? ? 分页这个功能一直在WEB应用中是经常遇到的,在服务器端处理不是什么大问题,麻烦的是在页面中处理是一件麻烦的事。有什么便捷的方法没有呢?今天就分享一个很强悍的分页类。?
monospace; font-size: small;">
点击这里下载?page.class.php 源代码
用法:
?
<?php
require_once 'page.class.php';
$page = new page(array('total'=>1000,'perpage'=>20));//total 表示中的记录条数;perpage每一页的数目
echo $page->show();
?>
?
上面的例子将会产生一个类似图下面的页码,当然,样式需要你自己调一下。默认的url是当前页面地址,如:http://localhost/test.php?page=2 。page 参数是页数,当然 url 的地址是可以改变的,只需在上面的构造函数传给 url 参数进去就可以了。
?

?共有4中分页模式
?
echo 'mode:1<br>'.$page->show(); echo '<hr>mode:2<br>'.$page->show(2); echo '<hr>mode:3<br>'.$page->show(3); echo '<hr>mode:4<br>'.$page->show(4);
?
?
第一种模式相关的CSS
?
.showpage{float:right; line-height:25px; height:25px; text-align:center; color:#999999; padding:5px 0;}
.showpage a{ cursor:pointer;}
.showpage span.first_page{ float:left; width:30px; margin-right:5px; border:1px solid #ccc;}
.showpage a.first_page{ float:left; width:30px; margin-right:5px; border:1px solid #ccc;}
.showpage a.first_page:hover{ text-decoration:none;}
.showpage span.pre_page{ float:left; width:50px; margin-right:5px; border:1px solid #ccc;}
.showpage a.pre_page{ float:left; width:50px; margin-right:5px; border:1px solid #ccc;}
.showpage a.pre_page:hover{ float:left; width:50px; margin-right:5px; border:1px solid #ccc;}
.showpage .go_page{float:left; width:20px; text-align:center; border:1px solid #ccc; margin-right:5px;}
.showpage a.go_page:hover{ background:#ccc; text-decoration:none;}
.showpage span.go_page{ background:#ddd; color:#FF0000;}
.showpage .next_page{float:left; width:50px; margin-right:5px; border:1px solid #ccc;}
.showpage a.next_page:hover{ text-decoration:none;}
.showpage .last_page{float:left; width:30px; margin-right:5px; border:1px solid #ccc;}
.showpage a.last_page:hover{ text-decoration:none;}
.showpage .page_select{float:left; width:35px; margin-top:3px; height:20px;}
.showpage .page_ajax{float:left; width:35px; margin-top:3px; height:20px;}
.showpage .page_select_left{float:left; width:27px; line-height:27px;}
?
.showpage .page_select_right{float:left; width:27px; line-height:27px;}
?
?
?
支持ajax
<?php
require_once 'page.class.php';
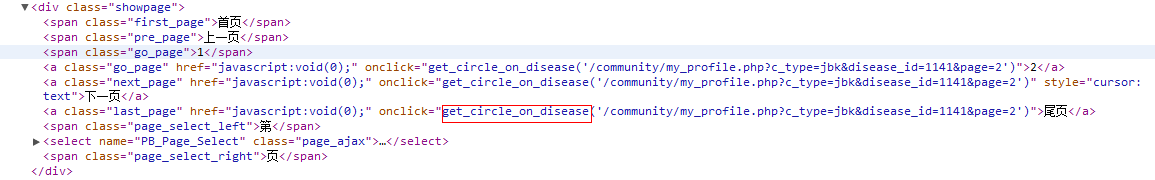
$page = new page ( array ('total' => 8, 'perpage' => 6, 'ajax' => 'get_circle_on_disease' ) );
$page_html = $page->show ();
?>
?
?
其中 ajax 的值 get_circle_on_disease 是点击页码触发的一个 javascript 函数。
?
所以你自己还需要手动在页面实现 ajax 的请求。
?
?

?
?
原文链接:http://woqilin.blogspot.com/2012/05/php.html
?
?
个人主页:?https://plus.google.com/+sherlockwang/posts
?