一步一个脚印的来分享:
. Partial Views使用的简单例子
首先,这个局部视图Partial Views在实际项目中用途很多很广,其实这个和前面mvc版本的用法差不多,这里简单举例怎么传递参数和异步布局的用法;咋们先在Shared文件夹中创建一个视图名称为_ShowListLi.cshtml,然后删除里面的所有代码(也就是变成空白的模板),再简单在里面写入代码:
1 <li>@Model</li>
View Code
挺简单的哈哈@Model对应的就是传递过来的参数,然后咋们创建个Controller对应返回一些列表数据这里我使用前面章节现成的ArticlesController对应的代码:

1 public async Task<IActionResult> Index( int id = 1) 2 { 3 4 var artiles = _context.Article; 5 var pageOption = new MoPagerOption 6 { 7 CurrentPage = id, 8 PageSize = 2, 9 Total = await artiles.CountAsync(), 10 RouteUrl = "/Articles/Index" 11 }; 12 13 //分页参数 14 ViewBag.PagerOption = pageOption; 15 16 ViewBag.Plugin = _plugins.Value; 17 18 //数据 19 return View(await artiles.OrderByDescending(b => b.CreateTime).Skip((pageOption.CurrentPage - 1) * pageOption.PageSize).Take(pageOption.PageSize).ToListAsync()); 20 }View Code
可以不用关心上面的这个Controller代码,因为是前面已经讲过的,然后在对应的View中写入如下代码:

1 <ul> 2 @foreach (var item in Model) 3 { 4 @await Html.PartialAsync("_ShowListLi", item.Title) 5 } 6 </ul>View Code
运行的效果展示出了对应Title的数据如图:

PartialAsync是一种调用局部布局试图的方法,两个参数,第一个是局部试图文件的名称这里是_ShowListLi,第二个参数是要传递给引入的局部试图的参数这里我使用列表数据中的Title;因为这是个异步方法前面按照惯例需要await修饰代码就是这些,需要注意的是第一个参数如果局部试图文件是在项目中的不同文件夹中引用的路径不相同,这里给出一段官网的代码加上翻译的文字说明(不要太在意译文的准确性):
//使用当前对应文件夹中名称为ViewName文件的布局试图
//如果同级文件夹中不存在ViewName那么去项目中的Shared文件夹中查找布局视图
@Html.Partial("ViewName")
//如果是完整的布局视图名称加后缀如:ViewName.cshtml"),那么只能查找使用布局视图文件所在的对应文件夹中是否存在本试图
@Html.Partial("ViewName.cshtml")
//从项目根目录查找布局视图
@Html.Partial("~/Views/Folder/ViewName.cshtml")
@Html.Partial("/Views/Folder/ViewName.cshtml")
//使用相对路径查找试图文件
@Html.Partial("../Account/LoginPartial.cshtml")
. 注入服务到View中
首先,咋们定义一个服务类PublicClass和一个截取字符串方法_SubStrByLen,如下代码:

1 public class PublicClass 2 { 3 4 public string _SubStrByLen(string org, int len = 50, string endStr = "...") 5 { 6 7 try 8 { 9 if (string.IsNullOrEmpty(org)) { return org; } 10 11 //var gb = System.Text.Encoding.UTF8.GetBytes(org); 12 //var tLen = gb.Length; 13 14 org = org.Trim(); 15 var tLen = org.Length; 16 return tLen > len ? (org.Substring(0, len) + endStr) : org; 17 } 18 catch (Exception ex) 19 { 20 21 throw new Exception(ex.Message); 22 } 23 } 24 }View Code
然后,在文件Startup.cs中的ConfigureServices方法中使用AddTransient添加注入:

1 //注入依赖 2 services.AddTransient<Extend.PublicClass>();View Code
此时注入完成,然后在试图中使用,这里咋们在上面创建的局部试图_ShowListLi.cshtml文件中使用如下代码:

1 @inject Text.Core.Extend.PublicClass PTool 2 3 <li>@Model</li> 4 <li>@PTool._SubStrByLen(Model,10,".....")</li>View Code
试图中使用@inject引入被注入的服务(引入的格式如:@inject <type> <name>),然后使用_SubStrByLen来截取咋们的数据长度,效果如下图:

咋们再继续增加一个静态方法来对比下,方法和上面截图字符串的服务是一样的,如代码:

1 public class PublicClassStatic 2 { 3 4 public static string _SubStrByLen(string org, int len = 50, string endStr = "...") 5 { 6 7 try 8 { 9 if (string.IsNullOrEmpty(org)) { return org; } 10 11 //var gb = System.Text.Encoding.UTF8.GetBytes(org); 12 //var tLen = gb.Length; 13 14 org = org.Trim(); 15 var tLen = org.Length; 16 return tLen > len ? (org.Substring(0, len) + endStr) : org; 17 } 18 catch (Exception ex) 19 { 20 21 throw new Exception(ex.Message); 22 } 23 } 24 25 }View Code
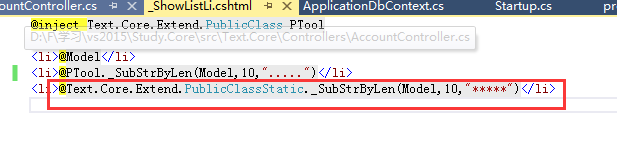
因为是静态方法,所以可以直接在试图中使用如:

咋们再来看下运行的效果:

可以看出效果是一样的,就写代码速度上来将后者更快些,当然注入服务的方式在页面使用也不无道理因为不可能所有的服务方法都弄成静态的吧,这里的列子只是简单的截取字符串的效果
. Controller输出数据方法和Filters Attribute的贴图
这点主要是截图Controller里面Action对应的返回数据的方法:

对应的官网地址:https://docs.asp.net/en/latest/mvc/controllers/actions.html
Filters Attribute的贴图:

对应官网地址:https://docs.asp.net/en/latest/mvc/controllers/filters.html
这两个知识点会在后面的不断扩展,欢迎继续关注
. IOptions<T>注入自定义读取的配置文件数据信息服务
首先,咋们创建一个配置文件Plugin.json,内容数据如:

{ "Plugins": [ { "Plugin": { "Module": "API", "Des": "this is API" } }, { "Plugin": { "Module": "MVC", "Des": "this is MVC" } } ] }View Code
再创建一个对应数据格式的实体类:

public class Plugin { public string Module { get; set; } public string Des { get; set; } }View Code
好咋们来读取这个配置文件信息到实体对象中,还记得前面几篇有讲到怎么获取配置文件数据么,这里我们使用ConfigurationBuilder读取配置文件,因为起始文件Startup.cs文件中有加载配置文件的操作,所以我们直接在它的构造函数这里添加加载我们刚刚添加的配置文件如下代码:

1 var builder = new ConfigurationBuilder() 2 3 //env.ContentRootPath:获取当前项目的跟路径 4 .SetBasePath(env.ContentRootPath) 5 //使用AddJsonFile方法把项目中的appsettings.json配置文件加载进来,后面的reloadOnChange顾名思义就是文件如果改动就重新加载 6 .AddJsonFile("appsettings.json", optional: true, reloadOnChange: true) 7 //这里关注的是$"{param}"的这种写法,有点类似于string.Format() 8 .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true) 9 .AddJsonFile("Plugin.json", optional: true, reloadOnChange: true);View Code
是的使用AddJsonFile方法直接添加我们要读取的配置文件名称,这样在实例对象ConfigurationBuilder调用Build()方法之后配置文件就加载到程序中了,再赋值给了属性Configuration,此属性在方法ConfigureServices()可以直接使用,因为配置文件中是一个数组json所以转到程序中是集合对象,所以有了如下代码:

foreach (var item in Configuration.GetSection("Plugins").GetChildren()) { var plugin = new Plugin(); plugin.Module = item.GetSection("Plugin:Module").Value; plugin.Des = item.GetSection("Plugin:Des").Value; }View Code
这里循环中每次创建了Plugin对象并赋值了,但是没有集合来保存这些对象数据,这里就要讲到用IOptions<T>注入这些数据到Controller中去,注入关键代码:

1 services.AddOptions(); 2 3 //初始化参数信息 4 services.Configure<List<Plugin>>(b => 5 { 6 7 foreach (var item in Configuration.GetSection("Plugins").GetChildren()) 8 { 9 10 var plugin = new Plugin(); 11 12 plugin.Module = item.GetSection("Plugin:Module").Value; 13 plugin.Des = item.GetSection("Plugin:Des").Value; 14 b.Add(plugin); 15 } 16 });View Code
仔细看下这里注入的数据类型是List<Plugin>,这样就匹配配置文件对应的json数组了;
然后咋们去Controller中代码如图:

然后通过_plugins.Value这样就能得到注入进来的配置文件数据了,咋们再通过ViewBag.Plugin = _plugins.Value保存数据展示到试图中代码如:

<table class="table"> <tbody> @foreach (var item in ViewBag.Plugin as List<Plugin>) { <tr> <td> @item.Module </td> <td> @item.Des </td> </tr> } </tbody> </table>View Code
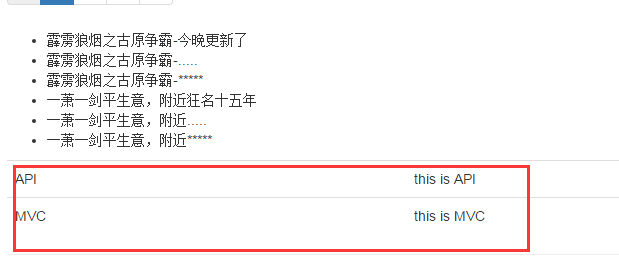
dotnet run能看到如下截图效果:

这样就完成了读取自定义配置文件到程序中,然后通过注入就可以在Controller使用了
这次的分享怎么样,望勿喷,后面分享的文章可能就专注某个知识点,不会一篇讲太分散的知识了,希望各位朋友多多支持,谢谢。