面向接口数据处理模块是什么意思呢?实际上很简单,就是使用面向接口的思想和方式来做数据处理。
还提到EntityFramework和Dapper,EntityFramework和Dapper是.net环境下推崇最高的两种ORM工具。
1、EntityFramework是微软出的根正苗红的.netd的ORM工具,直接在Vs工具和Mvc框架中集成了,默认生成的项目就是使用EntityFramework的;微软也一直都在维护更新升级,最新版本最新版本都在EF7了。也迁移到了最新的.net Core平台了。
2、Dapper也不一个厉害角色。号称.net下"无敌",速度最快
但是他们两个开发方式完全不一样,个人认为EntityFramework是基于领域模型的,Dapper是基于sql的
注:我以前没用Dapper做过项目。之前一直讨厌Dapper,对赤裸裸的sql有成见,原因一程序员去写sql搞不好就会导致sql注入风险,原因二我认为程序员应该花精力琢磨逻辑如何写,而不是和DBA比写sql功底
注:EntityFramework我也用的少,我主导的项目都是用我自己开发的ORM工具,维护别人的项目经常碰到EntityFramework生成复杂到不可理喻的sql,而且EntityFramework几乎不能在一个项目中分库分表(这个问题已经解决,后面会讲到)
现在要做的就是让ORM工具(含EntityFramework和Dapper)以面向接口的方式工作,"屏蔽"掉个性化的差异
一、面向接口数据处理模块
面向接口数据处理模块很简单,就是一堆数据处理的接口,像数据仓储接口。有了它们几乎所有数据仓储都不用再定义新接口了,主要的核心接口全部公布如下:
/// <summary> /// 实体泛型主键接口 /// </summary> /// <typeparam name="TPrimaryKey"></typeparam> public interface IEntity<TPrimaryKey> : IEntity { /// <summary> /// 主键 /// </summary> TPrimaryKey Id { get; set; } } /// <summary> /// 实体接口 /// </summary> public interface IEntity { /// <summary> /// 主键 /// </summary> object ObjId { get; } }1、IEntity

/// <summary> /// 泛型添加 /// </summary> /// <typeparam name="TEntity"></typeparam> public interface IEntityAdd<in TEntity> { /// <summary> /// 添加 /// </summary> /// <param name="obj"></param> /// <returns></returns> object Add(TEntity obj); }2、IEntityAdd

/// <summary> /// 泛型删除 /// </summary> /// <typeparam name="TEntity"></typeparam> public interface IEntityDel<in TEntity> { /// <summary> /// 删除 /// </summary> /// <param name="obj"></param> /// <returns></returns> bool Del(TEntity obj); } }3、IEntityDel

/// <summary> /// 按主键删除 /// </summary> /// <typeparam name="TPrimaryKey"></typeparam> public interface IEntityKeyDel<TPrimaryKey> { /// <summary> /// 按主键删除 /// </summary> /// <param name="key"></param> /// <returns></returns> bool Del(TPrimaryKey key); }4、IEntityKeyDel

/// <summary> /// 泛型修改 /// </summary> /// <typeparam name="TEntity"></typeparam> public interface IEntityUpdate<in TEntity> { /// <summary> /// 修改 /// </summary> /// <param name="obj"></param> /// <returns></returns> bool Update(TEntity obj); }5、IEntityUpdate

/// <summary> /// 泛型获取列表数据 /// </summary> /// <typeparam name="TEntity"></typeparam> public interface IEntityList<TEntity> { /// <summary> /// 获取所有数据 /// </summary> /// <returns></returns> IEnumerable<TEntity> ListAll(); }6、IEntityList

/// <summary> /// 获取数据条数 /// </summary> public interface ICount { /// <summary> /// 获取数据条数 /// </summary> /// <returns></returns> int Count(); }7、ICount

/// <summary> /// 泛型查看 /// </summary> /// <typeparam name="TEntity"></typeparam> public interface IEntityView<TEntity> { /// <summary> /// 查看 /// </summary> /// <param name="obj"></param> /// <returns></returns> TEntity View(TEntity obj); }8、IEntityView

/// <summary> /// 泛型查主键看 /// </summary> /// <typeparam name="TEntity"></typeparam> /// <typeparam name="TPrimaryKey"></typeparam> public interface IEntityKeyView<TEntity, TPrimaryKey> where TEntity : IEntity<TPrimaryKey> { /// <summary> /// 按主键获取 /// </summary> /// <param name="key"></param> /// <returns></returns> TEntity View(TPrimaryKey key); }9、IEntityKeyView

/// <summary> /// 数据操作仓储接口 /// </summary> /// <typeparam name="TEntity"></typeparam> /// <typeparam name="TPrimaryKey"></typeparam> public interface IRepository<TEntity, TPrimaryKey> : IEntityAdd<TEntity>, IEntityUpdate<TEntity>, IEntityDel<TEntity>, IEntityKeyDel<TPrimaryKey> , IEntityView<TEntity>, IEntityKeyView<TEntity, TPrimaryKey> , IEntityList<TEntity>, ICount where TEntity : IEntity<TPrimaryKey> { }10、IRepository

/// <summary> /// 按条件获取列表 /// </summary> /// <typeparam name="TCondition"></typeparam> /// <typeparam name="T"></typeparam> public interface IEntityConditionList<T, in TCondition> { /// <summary> /// 按条件获取列表 /// </summary> /// <param name="condition"></param> /// <returns></returns> IEnumerable<T> List(TCondition condition); }11、IEntityConditionList

/// <summary> /// 按条件获取计数(统计) /// </summary> /// <typeparam name="TCondition"></typeparam> public interface IEntityConditionCount<in TCondition> { /// <summary> /// 按条件获取计数(统计) /// </summary> /// <param name="condition"></param> /// <returns></returns> int Count(TCondition condition); }12、IEntityConditionCount

/// <summary> /// 按条件修改接口 /// </summary> /// <typeparam name="TCondition"></typeparam> /// <typeparam name="TUpdateContract"></typeparam> public interface IEntityConditionUpdate<in TCondition, in TUpdateContract> { /// <summary> /// 按条件修改 /// </summary> /// <param name="condition"></param> /// <param name="contract"></param> /// <returns></returns> bool Update(TCondition condition, TUpdateContract contract); }13、IEntityConditionUpdate

/// <summary> /// 按条件删除接口 /// </summary> /// <typeparam name="TCondition"></typeparam> public interface IEntityConditionDel<in TCondition> { /// <summary> /// 按条件删除 /// </summary> /// <param name="condition"></param> /// <returns></returns> bool Del(TCondition condition); }14、IEntityConditionDel
以上14个大接口涵盖了数据处理中的添、删、改、查各种情况(当然可能不全面还会增加),虽然都是虚的,当绝对是满满的干货(这14个接口是我好几年逐步的总结)。
接口有什么作用,接口就是规则就是标准就是契约
其一、基于接口开发出来的功能模块可高度复用。
其二、依赖接口开发的项目低耦合,可以各自分工同时多线程并行进行
其三、调用接口的模块可以方便的更换部分接口的实现,不会导致大范围的连锁反应,相当于可以给飞行中飞机换引擎
这里要强调的是以上接口不只是操作数据库,数据库只是数据的一种形式,还可以是文件、远程服务、Redis、nosql等。
以上都是"虚"的,来的实际例子使用这些接口
二、首先看一个Dapper(封装后的)开发Mvc例子
1、Model

/// <summary> /// 文章 /// </summary> public class Article : IEntity<int> { public int Id { get; set; } public string Title { get; set; } public int BodyId { get; set; } public int UserId { get; set; } #region IEntity<int> object IEntity.ObjId { get { return Id; } } #endregion }Article
2、View

@model IEnumerable<CMS.Models.Article> @{ ViewBag.Title = "Index"; } <h2>Index</h2> <p> @Html.ActionLink("Create New", "Create") </p> <table> <tr> <th> @Html.DisplayNameFor(model => model.Title) </th> <th> @Html.DisplayNameFor(model => model.BodyId) </th> <th> @Html.DisplayNameFor(model => model.UserId) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.BodyId) </td> <td> @Html.DisplayFor(modelItem => item.UserId) </td> <td> @Html.ActionLink("Edit", "Edit", new { id=item.Id }) | @Html.ActionLink("Details", "Details", new { id=item.Id }) | @Html.ActionLink("Delete", "Delete", new { id=item.Id }) </td> </tr> } </table>Index.cshtml
注:View是简单了一点,就是Vs默认生成的,只是为了演示功能,大家不要将就着看吧
3、Controller

#region DI配置 [Dependency("IndexOperater")] public IEntityList<CMS.Models.Article> IndexOperater { get; set; } [Dependency("DetailOperater")] public IEntityKeyView<CMS.Models.Article, int> DetailOperater { get; set; } [Dependency("CreateOperater")] public IEntityAdd<CMS.Models.Article> CreateOperater { get; set; } public IEntityUpdate<CMS.Models.Article> EditOperater { get; set; } public IEntityKeyDel<int> DeleteOperater { get; set; } #endregionDI配置
public ActionResult Index() { var operater = IndexOperater; IEnumerable<CMS.Models.Article> list = null; if (operater != null) list = operater.ListAll(); return View(list ?? Enumerable.Empty<CMS.Models.Article>()); }
是不是简单到"不可理喻,一点都看不出Dapper痕迹,要的就是这个效果
注:DI看不懂的请参看另一篇文章“Mvc扩展框架及DI”
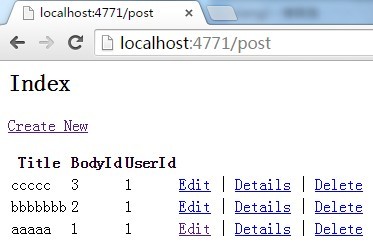
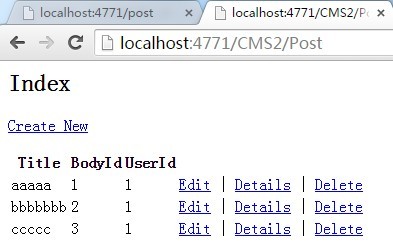
4、看一下执行效果

不只是一个简单的列表,所有的添、删、改、查都实现了
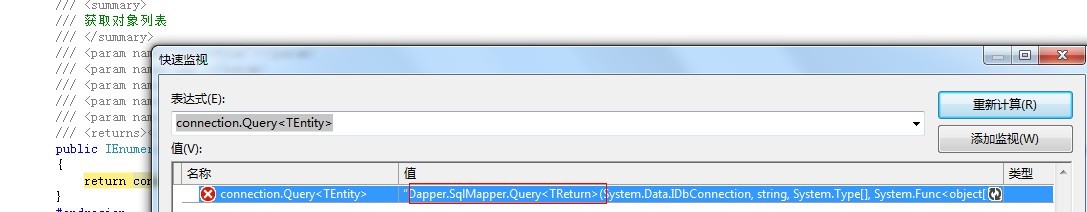
5、有人不信是Dapper,那我调试给诸位看

6、有人说Dapper是基于sql的,你的sql在哪里?look配置

<container name="CMS"> <register type="Fang.Mvc.Area, Fang.Mvc" name="CMS"> <lifetime type="singleton" /> <property name="Name" type="string" value="CMS"></property> <property name="DependencyContainer" type="string" value="Mvc.CMS"></property> <!--<property name="Path" type="string" value="CMS"></property>--> <property name="NameSpaces"> <array> <value value="CMS.Web.Controllers" /> </array> </property> </register> <register type="Fang.Data.IEntityList[[CMS.Models.Article, CMS.Models]], Fang.Interface" mapTo="Fang.FangDapper.SqlListAll[[CMS.Models.Article, CMS.Models]], Fang.FangDapper" name="IndexOperater"> <lifetime type="singleton" /> <property name="Sql" type="string" value="SELECT [Id],[Title],[BodyId],[UserId] FROM [dbo].[Article] WITH(NOLOCK) ORDER BY [Id] DESC"></property> <property name="Config"> <optional name="jinrong_log_ReadDb" type="Fang.ADO.ConnectionStringFactory, Fang.ADO" /> </property> </register> <register type="Fang.Data.IEntityKeyView[[CMS.Models.Article, CMS.Models],int], Fang.Interface" mapTo="Fang.FangDapper.SqlViewByKey[[CMS.Models.Article, CMS.Models],int], Fang.FangDapper" name="DetailOperater"> <lifetime type="singleton" /> <property name="Sql" type="string" value="SELECT [Id],[Title],[BodyId],[UserId] FROM [dbo].[Article] WITH(NOLOCK) WHERE [Id]=@id"></property> <property name="Config"> <optional name="jinrong_log_ReadDb" type="Fang.ADO.ConnectionStringFactory, Fang.ADO" /> </property> </register> <register type="Fang.Data.IEntityAdd[[CMS.Models.Article, CMS.Models]], Fang.Interface" mapTo="Fang.FangDapper.SqlAdd[[CMS.Models.Article, CMS.Models]], Fang.FangDapper" name="CreateOperater"> <lifetime type="singleton" /> <property name="Sql" type="string" value="INSERT INTO [dbo].[Article]([Title],[BodyId],[UserId]) VALUES(@Title,@BodyId,@UserId)"></property> <property name="Config"> <optional name="jinrong_log_WriteDb" type="Fang.ADO.ConnectionStringFactory, Fang.ADO" /> </property> </register> <register type="Fang.Data.IEntityUpdate[[CMS.Models.Article, CMS.Models]], Fang.Interface" mapTo="Fang.FangDapper.SqlUpdate[[CMS.Models.Article, CMS.Models]], Fang.FangDapper" name="EditOperater"> <lifetime type="singleton" /> <property name="Sql" type="string" value="UPDATE [dbo].[Article] SET [Title]=@Title,[BodyId]=@BodyId,[UserId]=@UserId WHERE [Id]=@id"></property> <property name="Config"> <optional name="jinrong_log_WriteDb" type="Fang.ADO.ConnectionStringFactory, Fang.ADO" /> </property> </register> <register type="Fang.Data.IEntityKeyDel[int], Fang.Interface" mapTo="Fang.FangDapper.SqlDelByKey[[CMS.Models.Article, CMS.Models],int], Fang.FangDapper" name="DeleteOperater"> <lifetime type="singleton" /> <property name="Sql" type="string" value="DELETE [dbo].[Article] WHERE [Id]=@id"></property> <property name="Config"> <optional name="jinrong_log_WriteDb" type="Fang.ADO.ConnectionStringFactory, Fang.ADO" /> </property> </register> <!--数据库读--> <register type="Fang.ADO.ConnectionStringFactory, Fang.ADO" name="jinrong_log_ReadDb"> <lifetime type="singleton" /> <property name="Name" type="string" value="jinrong_log_ReadDb"></property> </register> <!--数据库写--> <register type="Fang.ADO.ConnectionStringFactory, Fang.ADO" name="jinrong_log_WriteDb"> <lifetime type="singleton" /> <property name="Name" type="string" value="jinrong_log_WriteDb"></property> </register> <!--容器自动初始化列表配置--> <register type="Fang.UnitOfWork.IUnitInit, Fang.Interface" mapTo="Fang.UnitOfWork.MutiUnitInit, Fang.Framework" name="ContainerInit"> <lifetime type="singleton" /> <property name="Objs"> <array> <optional name="jinrong_log_ReadDb" type="Fang.ADO.ConnectionStringFactory, Fang.ADO" /> <optional name="jinrong_log_WriteDb" type="Fang.ADO.ConnectionStringFactory, Fang.ADO" /> </array> </property> </register> </container>Mvc分区及DI容器配置
注:以上Unity容器配置,不用Unity用其他容器也是可以配置的(只是配置格式稍有不同,不用配置文件用代码注入也是可以的)

我看着还是挺漂亮的,实现Dapper扩展之后完全彻底颠覆了我对Dapper的印象,非常灵活、非常强大、非常简单。
7、再把其他几个视图简单截图赏析一下



三、以上功能再用EF实现一次
1、MVC都是一样的,直接看执行效果图

和前面截图几乎一样,有几个小区别,其一Url不一样,是同一个应用程序(站点)下的另一个分区,排序稍有不同,这个是正序(Dapper是倒序,不用纠结)
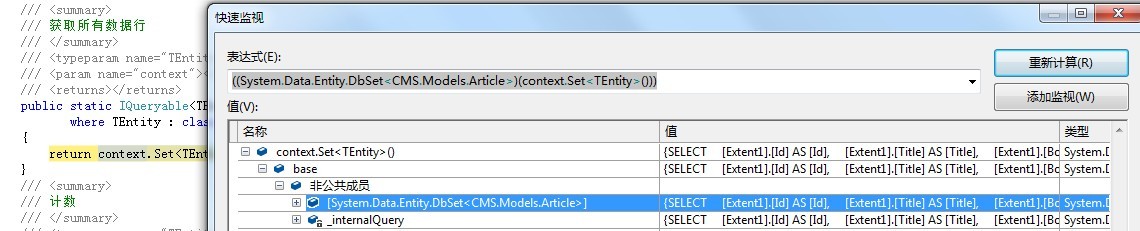
2、那怎么证明是EF实现的呢?直接调试进去就可以看到了

3、毫无以为这些都是靠容器配置实现的,我们也看一下EF这个分区怎么配置的

<container name="CMS2"> <register type="Fang.Mvc.Area, Fang.Mvc" name="CMS2"> <lifetime type="singleton" /> <property name="Name" type="string" value="CMS2"></property> <property name="DependencyContainer" type="string" value="Mvc.CMS2"></property> <property name="Path" type="string" value="CMS2"></property> <property name="NameSpaces"> <array> <value value="CMS.Web.Controllers" /> </array> </property> </register> <register type="Fang.Data.IEntityList[[CMS.Models.Article, CMS.Models]], Fang.Interface" mapTo="Fang.EF.Repository[[CMS.Models.Article, CMS.Models]], Fang.EF" name="IndexOperater"> <lifetime type="singleton" /> <property name="NameOrConnectionString" type="string" value="name=jinrong_log_ReadDb"></property> <property name="Configuration"> <optional name="TableFactory" type="Fang.EF.TableFactory[[CMS.Models.Article, CMS.Models]], Fang.EF" /> </property> </register> <register type="Fang.Data.IEntityKeyView[[CMS.Models.Article, CMS.Models],int], Fang.Interface" mapTo="Fang.EF.RepositoryWithKey[[CMS.Models.Article, CMS.Models],int], Fang.EF" name="DetailOperater"> <lifetime type="singleton" /> <property name="NameOrConnectionString" type="string" value="name=jinrong_log_ReadDb"></property> <property name="Configuration"> <optional name="TableFactory" type="Fang.EF.TableFactory[[CMS.Models.Article, CMS.Models]], Fang.EF" /> </property> </register> <register type="Fang.Data.IEntityAdd[[CMS.Models.Article, CMS.Models]], Fang.Interface" mapTo="Fang.EF.Repository[[CMS.Models.Article, CMS.Models]], Fang.EF" name="CreateOperater"> <lifetime type="singleton" /> <property name="NameOrConnectionString" type="string" value="name=jinrong_log_WriteDb"></property> <property name="Configuration"> <optional name="TableFactory" type="Fang.EF.TableFactory[[CMS.Models.Article, CMS.Models]], Fang.EF" /> </property> </register> <register type="Fang.Data.IEntityUpdate[[CMS.Models.Article, CMS.Models]], Fang.Interface" mapTo="Fang.EF.Repository[[CMS.Models.Article, CMS.Models]], Fang.EF" name="EditOperater"> <lifetime type="singleton" /> <property name="NameOrConnectionString" type="string" value="name=jinrong_log_WriteDb"></property> <property name="Configuration"> <optional name="TableFactory" type="Fang.EF.TableFactory[[CMS.Models.Article, CMS.Models]], Fang.EF" /> </property> </register> <register type="Fang.Data.IEntityKeyDel[int], Fang.Interface" mapTo="Fang.EF.RepositoryWithKey[[CMS.Models.Article, CMS.Models],int], Fang.EF" name="DeleteOperater"> <lifetime type="singleton" /> <property name="NameOrConnectionString" type="string" value="name=jinrong_log_WriteDb"></property> <property name="Configuration"> <optional name="TableFactory" type="Fang.EF.TableFactory[[CMS.Models.Article, CMS.Models]], Fang.EF" /> </property> </register> <!--TableFactory--> <register type="Fang.EF.TableFactory[[CMS.Models.Article, CMS.Models]], Fang.EF" name="TableFactory"> <lifetime type="singleton" /> <property name="Table" type="string" value="Article"></property> <property name="MappingRule"> <optional name="ArticleMapping" type="CMS.EF.ArticleMapping, CMS.EF" /> </property> </register> <register type="CMS.EF.ArticleMapping, CMS.EF" name="ArticleMapping"> <lifetime type="singleton" /> </register> </container>EF分区及DI容器配置
是不是完全颠覆对以前对EF认知
领域建模是在容器配置中,想建几个建几个,想把哪几个表建一组就建一组,分库分表全部不是问题
(这里有个小小的问题还没解决,同一个领域(DbContext)不能支持同类型的两张表,多用几个DbContext就没问题了)
通过以上接口实现了ORM工具和MVC的彻底分离,要换ORM工具“分分钟”的事,MVC都不用改;更喜出望外的是可以搭配任意种ORM工具,不用太纠结ORM工具选型的问题上
也不存在ORM选型失败导致整个项目重做的风险
4、EF建模解析
常人对EF的认识中EF模型都是特殊的,使用T4模板自动生成各种奇怪的代码,这里怎么不要呢?有必要给大家分享一下
4.1 EF可以通过EntityTypeConfiguration和ComplexTypeConfiguration两种来配置表名、主键、含有字段及其类型和约束
注:大家直接百度就可以找到很多资料
4.2 我对DbContext进行扩展,加载自己定义的配置信息
4.3 ArticleMapping就是我定义的一个修改映射的类型

/// <summary> /// Article表字段映射配置 /// </summary> public class ArticleMapping : IEntityOperate<StructuralTypeConfiguration<Article>> { /// <summary> /// 字段映射配置 /// </summary> /// <param name="entity"></param> /// <returns></returns> public bool Acion(ref StructuralTypeConfiguration<Article> entity) { EntityTypeConfiguration<Article> config = entity as EntityTypeConfiguration<Article>; if (config == null) return false; config.HasKey<int>(article => article.Id); return true; } }ArticleMapping
这个映射比较简单,就是定义了一个主键(没有主键,很多功能不能用)
先写到这里,希望大家喜欢。