上篇文章介绍了下用vs发布部署到iis环境,今天说下ubuntu 下部署asp.net core,不需要安装.net core sdk,自带运行时方式部署,利用jexus服务器转发请求到asp.net core.
1.部署准备环境
vmware虚拟机(其他也可以)
ubuntu16.04镜像
2.发布环境
win10系统
vs2015 update3 或vs code (也可以用dotnet new -t web 命令创建项目)
dotnet sdk DotNetCore.1.0.0-SDK.Preview2-x64 下载地址 https://www.microsoft.com/net/download 自行安装
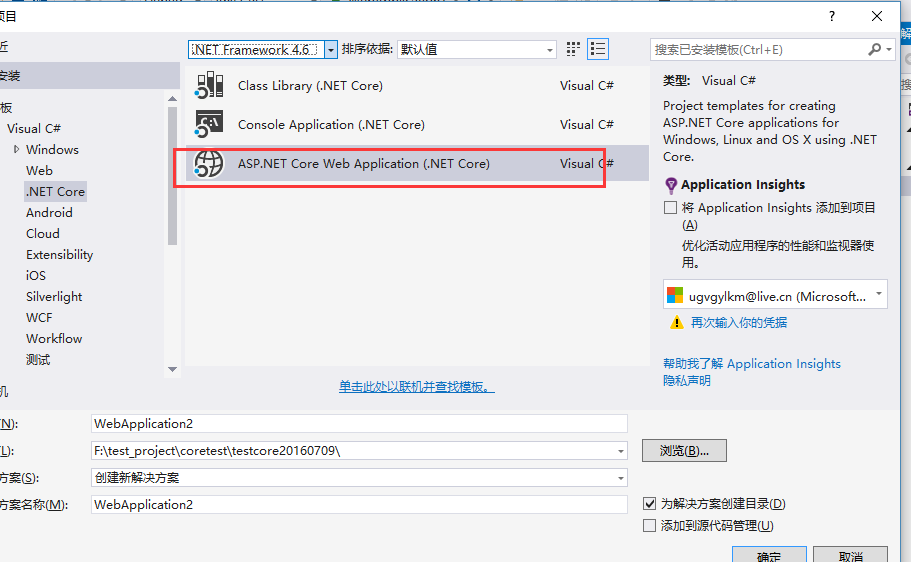
一.首先用vs 创建一个asp.net core 应该程序名称为 aspnetcoretest

1.打开project.json
"dependencies": {
"Microsoft.NETCore.App": {
"version": "1.0.0",
"type": "platform" //把这个节删掉
},
修改后
"dependencies": {
"Microsoft.NETCore.App": {
"version": "1.0.0",
},
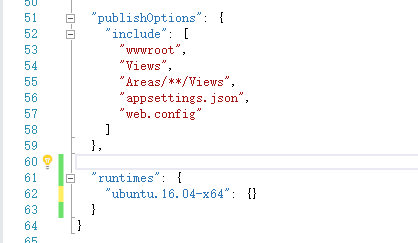
2.添加如下节点
"runtimes": {
"ubuntu.16.04-x64": {}
}
如修改后

3.去掉如下节点
"scripts": {
"prepublish": [ "bower install", "dotnet bundle" ],
"postpublish": [ "dotnet publish-iis --publish-folder %publish:OutputPath% --framework %publish:FullTargetFramework%" ]
},
4.在vs创建的项目目录执行下 dotnet restore
5.接着执行dotnet publish -r ubuntu.16.04-x64,这里把文件发布到了项目目录\bin\Debug\netcoreapp1.0\ubuntu.16.04-x64下。
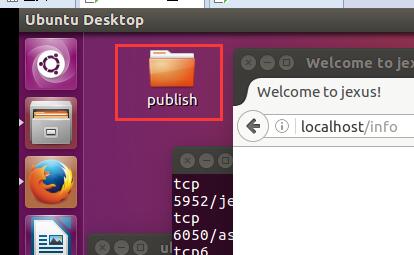
6.把ubuntu.16.04-x64下的publish拷贝到ubuntu的桌面如下图

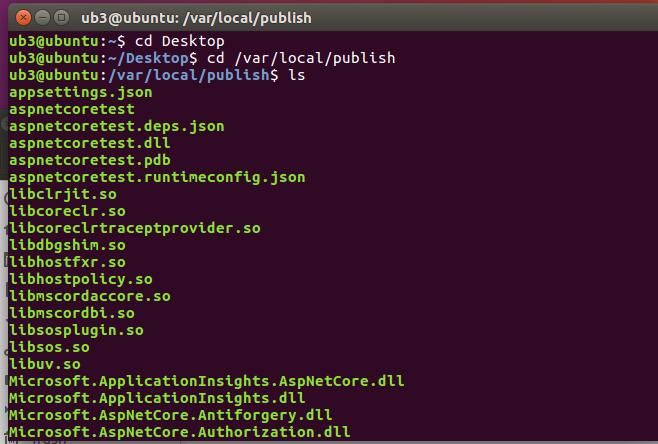
7. 把这个publish目录移到动/var/local/下命令如下 sudo mv publish /var/local 然后看下 publish里文件

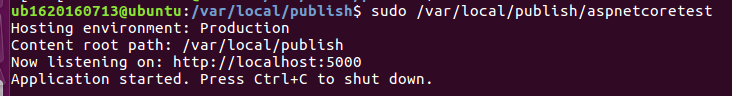
8. 设置应该程序文件执行权限也就是aspnetcoretest 命令 sudo chmod +x /var/local/publish/aspnetcoretest

二 安装jexus-5.8.2
1.先进入tmp目录: cd /tmp
2.下载jexus: wget http://www.linuxdot.net/down/jexus-5.8.2-x64.tar.gz
3.解压文件得到jexus文件夹:tar -zxvf jexus-5.8.2-x64.tar.gz
4. 把解压的jexus文件夹移动文件到/usr下: sudo mv jexus /usr/
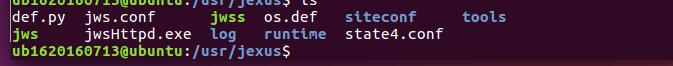
5.进入/usr/jexus/目录下看下都有什么: cd /usr/jexus/

6.然后进入/usr/jexus/siteconf目录下:cd siteconf
7. 用编辑器打开default配置文件:sudo vim default (编辑器自行下载)

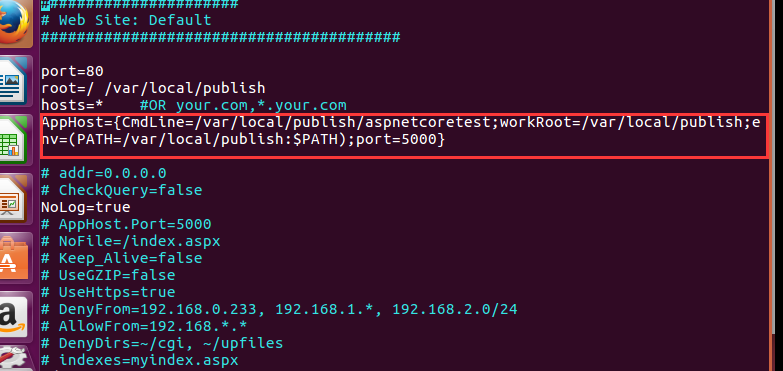
8.添加如下节点,主要配个配置用分号隔开,不能换行。
AppHost={CmdLine=/var/local/publish/aspnetcoretest;workRoot=/var/local/publish;env=(PATH=/var/local/publish:$PATH);port=5000}
说明
CmdLine=/var/local/publish/aspnetcoretest //指向你的站点目录的应用程序名称如aspnetcoretest
workRoot=/var/local/publish //指向你的站点目录即可
port=5000 //为jesux 转发到asp.net core 的端口,因为asp.net core 默认为5000 可以改其他。
配置好后保存退出。
9.执行sudo ../jws start 命令开启jexus 如果之前执行过可以执行sudo ../jws restart 主要我是在siteconf执行这个命令的用的是../也可以到上级目录jexus下去执行sudo ./jws start

Jexus的常用命令:
启动:sudo ./jws start
重启:sudo ./jws restart
停止:sudo ./jws stop
启动某个网站: sudo start 网站名
重启某个网站:sudo restart 网站名
停止某个网站:sudo stop 网站名
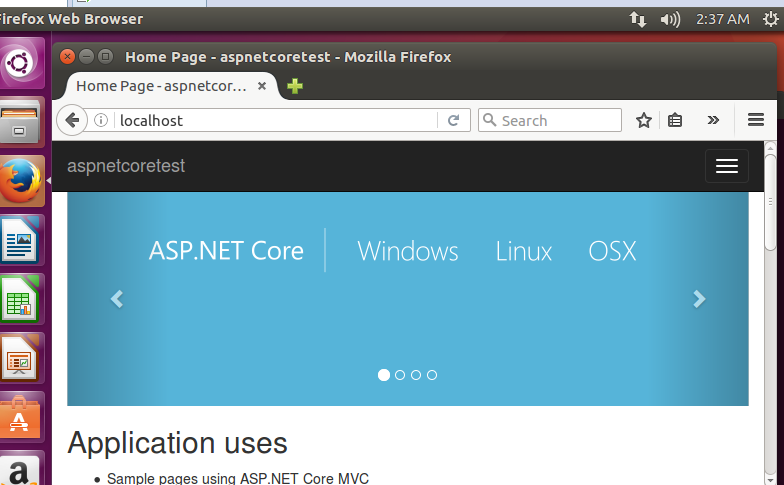
访问下localhsot

成功。
相互交流,共同进步。
原文地址 http://www.cnblogs.com/Dream618/p/5667203.html