class="p0" style="text-align: center;">Android 性能优化——之控件的优化
前面讲了图像的优化,接下来分享一下控件的性能优化,这里主要是面向自定义View的优化。
1、首先先说一下我们在自定义View中可能会犯的3个错误:
1)Useless calls to onDraw():我们知道调用View.invalidate()会触发View的重绘,有两个原则需要遵守,第1个是仅仅在View的内容发生改变的时候才去触发invalidate方法, 第2个是尽量使用ClipRect等方法来提高绘制的性能。
2)Useless pixels:减少绘制时不必要的绘制元素,对于那些不可见的元素,我们需要尽量避免重绘。
3)Wasted CPU cycles:对于不在屏幕上的元素,可以使用Canvas.quickReject把他们给剔除,避免浪费CPU资源。另外尽量使用GPU来进行UI的渲染,这样能够极大的提高程 序的整体表现性能。
下面我介绍一下关于优化的东西
1、避免在onDraw()方法中执行导致内存分配的操作,例如new Paint()。
首先onDraw()方法是执行在UI线程的,在UI线程尽量避免做任何可能影响到性能的操作。虽然分配内存的操作并不需要花费太多系统资源,但是 这并不意味着是免费无代价 的。设备有一定的刷新频率,导致View的onDraw方法会被频繁的调用,如果onDraw方法效率低下,在频繁刷新累积的效 应下,效率低的问题会被扩大,然后会对性能有严重 的影响。
只有view内容改变的时候,调用invalidate()方法更新界面。
对于不在屏幕上的元素,可以调用Canvas.quickReject()方法剔除,避免资源浪费。
例如当你滑动界面的时候,系统就会频繁的调用onDraw()方法,这是就会在短时间内占有大量的内存。会出现内存抖动,GC会频频的触发,会影响到CPU的效率,并且会造成 手机电量的大量消耗。
2、减少alpha值对性能的影响。
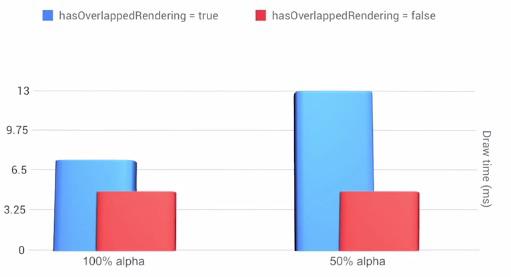
在很多的自定义View中,为了让界面更加美观,设置了alpha值,来让View变成透明状态的,显得高大上一些,但是这对性能却是一定的负担。通常来说,对于不透明的View,显示它只需要渲染一次即可,可是如果这个View设置了alpha 值,会至少需要渲染两次。原因是包含alpha的view需要事先知道混合View的下一层元素是什么,然后再结合上层的View进行Blend混色处 理。
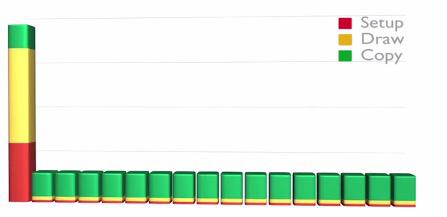
在某些情况下,一个包含alpha的View有可能会触发改View在HierarchyView上的父View都被额外重绘一次。下面我们看一个例子,下图演示的ListView中的图片与二级标题都有设置透明度。

大多数情况下,屏幕上的元素都是由后向前进行渲染的。在上面的图示中,会先渲染背景图(蓝,绿,红),然后渲染人物头像图。如果后渲染的元素有设置 alpha值,那么这个元素就会和屏幕上已经渲染好的元素做blend处理。很多时候,我们会给整个View设置alpha的来达到fading的动画效 果,如果我们图示中的ListView做alpha逐渐减小的处理,我们可以看到ListView上的TextView等等组件会逐渐融合到背景色上。但 是在这个过程中,我们无法观察到它其实已经触发了额外的绘制任务,我们的目标是让整个View逐渐透明,可是期间ListView在不停的做 Blending的操作,这样会导致不少性能问题。
如何渲染才能够得到我们想要的效果呢?我们可以先按照通常的方式把View上的元素按照从后到前的方式绘制出来,但是不直接显示到屏幕上,而是使用 GPU预处理之后,再又GPU渲染到屏幕上,GPU可以对界面上的原始数据直接做旋转,设置透明度等等操作。使用GPU进行渲染,虽然第一次操作相比起直 接绘制到屏幕上更加耗时,可是一旦原始纹理数据生成之后,接下去的操作就比较省时省力。

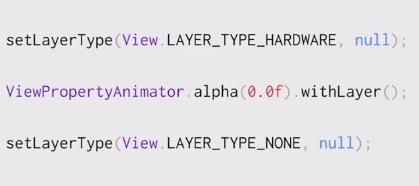
如何才能够让GPU来渲染某个View呢?我们可以通过setLayerType的方法来指定View应该如何进行渲染,从SDK 16开始,我们还可以使用ViewPropertyAnimator.alpha().withLayer()来指定。如下图所示:

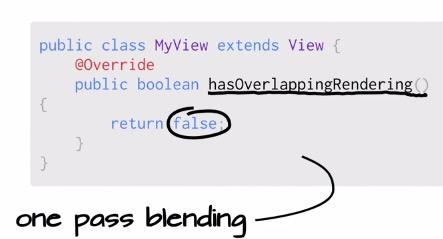
另外一个例子是包含阴影区域的View,这种类型的View并不会出现我们前面提到的问题,因为他们并不存在层叠的关系。
为了能够让渲染器知道这种情况,避免为这种View占用额外的GPU内存空间,我们可以做下面的设置。

通过上面的设置以后,性能可以得到显著的提升,如下图所示: